編輯:關於Android編程
如何在圖片上畫畫呢?這裡寫了一個demo,供大家參考
一、先看一眼工程結構
工程結構:

二、自定義view
這個自定義view實現了保留軌跡的功能,代碼如下
package picturegame.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import com.winton.picturegame.R;
public class GameView extends View{
private Paint paint = null; //
private Bitmap originalBitmap = null;//原始圖
private Bitmap new1Bitmap = null;
private Bitmap new2Bitmap = null;
private float clickX =0;
private float clickY=0;
private float startX=0;
private float startY=0;
private boolean isMove = true;
private boolean isClear = false;
private int color =Color.RED;//默認畫筆顏色為紅色
private float strokeWidth =2.0f;//默認畫筆粗度
public GameView(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
public GameView(Context context,AttributeSet atts) {
this(context,atts,0);
// TODO Auto-generated constructor stub
}
public GameView(Context context,AttributeSet atts,int defStyle) {
super(context,atts,defStyle);
// TODO Auto-generated constructor stub
originalBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.default_pic).copy(Bitmap.Config.ARGB_8888, true);//加載一張背景
new1Bitmap=originalBitmap.createBitmap(originalBitmap);
}
//清除函數
public void clear(){
isClear =true;
new2Bitmap=originalBitmap.createBitmap(originalBitmap);
invalidate();//重載
}
public void setStrokeWidth(float width){
this.strokeWidth=width;
initPaint();
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawBitmap(writer(new1Bitmap),0,0, null);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
clickX =event.getX();
clickY=event.getY();
if(event.getAction()==MotionEvent.ACTION_DOWN){
isMove =false;
invalidate();
return true;
}
else if(event.getAction()==MotionEvent.ACTION_MOVE){
isMove =true;
invalidate();
return true;
}
return super.onTouchEvent(event);
}
/**
* @Title: writer
* @Description: TODO(生成bitmap)
* @param @param pic
* @param @return 設定文件
* @return Bitmap 返回類型
* @throws
*/
public Bitmap writer(Bitmap pic){
initPaint();
Canvas canvas =null;
if(isClear){
canvas=new Canvas(new2Bitmap);
}else{
canvas=new Canvas(pic);
}
if(isMove){
canvas.drawLine(startX, startY, clickX, clickY, paint);//劃線
}
startX = clickX;
startY =clickY;
if(isClear){
return new2Bitmap;
}
return pic;
}
private void initPaint(){
paint = new Paint();//新建畫筆
paint.setStyle(Style.STROKE);//設置為畫線
paint.setAntiAlias(true);//可以讓線條圓滑一些
paint.setColor(color);//設置畫筆顏色
paint.setStrokeWidth(strokeWidth);//設置畫筆線條的粗細
}
/**
* @Title: setColor
* @Description: TODO(設置線條顏色的對外接口)
* @param @param color 設定文件
* @return void 返回類型
* @throws
*/
public void setColor(int color){
this.color=color;
initPaint();
}
}
三、主頁面布局文件
主頁面布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<TextView
android:id="@+id/tv_30"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/bg_notifaction"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<TextView
android:id="@+id/tv_25"
android:layout_width="25dp"
android:layout_height="25dp"
android:background="@drawable/bg_notifaction"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<TextView
android:id="@+id/tv_20"
android:layout_width="20dp"
android:layout_height="20dp"
android:background="@drawable/bg_notifaction"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<TextView
android:id="@+id/tv_15"
android:layout_width="15dp"
android:layout_height="15dp"
android:background="@drawable/bg_notifaction"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<TextView
android:id="@+id/tv_10"
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/bg_notifaction"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<TextView
android:id="@+id/tv_5"
android:layout_width="5dp"
android:layout_height="5dp"
android:background="@drawable/bg_notifaction"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<TextView
android:id="@+id/tv_2"
android:layout_width="2dp"
android:layout_height="2dp"
android:background="@drawable/bg_notifaction"
/>
</LinearLayout>
</LinearLayout>
<picturegame.view.GameView
android:layout_width="match_parent"
android:layout_height="300dp"
android:id="@+id/gameview"
/>
<Button
android:layout_width="200dp"
android:layout_height="80dp"
android:text="clear"
android:textColor="@color/black"
android:id="@+id/btn_clear"
/>
</LinearLayout>
四、主Activity代碼
package com.winton.picturegame;
import picturegame.view.GameView;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import com.winton.basemodule.BaseActivity;
public class MainActivity extends BaseActivity implements OnClickListener {
private GameView gameview = null;
private Button clear = null;
private TextView tv30,tv25,tv20,tv15,tv10,tv5,tv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public void initView() {
// TODO Auto-generated method stub
setContentView(R.layout.activity_main);
gameview=(GameView)findViewById(R.id.gameview);
clear =(Button)findViewById(R.id.btn_clear);
tv30=(TextView)findViewById(R.id.tv_30);
tv25=(TextView)findViewById(R.id.tv_25);
tv20=(TextView)findViewById(R.id.tv_20);
tv15=(TextView)findViewById(R.id.tv_15);
tv10=(TextView)findViewById(R.id.tv_10);
tv5=(TextView)findViewById(R.id.tv_5);
tv2=(TextView)findViewById(R.id.tv_2);
}
@Override
public void initListener() {
// TODO Auto-generated method stub
clear.setOnClickListener(this);
tv30.setOnClickListener(this);
tv25.setOnClickListener(this);
tv20.setOnClickListener(this);
tv15.setOnClickListener(this);
tv10.setOnClickListener(this);
tv5.setOnClickListener(this);
tv2.setOnClickListener(this);
}
@Override
public void initData() {
// TODO Auto-generated method stub
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(v==clear){
gameview.clear();
return;
}
if(v==tv30){
gameview.setStrokeWidth(30f);
return;
}
if(v==tv25){
gameview.setStrokeWidth(25f);
return;
}
if(v==tv20){
gameview.setStrokeWidth(20f);
return;
}
if(v==tv15){
gameview.setStrokeWidth(15f);
return;
}
if(v==tv10){
gameview.setStrokeWidth(10f);
return;
}
if(v==tv5){
gameview.setStrokeWidth(5f);
return;
}
if(v==tv2){
gameview.setStrokeWidth(2f);
return;
}
}
}
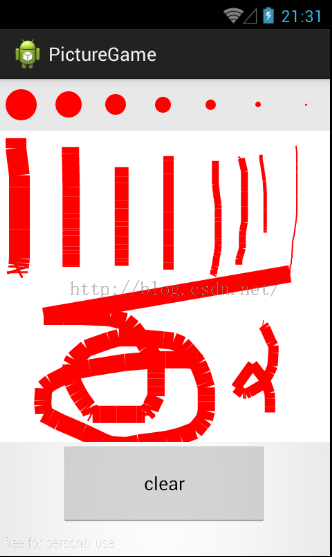
五、效果
運行效果圖如下

六、疑問
當線條變粗時,線條會出現如上圖中不連續的問題。請問高手這個怎麼處理呢?我猜測應該要運行算法,但還不知道怎麼運行。
文章就為大家介紹到這,其實還有許多知識點小編也不是很清楚,希望大家可以進行補充擴展,共同進步。
 魅族pro6與mx6有什麼區別 魅族MX6配置詳細介紹
魅族pro6與mx6有什麼區別 魅族MX6配置詳細介紹
魅族MX6正式發布上線開賣了,很多買家都在猶豫買魅族pro6還是魅族MX6?那魅族pro6與mx6有什麼區別呢?魅族MX6配置怎麼樣呢?有什麼機身尺寸呢?正
 第四十四講:Android之Dialog 對話框(一)
第四十四講:Android之Dialog 對話框(一)
終身學習,不斷讀書,以書為侶,是我們每個人不讓自己的生命過早枯萎的唯一選擇。為了讓我們的生命之樹常青,讓我們今後的生活更加豐富多彩,朋友們,讓我們一起來努力吧! 本
 Android 圖片陰影處理分析!
Android 圖片陰影處理分析!
最近在做一個Android位圖陰影處理的效果,今天把思路總結一下:分析如下:Android sdk提供了BlurMaskFilter工具類可以給圖片添加陰影效果,代碼如下
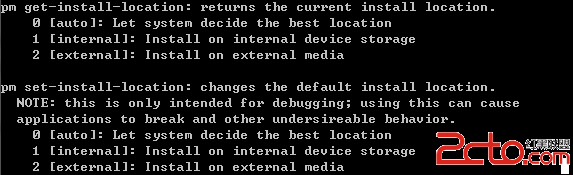
 Android調試命令總結
Android調試命令總結
Java命令行工具am工具(啟動和調試組件)am工具的含義為Activity Manager。 usage: am [subcommand] [options