編輯:關於Android編程
很多的Android入門程序猿來說對於Android自定義View,可能都是比較恐懼的,但是這又是高手進階的必經之路,所有准備在自定義View上面花一些功夫,多寫一些文章。
一、問題描述
熟悉web開發中童鞋們都知道為了防止惡意破解、惡意提交、刷票等我們在提交表單數據時,都會使用隨機驗證碼功能。在Android應用中我們同樣需要這一功能,該如何實現呢,下面我們就自定義一個隨機驗證碼View控件實現這一需求,並且具備通用性,需要的時候在界面中直接加入這個View組件即可。
二、案例介紹
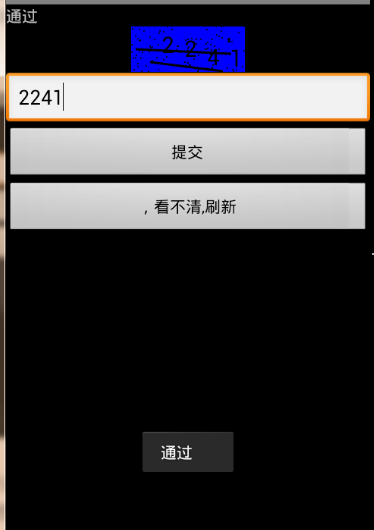
案例運行效果

案例所涉及組件
1、CheckView 自定義的驗證碼控件,主要重寫onDraw方法實現圖形繪制
2、Config:用於對驗證碼控件參數的配置,像畫點點數、劃線數、背景顏色的設置
3、CheckUtil:驗證碼相關工具類,實現例如隨機的點坐標、隨機線段起始和結束點坐標、驗證碼校驗等功能
4、MainActivity:測試應用
三、功能實現
1、編寫Config組件
/**
* 功能:用於對驗證碼控件參數的配置
* */
public class Config {
// 驗證碼更新時間
public static final int PTEDE_TIME = 1200;
// 點數設置
public static final int POINT_NUM = 100;
// 線段數設置
public static final int LINE_NUM = 2;
//設置背景顏色
public static final int COLOR=Color.BLUE;
//隨機數據長度
public static int TEXT_LENGTH=4;
//設置驗證碼字體大小
public static int TEXT_SIZE=30;
}
2、CheckUtil組件
/**
* 功能:驗證碼相關工具類
* */
public class CheckUtil
{
/**
* 產生隨機數字
* @return
*/
public static int [] getCheckNum(){
int [] tempCheckNum = new int[Config.TEXT_LENGTH];
for(int i = 0; i < Config.TEXT_LENGTH; i++){
tempCheckNum[i] = (int) (Math.random() * 10);
}
return tempCheckNum;
}
/**
* 隨機產生劃線的起始點坐標和結束點坐標
* @param height 傳入CheckView的高度值
* @param width 傳入CheckView的寬度值
* @return 起始點坐標和結束點坐標
*/
public static int[] getLine(int height, int width){
int [] tempCheckNum = {0,0,0,0};
for(int i = 0; i < 4; i+=2){
tempCheckNum[i] = (int) (Math.random() * width);
tempCheckNum[i + 1] = (int) (Math.random() * height);
}
return tempCheckNum;
}
/**
* 隨機產生點的圓心點坐標
* @param height 傳入CheckView的高度值
* @param width 傳入CheckView的寬度值
* @return
*/
public static int[] getPoint(int height, int width){
int [] tempCheckNum = {0,0,0,0};
tempCheckNum[0] = (int) (Math.random() * width);
tempCheckNum[1] = (int) (Math.random() * height);
return tempCheckNum;
}
/**
* 驗證是否正確
* @param userCheck 用戶輸入的驗證碼
* @param checkNum 驗證控件產生的隨機數
* @return
*/
public static boolean checkNum(String userCheck, int[] checkNum){
if(userCheck.length() != 4 ){
return false;
}
String checkString = "";
for (int i = 0; i < 4; i++) {
checkString += checkNum[i];
}
if(userCheck.equals(checkString)){
return true;
}
else {
return false;
}
}
/**
* 計算驗證碼的繪制y點位置
* @param height 傳入CheckView的高度值
* @return
*/
public static int getPositon(int height){
int tempPositoin = (int) (Math.random() * height);
if(tempPositoin < 20){
tempPositoin += 20;
}
return tempPositoin;
}
}
3、自定義驗證碼控件CheckView
public class CheckView extends View{
Context mContext;
int [] CheckNum = null;
Paint mTempPaint = new Paint();
// 驗證碼
public CheckView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
mTempPaint.setAntiAlias(true);
mTempPaint.setTextSize(Config.TEXT_SIZE);
mTempPaint.setStrokeWidth(3);
}
public void onDraw(Canvas canvas){
canvas.drawColor(Config.COLOR);
final int height = getHeight();//獲得CheckView控件的高度
final int width = getWidth();//獲得CheckView控件的寬度
int dx = 40;
for(int i = 0; i < 4; i ++){//繪制驗證控件上的文本
canvas.drawText("" + CheckNum[i], dx, CheckUtil.getPositon(height), mTempPaint);
dx += width/ 5;
}
int [] line;
for(int i = 0; i < Config.LINE_NUM; i ++){//劃線
line = CheckUtil.getLine(height, width);
canvas.drawLine(line[0], line[1], line[2], line[3], mTempPaint);
}
// 繪制小圓點
int [] point;
for(int i = 0; i < Config.POINT_NUM; i ++) {//畫點
point=CheckUtil.getPoint(height, width);
canvas.drawCircle(point[0], point[1], 1, mTempPaint);
}
}
public void setCheckNum(int [] chenckNum) {//設置驗證碼
CheckNum = chenckNum;
}
public int[] getCheckNum() {//獲得驗證碼
return CheckNum;
}
public void invaliChenkNum() {
invalidate();
}
}
4、編寫MainActivity測試代碼
public class MainActivity extends Activity implements View.OnClickListener{
private CheckAction mCheckView ;
private TextView mShowPassViwe;
private EditText mEditPass;
private Button mSubmit;
private Button mRef;
// 驗證碼:
private int [] checkNum =null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initView();
initCheckNum();
}
public void initView(){
mCheckView = (CheckView) findViewById(R.id.checkView);
mShowPassViwe = (TextView) findViewById(R.id.checkpass);
mEditPass = (EditText) findViewById(R.id.checkTest);
mSubmit = (Button) findViewById(R.id.submit);
mRef = (Button) findViewById(R.id.ref);
mSubmit.setOnClickListener(this);
mRef.setOnClickListener(this);
}
// 初始化驗證碼並且刷新界面
public void initCheckNum(){
checkNum = CheckUtil.getCheckNum();
mCheckView.setCheckNum(checkNum);
mCheckView.invaliChenkNum();
}
public void onClick(View v) {
switch (v.getId()){
case R.id.submit:
String userInput = mEditPass.getText().toString();
if(CheckUtil.checkNum(userInput, checkNum)){
setPassString("通過");
Toast.makeText(this, "通過", 1200).show();
}else{
setPassString("未通過");
Toast.makeText(this, "未通過", 1200).show();
}
break;
case R.id.ref:
initCheckNum();
break;
default:
break;
}
}
public void setPassString(String passString) {
mShowPassViwe.setText(passString);
}
}
以上所述是針對Android通過自定義View實現隨機驗證碼的相關知識,希望對大家有所幫助!
 Android - 查看Android應用(apk)簽名
Android - 查看Android應用(apk)簽名
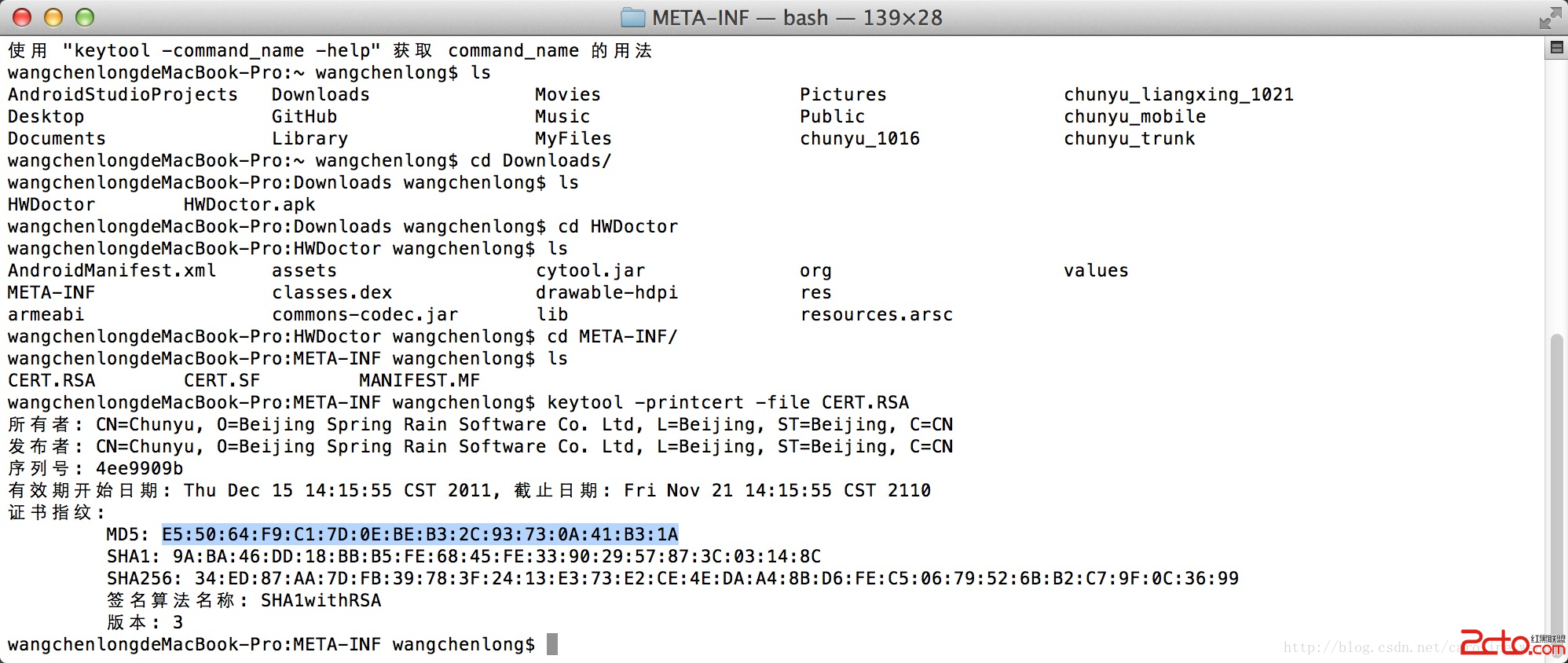
查看Android應用(apk)簽名 在微博、微信開放平台注冊應用時,需要填寫應用(apk)的簽名,可以使用keytool工具找
 Android Metro菜單實現思路及代碼
Android Metro菜單實現思路及代碼
今天繼續說一下安卓的菜單,之前介紹了:相信大家對於Metro風格並不陌生,下面就在安卓平台上實現一下這個效果,如圖: 實現思路: 利用動畫來實現移動的效果,使
 android使用ItemDecoration給RecyclerView 添加水印
android使用ItemDecoration給RecyclerView 添加水印
前言項目中有使用到水印效果,如下圖所示。在實現過程中,最終選用ItemDecoration來實現,其中有兩大步驟:自定義Drawable來完成水印圖片、使用ItemDec
 Android 實現全屏和無標題欄的顯示
Android 實現全屏和無標題欄的顯示
在Android實現沒有標題欄的方法有兩種:在代碼中添加requestWindowFeature(Window.FEATURE_NO_TITLE); 在清單文件Andro