編輯:關於Android編程
本文實例為大家分享了Android仿微信發表說說、心情功能,供大家參考,具體內容如下
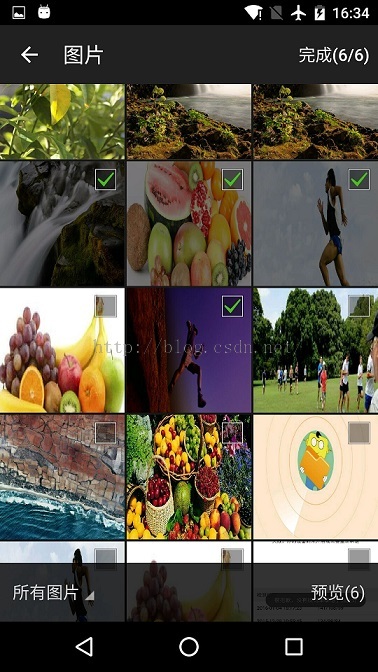
既能實現拍照,選圖庫,多圖案上傳的案例,目前好多App都有類似微信朋友圈的功能,能過發表說說等附帶圖片上傳。下面的就是實現該功能的過程:大家還沒有看過Android Retrofit 2.0框架上傳圖片解決方案這篇文章,在看今天的就很容易,接在本項目中用到了一個library:photopicker,封裝了圖片的選擇功能,是否選相機,還有選中圖片後可以查看圖片的功能。
一、 首先:將photopicker到工程中
(1)、先簡單講解一下PhotoPickerIntent的用法:
PhotoPickerIntent intent = new PhotoPickerIntent(MainActivity.this); intent.setSelectModel(SelectModel.MULTI); // intent.setShowCarema(true); // 是否顯示拍照 intent.setMaxTotal(6); // 最多選擇照片數量,默認為6 intent.setSelectedPaths(imagePaths); // 已選中的照片地址, 用於回顯選中狀態 startActivityForResult(intent, REQUEST_CAMERA_CODE);
(2)、設置好之後,重寫onActivityResult方法處理選中圖片和預覽加載適配器
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode == RESULT_OK) {
switch (requestCode) {
// 選擇照片
case REQUEST_CAMERA_CODE:
loadAdpater(data.getStringArrayListExtra(PhotoPickerActivity.EXTRA_RESULT));
break;
// 預覽
case REQUEST_PREVIEW_CODE:
loadAdpater(data.getStringArrayListExtra(PhotoPreviewActivity.EXTRA_RESULT));
break;
}
}
}
二、重點在GridAdapter
(1)、定義一個變量 mMaxPosition,
(2)、寫一個獲取最大位置的方法:用來獲取item的最大位置。
//重點在這裡,當position==mMaxposition-1讓"+"選擇圖片的默認圖片顯示。
//當目前最多6中圖片,則最大7時,圖片影藏。
if (position==mMaxPosition-1) {
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.VISIBLE);
if(position==6&&mMaxPosition==7){
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.GONE);
}
} else {
final String path=listUrls.get(position);
Glide.with(MainActivity.this)
.load(new File(path))
.placeholder(R.mipmap.default_error)
.error(R.mipmap.default_error)
.centerCrop()
.crossFade()
.into(holder.image);
}
(3)、關於圖片的顯示:
private class GridAdapter extends BaseAdapter{
private ArrayList<String> listUrls;
private int mMaxPosition;
private LayoutInflater inflater;
public GridAdapter(ArrayList<String> listUrls) {
this.listUrls = listUrls;
inflater = LayoutInflater.from(MainActivity.this);
}
public int getCount() {
mMaxPosition = listUrls.size()+1;
return mMaxPosition;
}
public int getMaxPosition(){
return mMaxPosition;
}
@Override
public String getItem(int position) {
return listUrls.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = inflater.inflate(R.layout.item_image, parent,false);
holder.image = (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(holder);
} else {
holder = (ViewHolder)convertView.getTag();
}
Log.d("", "position:"+position+" mMaxPosition:"+mMaxPosition);
//重點在這裡,當position==mMaxposition-1讓"+"選擇圖片的默認圖片顯示。
//當目前最多6中圖片,則最大7時,圖片影藏。
if (position==mMaxPosition-1) {
// holder.image.setTag("default");
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.VISIBLE);
if(position==6&&mMaxPosition==7){
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.GONE);
}
} else {
final String path=listUrls.get(position);
Glide.with(MainActivity.this)
.load(new File(path))
.placeholder(R.mipmap.default_error)
.error(R.mipmap.default_error)
.centerCrop()
.crossFade()
.into(holder.image);
}
三、GridView中Item的點擊事件
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == gridAdapter.getMaxPosition() - 1) {
PhotoPickerIntent intent = new PhotoPickerIntent(MainActivity.this);
intent.setSelectModel(SelectModel.MULTI);
intent.setShowCarema(true); // 是否顯示拍照
intent.setMaxTotal(6); // 最多選擇照片數量,默認為9
intent.setSelectedPaths(imagePaths); // 已選中的照片地址, 用於回顯選中狀態
startActivityForResult(intent, REQUEST_CAMERA_CODE);
}else{
PhotoPreviewIntent intent = new PhotoPreviewIntent(MainActivity.this);
intent.setCurrentItem(position);
intent.setPhotoPaths(imagePaths);
startActivityForResult(intent, REQUEST_PREVIEW_CODE);
}
}
});
整體源碼:
package com.lidong.photopickersample;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.GridView;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.lidong.photopicker.ImageCaptureManager;
import com.lidong.photopicker.PhotoPickerActivity;
import com.lidong.photopicker.PhotoPreviewActivity;
import com.lidong.photopicker.SelectModel;
import com.lidong.photopicker.intent.PhotoPickerIntent;
import com.lidong.photopicker.intent.PhotoPreviewIntent;
import org.json.JSONArray;
import java.io.File;
import java.util.ArrayList;
/**
* @
* @author lidong
* @date 2016-02-29
*/
public class MainActivity extends AppCompatActivity {
private static final int REQUEST_CAMERA_CODE = 10;
private static final int REQUEST_PREVIEW_CODE = 20;
private ArrayList<String> imagePaths = new ArrayList<>();
private ImageCaptureManager captureManager; // 相機拍照處理類
private GridView gridView;
private int columnWidth;
private GridAdapter gridAdapter;
private Button mButton;
private String depp;
private EditText textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView = (GridView) findViewById(R.id.gridView);
mButton = (Button) findViewById(R.id.button);
textView= (EditText)findViewById(R.id.et_context);
int cols = getResources().getDisplayMetrics().widthPixels / getResources().getDisplayMetrics().densityDpi;
cols = cols < 3 ? 3 : cols;
gridView.setNumColumns(cols);
// preview
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == gridAdapter.getMaxPosition() - 1) {
PhotoPickerIntent intent = new PhotoPickerIntent(MainActivity.this);
intent.setSelectModel(SelectModel.MULTI);
intent.setShowCarema(true); // 是否顯示拍照
intent.setMaxTotal(6); // 最多選擇照片數量,默認為9
intent.setSelectedPaths(imagePaths); // 已選中的照片地址, 用於回顯選中狀態
startActivityForResult(intent, REQUEST_CAMERA_CODE);
}else{
PhotoPreviewIntent intent = new PhotoPreviewIntent(MainActivity.this);
intent.setCurrentItem(position);
intent.setPhotoPaths(imagePaths);
startActivityForResult(intent, REQUEST_PREVIEW_CODE);
}
}
});
gridAdapter = new GridAdapter(imagePaths);
gridView.setAdapter(gridAdapter);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
depp =textView.getText().toString().trim()!=null?textView.getText().toString().trim():"woowoeo";
new Thread(){
@Override
public void run() {
super.run();
FileUploadManager.upload(imagePaths,depp);
}
}.start();
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode == RESULT_OK) {
switch (requestCode) {
// 選擇照片
case REQUEST_CAMERA_CODE:
loadAdpater(data.getStringArrayListExtra(PhotoPickerActivity.EXTRA_RESULT));
break;
// 預覽
case REQUEST_PREVIEW_CODE:
loadAdpater(data.getStringArrayListExtra(PhotoPreviewActivity.EXTRA_RESULT));
break;
}
}
}
private void loadAdpater(ArrayList<String> paths){
if(imagePaths == null){
imagePaths = new ArrayList<>();
}
imagePaths.clear();
imagePaths.addAll(paths);
try{
JSONArray obj = new JSONArray(imagePaths);
Log.e("--", obj.toString());
}catch (Exception e){
e.printStackTrace();
}
gridAdapter.notifyDataSetChanged();
}
private class GridAdapter extends BaseAdapter{
private ArrayList<String> listUrls;
private int mMaxPosition;
private LayoutInflater inflater;
public GridAdapter(ArrayList<String> listUrls) {
this.listUrls = listUrls;
inflater = LayoutInflater.from(MainActivity.this);
}
public int getCount() {
if (listUrls.size() == 9) {
mMaxPosition = listUrls.size()+1;
} else {
mMaxPosition = listUrls.size()+1;
}
return mMaxPosition;
}
public int getMaxPosition(){
return mMaxPosition;
}
@Override
public String getItem(int position) {
return listUrls.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = inflater.inflate(R.layout.item_image, parent,false);
holder.image = (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(holder);
} else {
holder = (ViewHolder)convertView.getTag();
}
Log.d("", "position:"+position+" mMaxPosition:"+mMaxPosition);
if (position==mMaxPosition-1) {
// holder.image.setTag("default");
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.VISIBLE);
if(position==6&&mMaxPosition==7){
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.GONE);
}
} else {
final String path=listUrls.get(position);
Glide.with(MainActivity.this)
.load(new File(path))
.placeholder(R.mipmap.default_error)
.error(R.mipmap.default_error)
.centerCrop()
.crossFade()
.into(holder.image);
}
return convertView;
}
public class ViewHolder {
public ImageView image;
}
}
}
上傳的類:FileUploadManager.java
package com.lidong.photopickersample;
import android.util.Log;
import com.squareup.okhttp.MediaType;
import com.squareup.okhttp.RequestBody;
import java.io.File;
import java.util.ArrayList;
import retrofit.Call;
import retrofit.Callback;
import retrofit.GsonConverterFactory;
import retrofit.Response;
import retrofit.Retrofit;
import retrofit.http.Multipart;
import retrofit.http.POST;
import retrofit.http.Part;
/**
* Created by lidong on 2016/2/29
*/
public class FileUploadManager {
private static final String ENDPOINT = "http://192.168.1.122:8080";
public interface FileUploadService {
/**
* 上傳一張圖片
* @param description
* @param imgs
* @return
*/
@Multipart
@POST("/upload")
Call<String> uploadImage(@Part("fileName") String description,
@Part("file\"; filename=\"image.png\"") RequestBody imgs);
/**
* 上傳6張圖片
* @param description
* @param imgs1
* @param imgs2
* @param imgs3
* @param imgs4
* @param imgs5
* @param imgs6
* @return
*/
@Multipart
@POST("/upload")
Call<String> uploadImage(@Part("description") String description,
@Part("file\"; filename=\"image.png\"") RequestBody imgs1,
@Part("file\"; filename=\"image.png\"") RequestBody imgs2,
@Part("file\"; filename=\"image.png\"") RequestBody imgs3,
@Part("file\"; filename=\"image.png\"") RequestBody imgs4,
@Part("file\"; filename=\"image.png\"") RequestBody imgs5,
@Part("file\"; filename=\"image.png\"") RequestBody imgs6);
}
private static final Retrofit sRetrofit = new Retrofit .Builder()
.baseUrl(ENDPOINT)
.addConverterFactory(GsonConverterFactory.create())
// .addCallAdapterFactory(RxJavaCallAdapterFactory.create()) // 使用RxJava作為回調適配器
.build();
private static final FileUploadService apiManager = sRetrofit.create(FileUploadService.class);
/**
* 發說說
* @param paths
* @param desp
*/
public static void upload(ArrayList<String> paths,String desp){
RequestBody[] requestBody= new RequestBody[6];
if (paths.size()>0) {
for (int i=0;i<paths.size();i++) {
requestBody[i] =
RequestBody.create(MediaType.parse("multipart/form-data"), new File(paths.get(i)));
}
}
Call<String> call = apiManager.uploadImage( desp,requestBody[0],requestBody[1],requestBody[2],requestBody[3],requestBody[4],requestBody[5]);
call.enqueue(new Callback<String>() {
@Override
public void onResponse(Response<String> response, Retrofit retrofit) {
Log.v("Upload", response.message());
Log.v("Upload", "success");
}
@Override
public void onFailure(Throwable t) {
Log.e("Upload", t.toString());
}
});
}
}
效果:

本文已被整理到了《Android微信開發教程匯總》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助。
 扣丁音樂(三)——UI框架的實現
扣丁音樂(三)——UI框架的實現
一丶PagerSlidingTabStrp運用扣丁音樂1.0前部分(gif圖大小限制)演示:視頻教程中是直接將PagerSlidingTabStrp例子的主頁面拿來做主頁
 Android仿微信朋友圈全文收起功能示例(附源碼)
Android仿微信朋友圈全文收起功能示例(附源碼)
在眾多的社交類軟件中,朋友圈是必不可少的,可以與好友、同學等分享自己的日常和有意思的事情,在開發社交類App時,朋友圈發表的內容你不可能讓他全部顯示,全部顯示的話用戶體驗
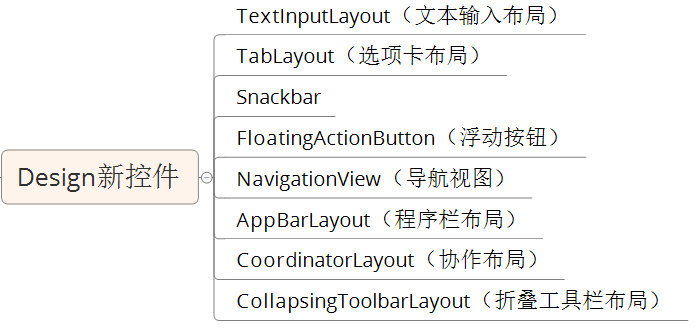
 一個Activity掌握Design新控件
一個Activity掌握Design新控件
谷歌在推出Android5.0的同時推出了全新的設計Material Design,谷歌為了給我們提供更加規范的MD設計風格的控件,在2015年IO大會上推出了Desig
 使用slidingMenu實現簡單的側滑欄
使用slidingMenu實現簡單的側滑欄
首先要感謝各位國內外大神無私奉獻的精神最近APP需要做一個側滑欄,查閱了一些資料後發現使用SlidingMenuS實現比較簡單,這裡做下筆記,方便以後有需要方便使用。(1