編輯:關於Android編程
一、引言
想實現一個空白的畫板,上面可以畫出手滑動的軌跡,就這麼一個小需求。一般就來講就兩種實現方式,view或者surfaceview。下面看看兩種是如何實現的。
二、實現原理
先簡單說一下實現原理:
(1)用一張白色的Bitmap作為畫板
(2)用canvas在bitmap上畫線
(3)為了畫出平滑的曲線,要用canvas的drawPath(Path,Paint)方法。
(4)同時使用貝塞爾曲線來使曲線更加平滑
三、View實現
直接貼代碼了:
package picturegame.view; import android.annotation.SuppressLint; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Paint.Style; import android.graphics.Path; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; import com.winton.picturegame.R; /** * @ClassName: GameView * @Description: TODO(這裡用一句話描述這個類的作用) * @author Winton [email protected] * @date 2015年9月26日 上午8:54:37 * */ public class GameView extends View{ private Paint paint = null; // private Bitmap originalBitmap = null;//原始圖 private Bitmap new1Bitmap = null; private Bitmap new2Bitmap = null; private float clickX =0; private float clickY=0; private float startX=0; private float startY=0; private boolean isMove = true; private boolean isClear = false; private int color =Color.RED;//默認畫筆顏色 private float strokeWidth =20f;//默認畫筆寬度 Path mPath; public GameView(Context context) { this(context,null); // TODO Auto-generated constructor stub } public GameView(Context context,AttributeSet atts) { this(context,atts,0); // TODO Auto-generated constructor stub } @SuppressWarnings("static-access") public GameView(Context context,AttributeSet atts,int defStyle) { super(context,atts,defStyle); // TODO Auto-generated constructor stub originalBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.default_pic).copy(Bitmap.Config.ARGB_8888, true);//白色的畫板 new1Bitmap=originalBitmap.createBitmap(originalBitmap); mPath=new Path(); } //清楚 @SuppressWarnings("static-access") public void clear(){ isClear =true; new2Bitmap=originalBitmap.createBitmap(originalBitmap); invalidate();//重置 } public void setStrokeWidth(float width){ this.strokeWidth=width; initPaint(); } @Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); canvas.drawBitmap(writer(new1Bitmap),0,0, null); } @SuppressLint("ClickableViewAccessibility") @Override public boolean onTouchEvent(MotionEvent event) { // TODO Auto-generated method stub clickX =event.getX(); clickY=event.getY(); if(event.getAction()==MotionEvent.ACTION_DOWN){ //手指點下屏幕時觸發 startX=clickX; startY=clickY; mPath.reset(); mPath.moveTo(clickX, clickY); // isMove =false; // invalidate(); // return true; } else if(event.getAction()==MotionEvent.ACTION_MOVE){ //手指移動時觸發 float dx=Math.abs(clickX-startX); float dy=Math.abs(clickY-startY); // if(dx>=3||dy>=3){ //設置貝塞爾曲線的操作點為起點和終點的一半 float cX = (clickX + startX) / 2; float cY = (clickY + startY) / 2; mPath.quadTo(startX,startY, cX, cY); startX=clickX; startY=clickY; // } // isMove =true; // invalidate(); // return true; } invalidate(); return true; } /** * @Title: writer * @Description: TODO(這裡用一句話描述這個方法的作用) * @param @param pic * @param @return 設定文件 * @return Bitmap 返回類型 * @throws */ public Bitmap writer(Bitmap pic){ initPaint(); Canvas canvas =null; if(isClear){ canvas=new Canvas(new2Bitmap); }else{ canvas=new Canvas(pic); } //canvas.drawLine(startX, startY, clickX, clickY, paint);//畫線 canvas.drawPath(mPath, paint); if(isClear){ return new2Bitmap; } return pic; } private void initPaint(){ paint = new Paint();//初始化畫筆 paint.setStyle(Style.STROKE);//設置為畫線 paint.setAntiAlias(true);//設置畫筆抗鋸齒 paint.setColor(color);//設置畫筆顏色 paint.setStrokeWidth(strokeWidth);//設置畫筆寬度 } /** * @Title: setColor * @Description: TODO(設置畫筆顏色) * @param @param color 設定文件 * @return void 返回類型 * @throws */ public void setColor(int color){ this.color=color; initPaint(); } public Bitmap getPaint(){ return new1Bitmap; } }
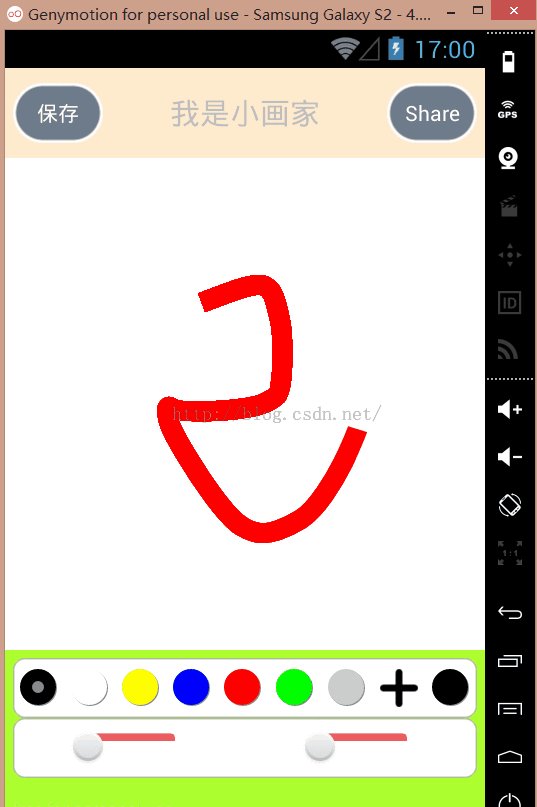
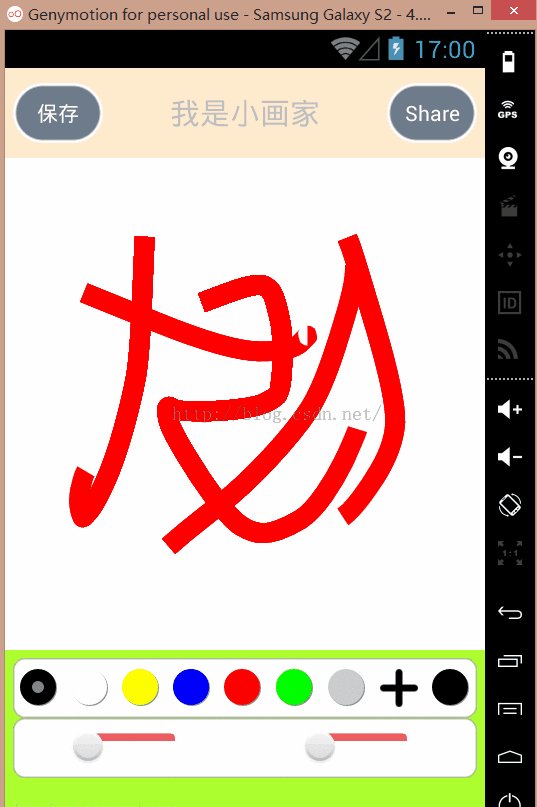
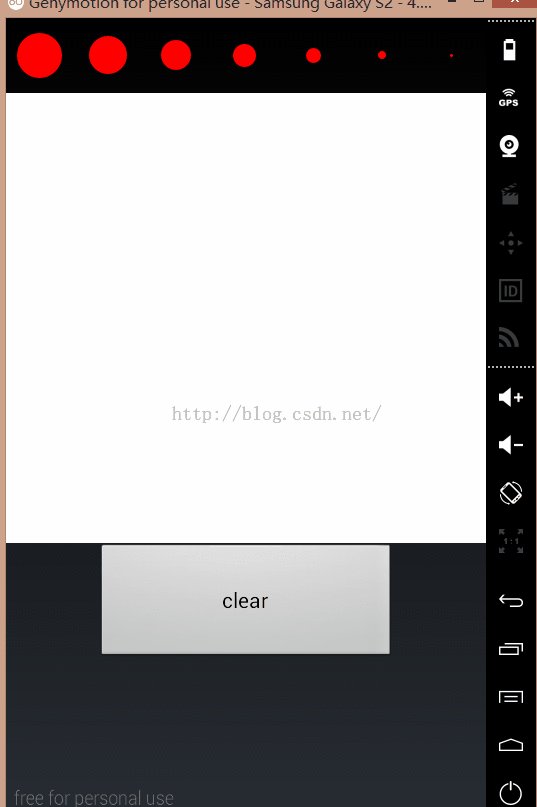
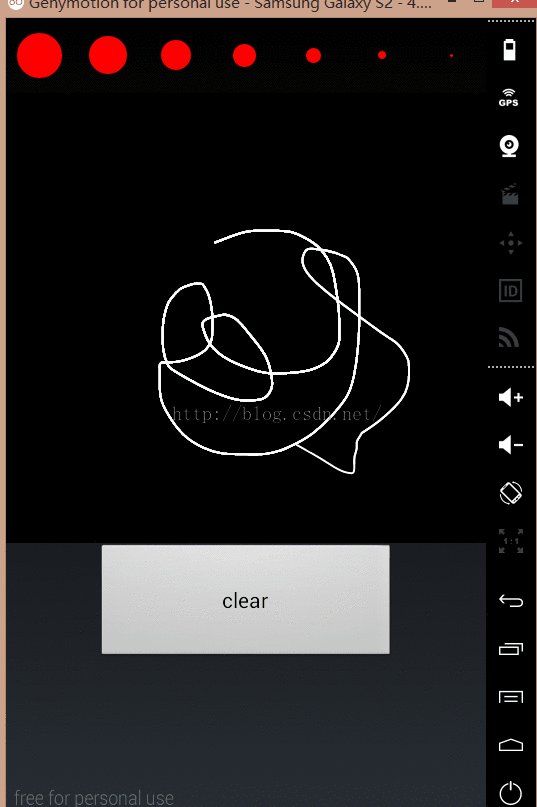
看一下效果:

基本滿足需求
三、surfaceView實現
package picturegame.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView;
import com.winton.picturegame.R;
public class GameViewSurface extends SurfaceView implements Callback,Runnable{
/** 控制游戲更新循環 **/
boolean mRunning = false;
/**控制游戲循環**/
boolean mIsRunning = false;
/**每50幀刷新一次屏幕**/
public static final int TIME_IN_FRAME = 50;
private int paintColor=android.graphics.Color.WHITE;//默認畫筆顏色為黑色
private float paintWidth=2f;//默認畫筆寬度
private Style paintStyle=Style.STROKE;//默認畫筆風格
private int paintAlph=255;//默認不透明
private Path mPath;//軌跡
private Paint mPaint;//畫筆
private float startX=0.0f;//初始x
private float startY=0.0f;//初始Y
private SurfaceHolder surfaceHolder;
public Canvas mCanvas;
public boolean first=true;
Bitmap bg;
public GameViewSurface(Context context){
this(context,null);
}
public GameViewSurface(Context context,AttributeSet attrs){
this(context,attrs,0);
}
public GameViewSurface(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
this.setFocusable(true);//設置當前view擁有觸摸事件
surfaceHolder=getHolder();
surfaceHolder.addCallback(this);
mPath=new Path();
initPaint();
bg = BitmapFactory.decodeResource(getResources(), R.drawable.default_pic).copy(Bitmap.Config.ARGB_8888, true);//白色的畫板
}
/**
* @Title: initPaint
* @Description: TODO(初始化畫筆)
* @param 設定文件
* @return void 返回類型
* @throws
*/
private void initPaint(){
mPaint=new Paint();
mPaint.setAntiAlias(true);//消除鋸齒
mPaint.setColor(paintColor);//畫筆顏色
mPaint.setAlpha(paintAlph);//畫筆透明度
mPaint.setStyle(paintStyle);//設置畫筆風格
mPaint.setStrokeWidth(paintWidth);//設置畫筆寬度
}
public void doDraw(){
mCanvas=surfaceHolder.lockCanvas();
mCanvas.drawPath(mPath, mPaint);//繪制
surfaceHolder.unlockCanvasAndPost(mCanvas);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//手接觸屏幕時觸發
doTouchDown(event);
break;
case MotionEvent.ACTION_MOVE:
//手滑動時觸發
doTouchMove(event);
break;
case MotionEvent.ACTION_UP:
//手抬起時觸發
break;
default:
break;
}
return true;
}
/**
* @Title: doTouchDown
* @Description: TODO(手觸摸到屏幕時需要做的事情)
* @param @param event 設定文件
* @return void 返回類型
* @throws
*/
private void doTouchDown(MotionEvent event){
float touchX=event.getX();
float touchY=event.getY();
startX=touchX;
startY=touchY;
mPath.reset();
mPath.moveTo(touchX, touchY);
}
/**
* @Title: doTouchMove
* @Description: TODO(手在屏幕上滑動時要做的事情)
* @param @param event 設定文件
* @return void 返回類型
* @throws
*/
private void doTouchMove(MotionEvent event){
float touchX=event.getX();
float touchY=event.getY();
float dx=Math.abs(touchX-startX);//移動的距離
float dy =Math.abs(touchY-startX);//移動的距離
if(dx>3||dy>3){
float cX=(touchX+startX)/2;
float cY=(touchY+startY)/2;
mPath.quadTo(startX, startY, cX, cY);
startX=touchX;
startY=touchY;
}
}
public void setPaintColor(int paintColor) {
this.paintColor = paintColor;
initPaint();
}
public void setPaintWidth(float paintWidth) {
this.paintWidth = paintWidth;
initPaint();
}
public void setPaintStyle(Style paintStyle) {
this.paintStyle = paintStyle;
initPaint();
}
public void setPaintAlph(int paintAlph) {
this.paintAlph = paintAlph;
initPaint();
}
@Override
public void run() {
// TODO Auto-generated method stub
while (mIsRunning) {
/** 取得更新游戲之前的時間 **/
long startTime = System.currentTimeMillis();
/** 在這裡加上線程安全鎖 **/
synchronized(surfaceHolder){
doDraw();
}
/** 取得更新游戲結束的時間 **/
long endTime = System.currentTimeMillis();
/** 計算出游戲一次更新的毫秒數 **/
int diffTime = (int) (endTime - startTime);
/** 確保每次更新時間為50幀 **/
while (diffTime <= TIME_IN_FRAME) {
diffTime = (int) (System.currentTimeMillis() - startTime);
/** 線程等待 **/
Thread.yield();
}
}
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
// TODO Auto-generated method stub
mCanvas =surfaceHolder.lockCanvas();
mCanvas.drawBitmap(bg, 0,0, null);
surfaceHolder.unlockCanvasAndPost(mCanvas);
mIsRunning=true;
new Thread(this).start();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
// TODO Auto-generated method stub
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub
mIsRunning = false;
}
}
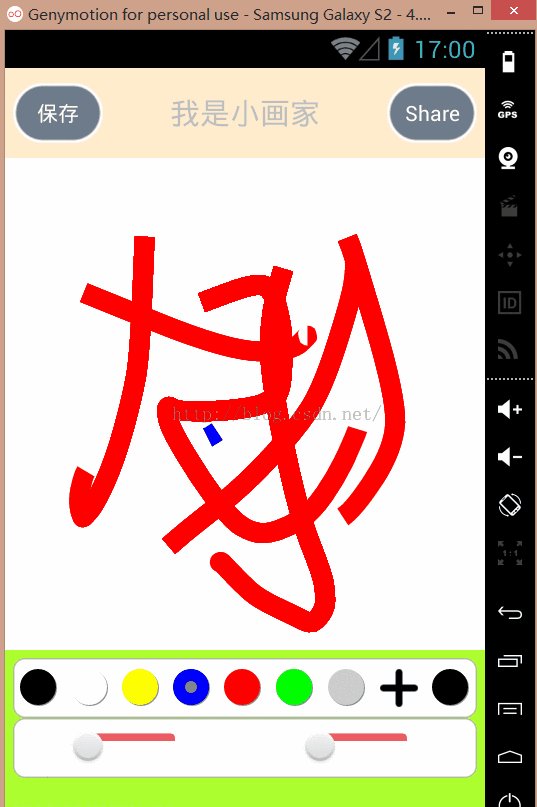
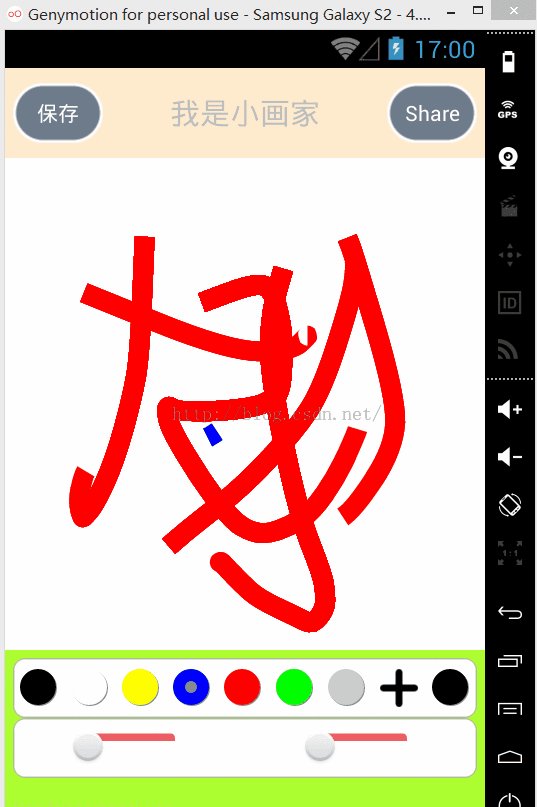
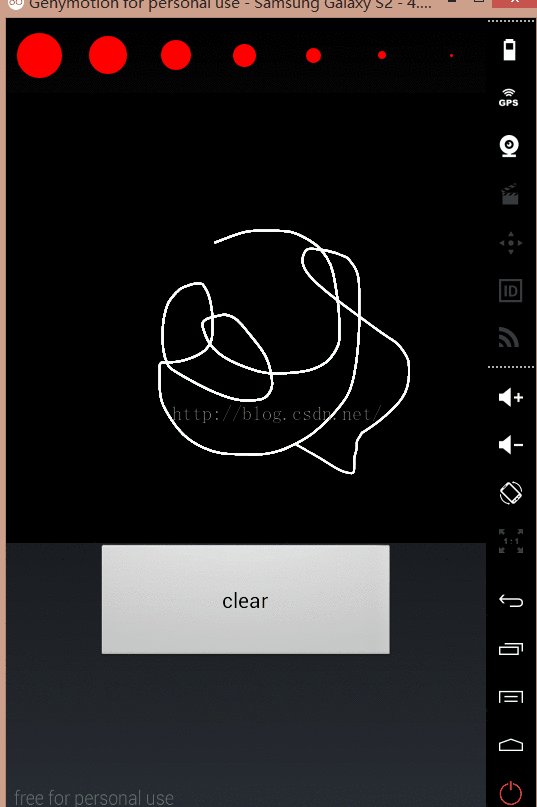
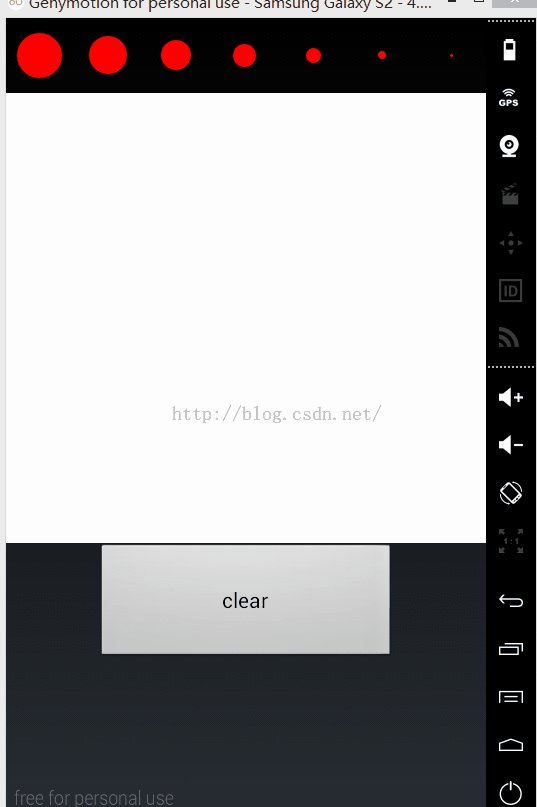
看看運行效果:

當我不設置背景時是沒問題的,但使用了背景就不停的閃爍了,不知道有沒同學知道的,可以說一下。
大家可以閱讀本文《解決Android SurfaceView繪制觸摸軌跡閃爍問題的方法》,或許對大家的學習有所幫助。
五、總結
兩種方式都是可以實現的,而且仔細對比發現surfaceview響應的速度比view快很多,view想必與surfaceview更容易實現。
view用於顯示被動更新的動畫,即需要操作才會更新的動畫,而surfaceview則用於主動更新的動畫,如在界面上顯示一個奔跑的小狗。
view更新界面是在UI主線程。surfaceview是自己起一個線程更新界面。
以上就是本文的全部內容,希望大家喜歡。
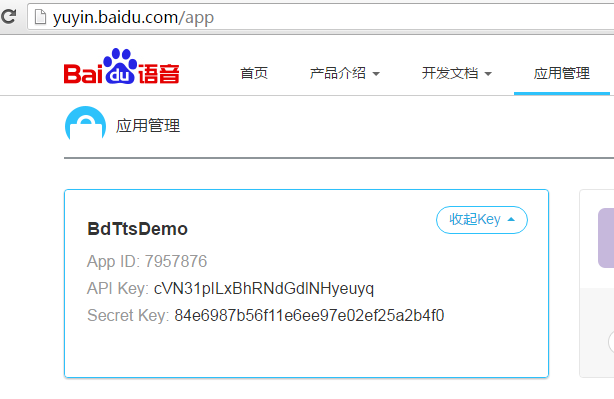
 Android Studio應用開發集成百度語音合成使用方法實例講解
Android Studio應用開發集成百度語音合成使用方法實例講解
首先,語音合成是指將文本信息轉換成聲音。意思就是將文本轉化為聲音,讓你的應用開口說話。國內在業內比較有名的第三方語音合成平台有百度語音和科大訊飛。本文集成的是百度語音合成
 AndroidASD完全解析07之CoordinatorLayout
AndroidASD完全解析07之CoordinatorLayout
前面我們簡單的介紹過CoordinatorLayout這個控件,這一篇我們詳細地介紹這個ASD庫中最重要的控件。概述我們在NestedScrollView這個控件中有設置
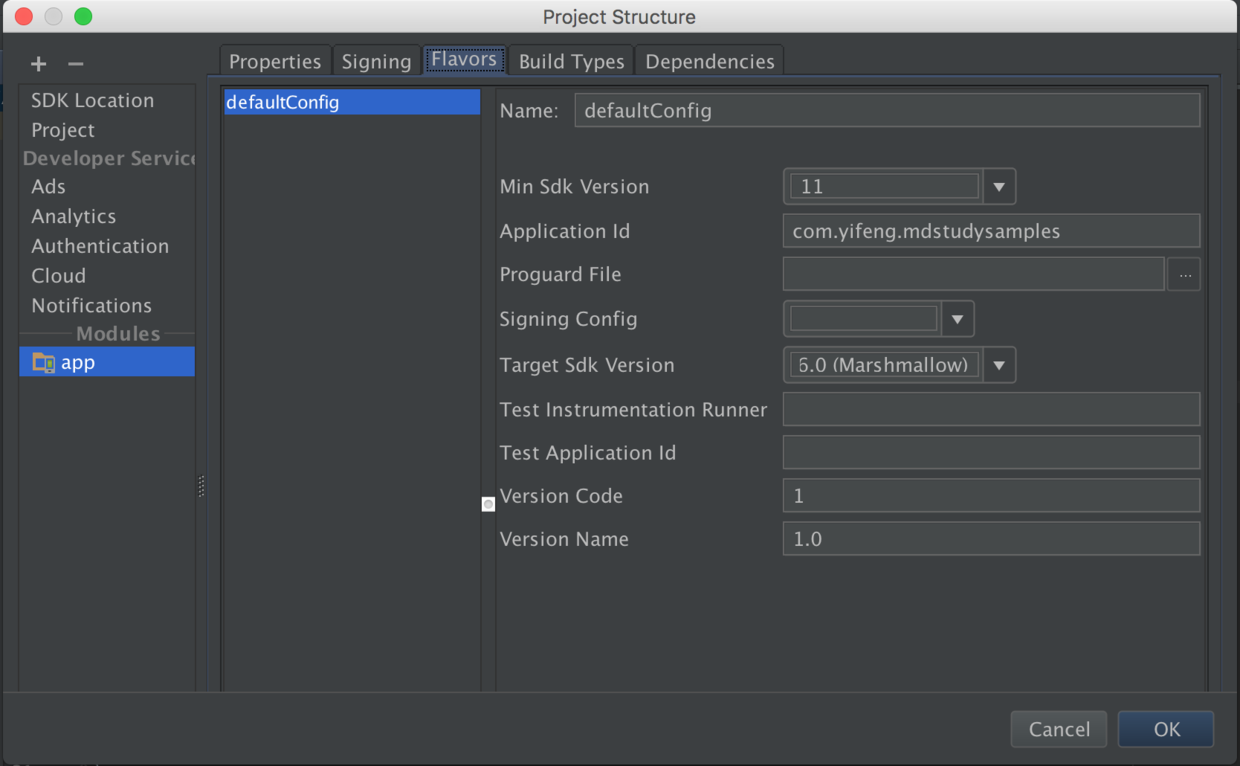
 Android實現APP環境分離(利用Gradle)
Android實現APP環境分離(利用Gradle)
一、環境分離簡介每個App項目,至少都會有兩個環境:測試環境和生產環境。多的甚至有四個環境:開發環境、測試環境、預生產環境和生產環境。開發人員經常需要在環境之間切換,測試
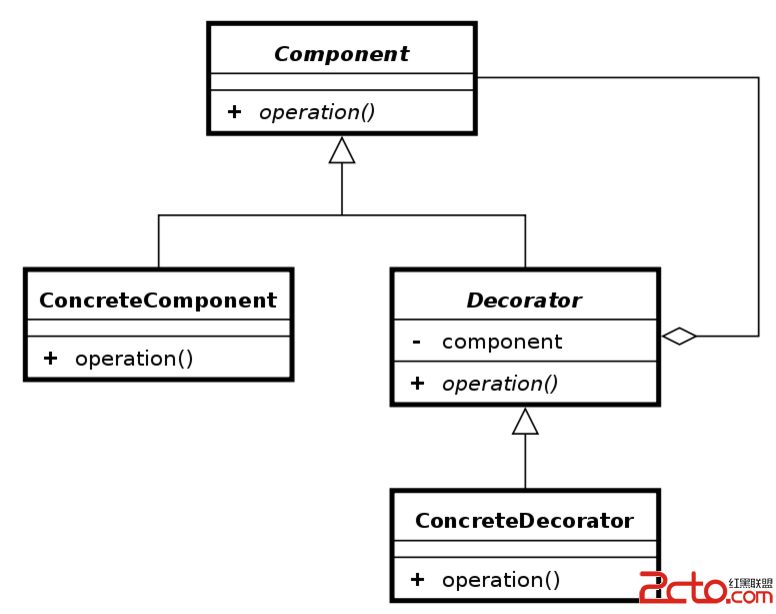
 Android設計模式之一個例子讓你徹底明白裝飾者模式(Decorator Pattern)
Android設計模式之一個例子讓你徹底明白裝飾者模式(Decorator Pattern)
導讀這篇文章中我不會使用概念性文字來說明裝飾者模式,因為通常概念性的問題都很抽象,很難懂,使得讀者很難明白到底為什麼要使用這種設計模式,我們設計模式的誕生,肯定是前輩們在