編輯:關於Android編程
進度條樣式在項目中經常可以見到,下面小編給大家分享Android三種方式實現ProgressBar自定義圓形進度條。
Android進度條有4種風格可以使用。
默認值是progressBarStyle。
設置成progressBarStyleSmall後,圖標變小。
設置成progressBarStyleLarge後,圖標變大
設置成progressBarStyleHorizontal後,變成橫向長方形。
自定義圓形進度條ProgressBar的一般有三種方式:
一、通過動畫實現
定義res/anim/loading_anim.xml如下:
<?xml version="1.0" encoding="utf-8"?> <animation-list android:oneshot="false" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f0" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f1" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f2" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f3" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f4" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f5" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f6" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f7" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f8" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f9" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f10" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f11" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f12" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f13" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f14" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f15" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f16" /> <item android:duration="150" android:drawable="@drawable/loading_blue_16_f17" /> </animation-list>
在layout文件中引用如下:
<ProgressBar android:id="@+id/progressBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginBottom="20dip" android:layout_marginTop="20dip" android:indeterminate="false" android:indeterminateDrawable="@anim/loading_anim" />
二、通過自定義顏色實現
定義res/drawable/loading_color.xml如下:
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:toDegrees="360" > <shape android:innerRadiusRatio="3" android:shape="ring" android:thicknessRatio="8" android:useLevel="false" > <gradient android:centerColor="#FFDC35" android:centerY="0.50" android:endColor="#CE0000" android:startColor="#FFFFFF" android:type="sweep" android:useLevel="false" /> </shape> </rotate>
在layout文件中引用如下:
<ProgressBar android:id="@+id/progressBar2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="false" android:indeterminateDrawable="@drawable/loading_color" />
三、使用一張圖片進行自定義
定義res/drawable/loading_img.xml如下:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item> <rotate android:drawable="@drawable/exchange_loading" android:fromDegrees="0.0" android:pivotX="50.0%" android:pivotY="50.0%" android:toDegrees="360.0" /> </item> </layer-list>
在layout文件中引用如下:
<ProgressBar android:id="@+id/progressBar3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="false" android:indeterminateDrawable="@drawable/lodaing_img" />
以上內容是小編給大家分享的Android三種方式實現ProgressBar自定義圓形進度條,希望對大家有所幫助!
 Android實現仿微信tab高亮icon粘著手的滑動效果
Android實現仿微信tab高亮icon粘著手的滑動效果
微信的主頁分為3個tab,被選中的tab的tabwidget下面會有一個高亮的長條icon,而當切換tab頁面的時候,這個icon不是等到tab切換完成後再出現在當前被選
 android小技巧:在activity中實現與綁定的fragment的回調
android小技巧:在activity中實現與綁定的fragment的回調
看到標題你可能會想是一個多麼高大上的技巧呢?其實很一般就是自定義回調函數. 首先我們知道activity之間的數據傳遞有幾種方式: 一是startActivityForR
 Android實現仿網易今日頭條等自定義頻道listview 或者grideview等item上移到另一個view中
Android實現仿網易今日頭條等自定義頻道listview 或者grideview等item上移到另一個view中
我這裡只是簡單的用了兩個listview來實現的,先上效果圖。比較粗糙。預留了自定義的空間。思路:從上圖應該可以看的出來。就是上下兩個listview。點擊下面的ltem
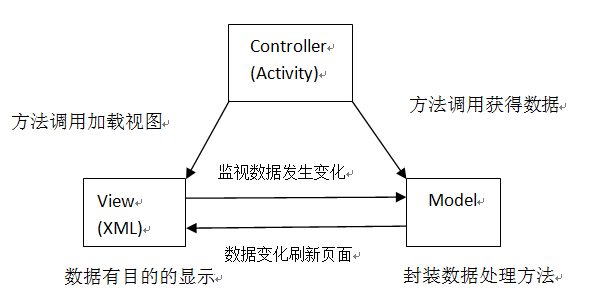
 Android開發中的MVC設計模式淺析
Android開發中的MVC設計模式淺析
Android開發中的MVC設計模式的理解1. Android系統中分層的理解: (1).在Android的軟件開發工作中,應用程序的開發人員主要是應用Android A