編輯:關於Android編程
隨著互聯網技術的不斷進步,Android的Vector圖像的時代已經到來. 在Google的最新支持庫v23.2中, AppCompat類已經使用Vector圖像, 使得AAR包減少9%, 大約70KB, 惠及所有高版本的應用. 當然我們也可以使用Vector, 瘦身應用. Vector圖像是SVG格式在Android的表現形式. SVG圖像適應屏幕, 圖片較小, 還有很多優點, 參考.
關於Vectors的分析, 主要分為兩節:
(1) 使用SVG圖像瘦身應用, 參考.
(2) 繪制優美的路徑動畫, 參考.
本文是第二節, 關於Vector動畫.

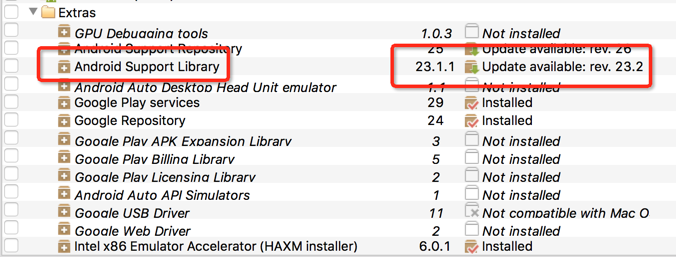
SDK Manager提示支持庫更新

使用Vector動畫主要有三個部分: Vector圖像, 路徑動畫, Animated-Vector圖像.
本文源碼的Github下載地址.
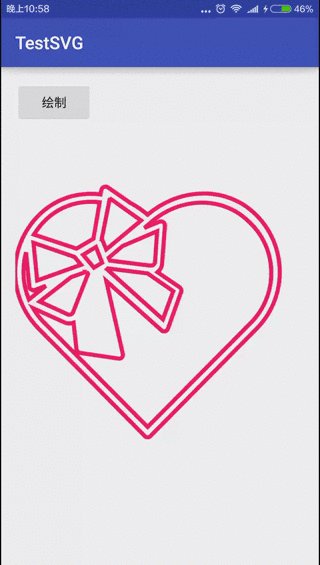
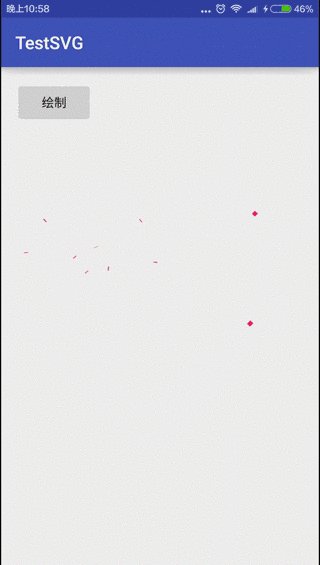
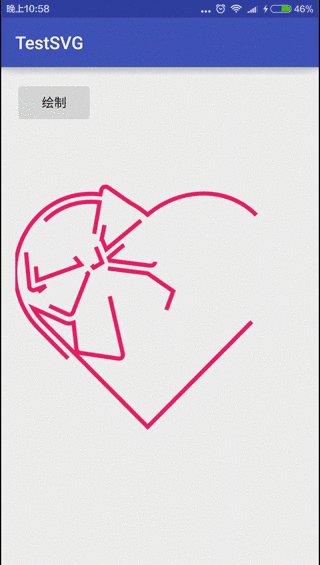
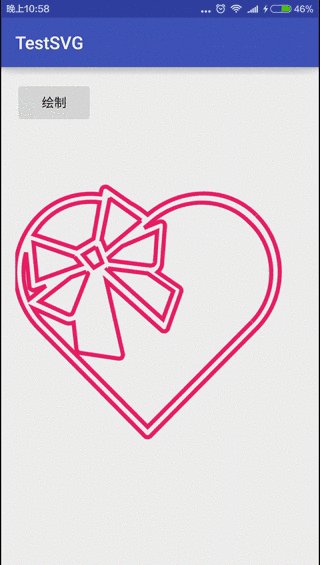
動畫

1. Vector圖像
SVG格式的圖片, 轉換為Vector圖像資源, 可以使用AS2.0的轉換工具, 也可以是在線轉換工具, 參考. 圖像需要路徑(path)樣式, 便於繪制, 如
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="256dp" android:height="256dp" android:viewportHeight="70" android:viewportWidth="70"> <path android:name="heart1" android:pathData="..." android:strokeColor="#E91E63" android:strokeWidth="1"/> <path android:name="heart2" android:pathData="..." android:strokeColor="#E91E63" android:strokeWidth="1"/> </vector>
2. 路徑動畫
使用屬性動畫, 控制繪制狀態.
<?xml version="1.0" encoding="utf-8"?> <objectAnimator xmlns:android="http://schemas.android.com/apk/res/android" android:duration="6000" android:propertyName="trimPathEnd" android:valueFrom="0" android:valueTo="1" android:valueType="floatType"/>
ObjectAnimator的trimPathEnd屬性決定繪制path的數量, 其余部分不會繪制, 其取值區間是0到1. duration屬性表示持續時間, 6000即6秒.
3. Animated-Vector圖像
把Vector圖像的路徑(path), 應用於路徑動畫(objectAnimator), 控制繪制.
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/v_heard"> <target android:name="heart1" android:animation="@animator/heart_animator"/> <target android:name="heart2" android:animation="@animator/heart_animator"/> ... </animated-vector>
4. 顯示動畫
需要Android 5.0(21)以上版本, 才能使用Vector動畫, 即AnimatedVectorDrawable類.
// 只支持5.0以上.
private void animateImage() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
// 獲取動畫效果
AnimatedVectorDrawable mAnimatedVectorDrawable = (AnimatedVectorDrawable)
ContextCompat.getDrawable(getApplication(), R.drawable.v_heard_animation);
mIvImageView.setImageDrawable(mAnimatedVectorDrawable);
if (mAnimatedVectorDrawable != null) {
mAnimatedVectorDrawable.start();
}
}
}
AnimatedVectorDrawable的start方法就是動畫啟動功能.
使用Vector動畫比gif動畫節省應用資源, 可以給用戶更好的體驗. 推薦一個有趣的SVG庫.
以上所述是小編給大家介紹的Android中使用Vectors(2)繪制優美的路徑動畫,希望對大家有所幫助!
 android 自定義控件字體,解決字體偏移,卡頓,代碼重復等問題
android 自定義控件字體,解決字體偏移,卡頓,代碼重復等問題
其實,安卓上使用自定義的字體非常得簡單,在assets文件夾下面,自己定義一個font文件夾,然後,把自己的字體放進去,可以重命名一下,如圖: 這樣
 Android RecyclerView添加上拉加載更多功能
Android RecyclerView添加上拉加載更多功能
上一篇文章已經介紹了如何為RecyclerView添加FootView,在此基礎上,要添加分頁加載的功能其實已經很簡單了。 上一篇文章地址:為RecyclerView添加
 Android ViewPager實例代碼介紹2。
Android ViewPager實例代碼介紹2。
以前寫過一篇ViewPager:內容content+指示點的Demo; 這篇文章繼續介紹ViewPager:內容content+標題title的Demo。
 Android性能優化之被忽視的Memory Leaks
Android性能優化之被忽視的Memory Leaks
起因寫博客就像講故事,得有起因,經過,結果,人物,地點和時間。今天就容我給大家講一個故事。人物呢,肯定是我了。故事則發生在最近的這兩天,地點在coder君上班的公司。那天