編輯:關於Android編程
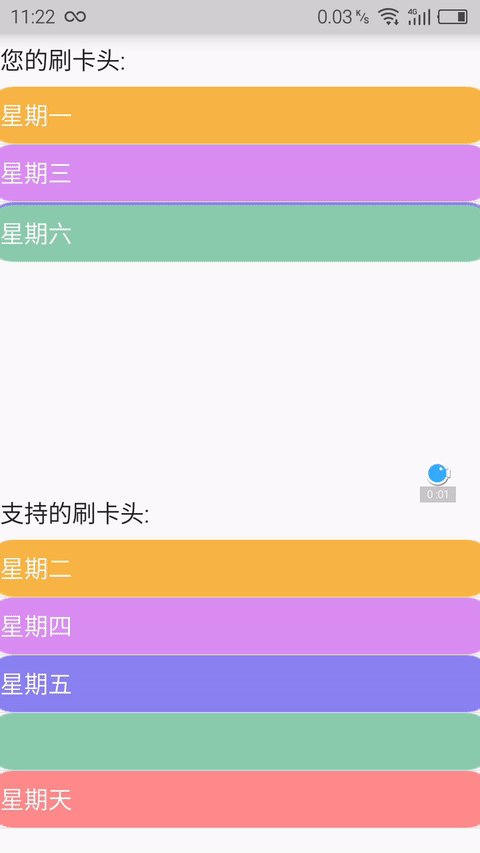
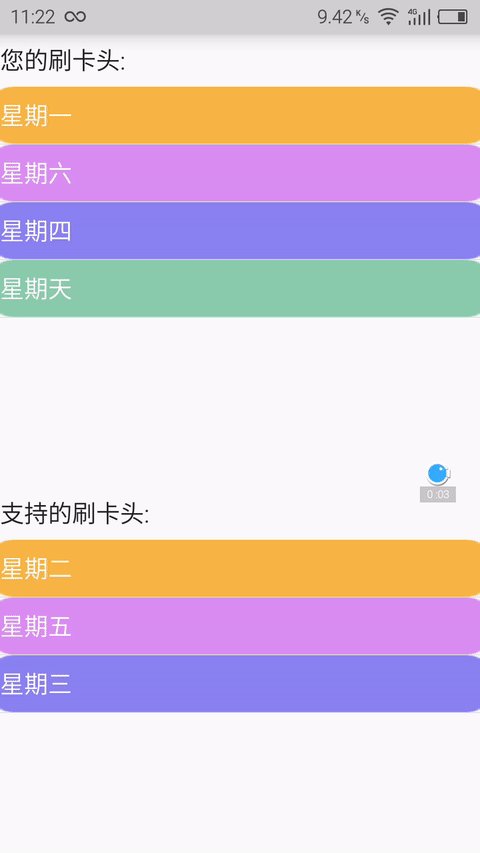
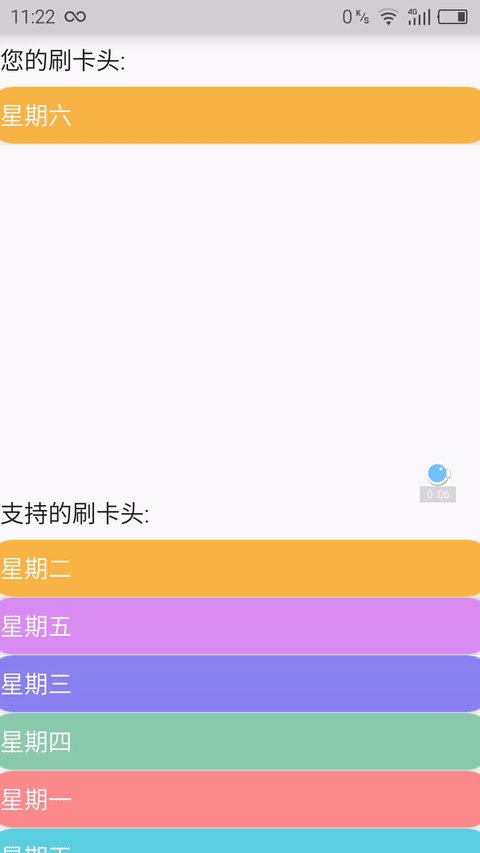
我這裡只是簡單的用了兩個listview來實現的,先上效果圖。比較粗糙。預留了自定義的空間。

思路:
從上圖應該可以看的出來。就是上下兩個listview。點擊下面的ltem。會動態的移動到上一個listview的最後。上面的listview 為listview1,下面的為listview2. 點擊listview2,獲取到view ,設置一個動畫,移動到listview1 ,listview2中刪除被點的item。listview1中新增一個。
上代碼:
Mainactivity.java 部分
package com.example.testlistanimator;
import java.util.ArrayList;
import java.util.List;
import android.animation.Animator;
import android.animation.Animator.AnimatorListener;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationSet;
import android.view.animation.TranslateAnimation;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
@SuppressLint("NewApi")
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public class MainActivity extends Activity {
// ListView1
private ListView mLv1 = null;
// ListView2
private ListView mLv2 = null;
// list1的adapter
private LsAdapter1 mAdapter1 = null;
// list2的adapter
private LsAdapter2 mAdapter2 = null;
// 支持的刷卡頭
String[] arrSupportShua = { "星期一", "星期二", "星期三", "星期四", "星期五", "星期六","星期天"};
List<String> mList1 = new ArrayList<String>();
List<String> mList2 = new ArrayList<String>();
/** 是否在移動,由於這邊是動畫結束後才進行的數據更替,設置這個限制為了避免操作太頻繁造成的數據錯亂。 */
boolean isMove = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
initListener();
}
private void initView() {
mLv1 = (ListView) findViewById(R.id.list1);
mLv2 = (ListView) findViewById(R.id.list2);
}
private void makeList() {
for (String shua : arrSupportShua) {
mList2.add(shua);
}
}
private void initData() {
makeList();
mAdapter1 = new LsAdapter1(MainActivity.this, mList1);
mAdapter2 = new LsAdapter2(MainActivity.this, mList2);
mLv1.setAdapter(mAdapter1);
mLv2.setAdapter(mAdapter2);
}
private void initListener() {
mLv1.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View view, final int location, long arg3) {
//如果點擊的時候,之前動畫還沒結束,那麼就讓點擊事件無效
if(isMove){
return;
}
final ImageView img = getView(view);
TextView mtv = (TextView) view.findViewById(R.id.item_tv);
final int[] startLocation = new int[2];
mtv.getLocationInWindow(startLocation);
final String mShua = mList1.get(location);
mAdapter2.setVisible(false);
mAdapter2.addItem(mShua);
new Handler().postDelayed(new Runnable() {
public void run() {
try {
int[] endLocation = new int[2];
// 獲取終點的坐標
mLv2.getChildAt(mLv2.getLastVisiblePosition()).getLocationInWindow(endLocation);
MoveAnim(img, startLocation, endLocation, mShua, 1);
mAdapter1.setRemove(location);
} catch (Exception localException) {
}
}
}, 50L);
}
});
mLv2.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View view, final int location, long arg3) {
//如果點擊的時候,之前動畫還沒結束,那麼就讓點擊事件無效
if(isMove){
return;
}
final ImageView img = getView(view);
TextView mtv = (TextView) view.findViewById(R.id.item_tv);
final int[] startLocation = new int[2];
mtv.getLocationInWindow(startLocation);
final String mShua = mList2.get(location);
mAdapter1.setVisible(false);
mAdapter1.addItem(mShua);
new Handler().postDelayed(new Runnable() {
public void run() {
try {
int[] endLocation = new int[2];
// 獲取終點的坐標
mLv1.getChildAt(mLv1.getLastVisiblePosition()).getLocationInWindow(endLocation);
MoveAnim(img, startLocation, endLocation, mShua, 2);
mAdapter2.setRemove(location);
} catch (Exception localException) {
}
}
}, 50L);
}
});
}
private void MoveAnim(ImageView moveView, int[] startLocation, int[] endLocation, String mShua, final int code) {
int[] initLocation = new int[2];
// 獲取傳遞過來的VIEW的坐標
moveView.getLocationInWindow(initLocation);
// 得到要移動的VIEW,並放入對應的容器中
final ViewGroup moveViewGroup = getMoveViewGroup();
final View mMoveView = getMoveView(moveViewGroup, moveView, initLocation);
//使用ObjectAnimator動畫
ObjectAnimator mAnimator = ObjectAnimator.ofFloat(mMoveView, "translationY", startLocation[1],endLocation[1]);
mAnimator.setDuration(300);
mAnimator.start();
isMove = true;
mAnimator.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
isMove = true;
}
@Override
public void onAnimationRepeat(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
moveViewGroup.removeView(mMoveView);
if(code==1){
mAdapter2.setVisible(true);
mAdapter2.notifyDataSetChanged();
mAdapter1.remove();
isMove = false;
}else{
mAdapter1.setVisible(true);
mAdapter1.notifyDataSetChanged();
mAdapter2.remove();
isMove = false;
}
}
@Override
public void onAnimationCancel(Animator animation) {
}
});
//使用TranslateAnimation。上面部分可以用這部分替換
/* // 創建移動動畫
TranslateAnimation moveAnimation = new TranslateAnimation(startLocation[0], endLocation[0], startLocation[1],
endLocation[1]);
moveAnimation.setDuration(300L);// 動畫時間
// 動畫配置
AnimationSet moveAnimationSet = new AnimationSet(true);
moveAnimationSet.setFillAfter(false);// 動畫效果執行完畢後,View對象不保留在終止的位置
moveAnimationSet.addAnimation(moveAnimation);
mMoveView.startAnimation(moveAnimationSet);
moveAnimationSet.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
isMove = true;
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
moveViewGroup.removeView(mMoveView);
// instanceof 方法判斷2邊實例是不是一樣,判斷點擊的是DragGrid還是OtherGridView
if(code==1){
mAdapter2.setVisible(true);
mAdapter2.notifyDataSetChanged();
mAdapter1.remove();
isMove = false;
}else{
mAdapter1.setVisible(true);
mAdapter1.notifyDataSetChanged();
mAdapter2.remove();
isMove = false;
}
}
});*/
}
/**
* 創建移動的ITEM對應的ViewGroup布局容器
*/
private ViewGroup getMoveViewGroup() {
ViewGroup moveViewGroup = (ViewGroup) getWindow().getDecorView();
LinearLayout moveLinearLayout = new LinearLayout(this);
moveLinearLayout
.setLayoutParams(new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
moveViewGroup.addView(moveLinearLayout);
return moveLinearLayout;
}
/**
* 獲取點擊的Item的對應View,
*
* @param view
* @return
*/
private ImageView getView(View view) {
view.destroyDrawingCache();
view.setDrawingCacheEnabled(true);
Bitmap cache = Bitmap.createBitmap(view.getDrawingCache());
view.setDrawingCacheEnabled(false);
ImageView iv = new ImageView(this);
iv.setImageBitmap(cache);
return iv;
}
/**
* 獲取移動的VIEW,放入對應ViewGroup布局容器
*
* @param viewGroup
* @param view
* @param initLocation
* @return
*/
private View getMoveView(ViewGroup viewGroup, View view, int[] initLocation) {
int x = initLocation[0];
int y = initLocation[1];
viewGroup.addView(view);
LinearLayout.LayoutParams mLayoutParams = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
mLayoutParams.leftMargin = x;
mLayoutParams.topMargin = y;
view.setLayoutParams(mLayoutParams);
return view;
}
}
兩個adapter部分。兩個差不都。傳一個
package com.example.testlistanimator;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class LsAdapter1 extends BaseAdapter {
private Context mContext;
private List<String> mList;
private LayoutInflater mInflater = null;
private boolean isVisible = true;
/** 要刪除的position */
public int remove_position = -1;
private int[] bg = {R.drawable.a1,R.drawable.a2,R.drawable.a3,R.drawable.a4,R.drawable.a5,R.drawable.a6,R.drawable.a7};
public LsAdapter1(Context mContext, List<String> mList) {
this.mContext = mContext;
this.mList = mList;
mInflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
if (mList != null)
return mList.size();
return 0;
}
@Override
public Object getItem(int position) {
if (mList != null)
return mList.get(position);
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = mInflater.inflate(R.layout.list_item, null);
TextView tv = (TextView) view.findViewById(R.id.item_tv);
tv.setBackgroundResource(bg[position]);
tv.setText(mList.get(position));
if (!isVisible && (position == -1 + mList.size())) {
tv.setText("");
}
if (remove_position == position) {
tv.setText("");
}
return view;
}
public void addItem(String mShua) {
mList.add(mShua);
notifyDataSetChanged();
}
public void setVisible(boolean isVisible) {
this.isVisible = isVisible;
}
/** 設置刪除的position */
public void setRemove(int position) {
remove_position = position;
notifyDataSetChanged();
}
/** 刪除頻道列表 */
public void remove() {
// System.out.println("list1="+mList.size()+" remove_position ="+remove_position);
if(remove_position>=0||remove_position<mList.size())
mList.remove(remove_position);
remove_position = -1;
notifyDataSetChanged();
}
}
以上內容是小編給大家介紹的Android實現仿網易今日頭條等自定義頻道listview 或者grideview等item上移到另一個view中的全部知識,希望對大家有所幫助!
 安裝Android Studio相關教程分析
安裝Android Studio相關教程分析
安裝Android Studio相關教程(不翻牆版)這篇文章是當年自己剛用android studio時寫的,主要是當時同班同學問題太多,後來我直接寫了這篇。現在發上來給
 Android游戲開發:實現手勢操作切換圖片的實例
Android游戲開發:實現手勢操作切換圖片的實例
對於Android 的手勢不光在軟件中會經常用到,比如浏覽器中的翻頁,滾動頁面等等;當然其實在我
 android 時間軸
android 時間軸
效果圖: scrollview+listView 疊加嵌套實現 禁止滑動ListView : 2,
 微信被人舉報後怎麼解除 微信被舉報解除方法
微信被人舉報後怎麼解除 微信被舉報解除方法
如果你的微信被舉報了,怎麼辦呢?是慢慢等著自動解封,還是自己動手呢?下面就來看看手機微信被人舉報後怎麼解除吧!舉報現象:1、一種是你真的發布了違背法律法規、