編輯:關於Android編程
本文實例介紹了Android如何畫出觸摸軌跡的方法,分享給大家供大家參考,具體內容如下
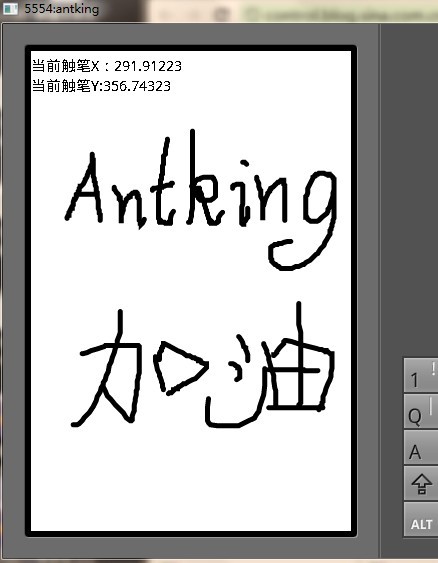
效果圖:

實現代碼:
package com.android.gameview5;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView;
import android.view.Window;
import android.view.WindowManager;
public class SurfaceViewActivity3 extends Activity {
public void onCreate(Bundle s){
super.onCreate(s);
//全屏顯示
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(new MyView(this));
}
public class MyView extends SurfaceView implements Callback,Runnable{
public static final int TIME_IN_FRAME =50;
Paint mPaint = null;
Paint mTextPaint = null;
SurfaceHolder mSurfaceHolder = null;
boolean mRunning = false;
Canvas mCanvas = null;
private Path mPath;
private float mPosX,mPosY;
public MyView(Context context){
super(context);
this.setFocusable(true);
this.setFocusableInTouchMode(true);
mSurfaceHolder = this.getHolder();
mSurfaceHolder.addCallback(this);
mCanvas = new Canvas();
mPaint = new Paint();
mPaint.setColor(Color.BLACK);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeWidth(6);
mPath = new Path();
mTextPaint = new Paint();
mTextPaint.setColor(Color.BLACK);
mTextPaint.setTextSize(15);
}
public boolean onTouchEvent(MotionEvent event){
int action = event.getAction();
float x = event.getX();
float y = event.getY();
switch(action){
case MotionEvent.ACTION_DOWN:
mPath.moveTo(x, y);
break;
case MotionEvent.ACTION_MOVE:
mPath.quadTo(mPosX, mPosY, x, y);
break;
case MotionEvent.ACTION_UP:
//mPath.reset();
break;
}
//記錄當前觸摸點得當前得坐標
mPosX = x;
mPosY = y;
return true;
}
private void onDraw(){
mCanvas.drawColor(Color.WHITE);
//繪制曲線
mCanvas.drawPath(mPath, mPaint);
mCanvas.drawText("當前觸筆X:"+mPosX,0,20,mTextPaint);
mCanvas.drawText("當前觸筆Y:"+mPosY,0,40,mTextPaint);
}
public void run() {
// TODO Auto-generated method stub
while(mRunning){
long startTime = System.currentTimeMillis();
synchronized(mSurfaceHolder){
mCanvas = mSurfaceHolder.lockCanvas();
onDraw();
mSurfaceHolder.unlockCanvasAndPost(mCanvas);
}
long endTime = System.currentTimeMillis();
int diffTime = (int) (endTime - startTime);
while(diffTime<=TIME_IN_FRAME){
diffTime =(int)(System.currentTimeMillis()-startTime);
Thread.yield();
}
}
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
// TODO Auto-generated method stub
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
mRunning = true;
new Thread(this).start();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub
mRunning = false;
}
}
}
以上就是Android輕松畫出觸摸軌跡的具體方法,希望對大家的學習有所幫助。
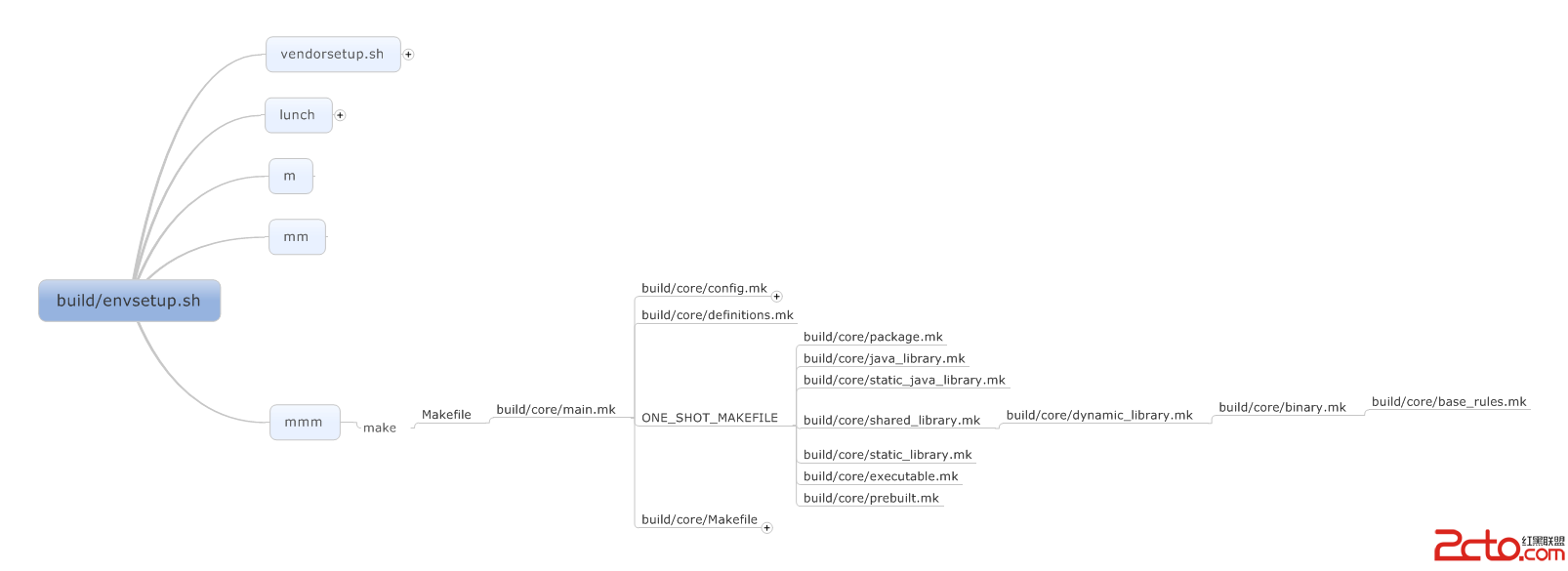
 Android源代碼編譯命令m/mm/mmm/make分析
Android源代碼編譯命令m/mm/mmm/make分析
從前面Android編譯系統環境初始化過程分析這篇文章可以知道,lunch命令其實是定義在build/envsetup.sh文件中的函數lunch提供的。與
 自定義控件——可拖拽排序的ListView
自定義控件——可拖拽排序的ListView
前言最經研究了一下拖拽排序的ListView,跟酷狗裡的播放列表排序一樣,但因為要添加自己特有的功能,所以研究了好長時間。一開始接觸的是GitHub的開源項目&mdash
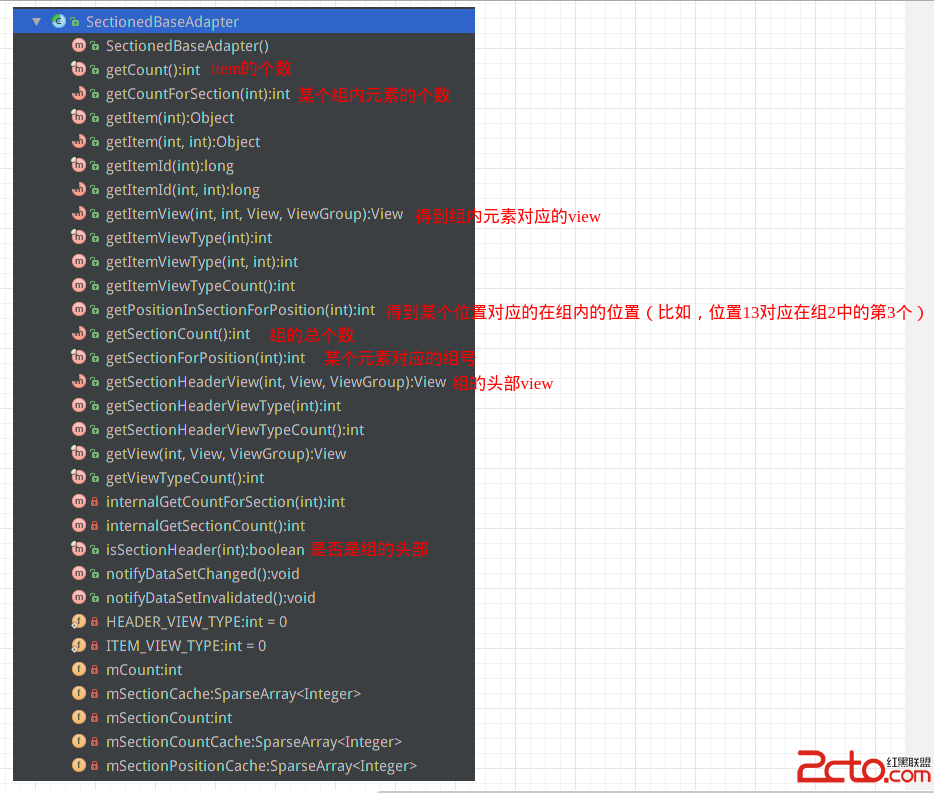
 Android仿聯系人列表分組懸浮列表,PinnedHeaderListView源碼解析
Android仿聯系人列表分組懸浮列表,PinnedHeaderListView源碼解析
github地址:https://github.com/JimiSmith/PinnedHeaderListView 關於實現類似聯系人列表,組的頭部總是懸浮在list
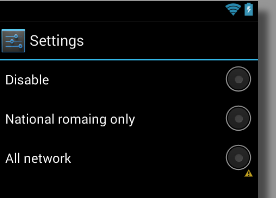
 Android中設置RadioButton在文字右邊的方法實例
Android中設置RadioButton在文字右邊的方法實例
<?xml version=1.0 encoding=utf-8?> <LinearLayout xmlns:android=http: