編輯:關於Android編程
最近項目裡有用到ViewPager來做廣告運營位展示,看到現在很多APP的廣告運營位都是無限循環的,所以就研究了一下這個功能的實現。
先看看效果

從一個方向上一直滑動,麼有滑到盡頭的感覺,具體是怎麼實現的呢?看下面的思路。
實現思路

此處畫了一幅圖來表達實現無限循環的思路,即在數據起始位置前插入最後一項數據,在最後一項數據後插入第一項數據,當滑動到此處時,更新頁面的索引位置就ok了 。
代碼實現
這個方法用於數據處理,其中mediaList是原始數據,newMediaList是處理完的數據,mMediaList是用於頁面顯示的數據。
public void initItemList(List<MediaIntro> mediaList){
List<MediaIntro> newMediaList = new ArrayList<MediaIntro>();
newMediaList.addAll(mediaList);
if(newMediaList.size() > 1){
//第0個位最後一個,向左拉動時,可以實現直接滑動到最後一個,最後一個是第0個,可以實現向右滑動的時直接跳到第0個
newMediaList.add(0,mediaList.get(mediaList.size() -1));
newMediaList.add(mediaList.get(0));
}
mMediaList = newMediaList;
}
完整的adapter的代碼:
public class AdImagePagerAdapter extends RecyclingPagerAdapter{
private LayoutInflater mInflater;
private List<MediaIntro> mMediaList = new ArrayList<MediaIntro>();
private boolean isInfiniteLoop; //是否無限循環
int size;
public AdImagePagerAdapter (LayoutInflater inflater ,List<MediaIntro> mediaList){
mInflater = inflater;
isInfiniteLoop = false;
initItemList(mediaList);
size = mMediaList.size();
}
public void initItemList(List<MediaIntro> mediaList){
List<MediaIntro> newMediaList = new ArrayList<MediaIntro>();
newMediaList.addAll(mediaList);
if(newMediaList.size() > 1){
//第0個位最後一個,向左拉動時,可以實現直接滑動到最後一個,最後一個是第0個,可以實現向右滑動的時直接跳到第0個
newMediaList.add(0,mediaList.get(mediaList.size() -1));
newMediaList.add(mediaList.get(0));
}
mMediaList = newMediaList;
}
public MediaIntro getItem(int position){
return mMediaList.get(position);
}
public int getPosition(int position){
return isInfiniteLoop? position%size:position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
final ViewHolder holder;
final MediaIntro media = getItem(position);
if(convertView == null){
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.home_ad_item, parent,false);
holder.mImageView = (ImageView)convertView.findViewById(R.id.homeAdItemImg);
holder.mTextView = (TextView)convertView.findViewById(R.id.homeAdItemTxt);
convertView.setTag(holder);
}else{
holder=(ViewHolder)convertView.getTag();
}
if(media.source.equals(MagicSource.SOURCE_OUT_AD)){
imageLoader.displayImage(adImageUrl,holder.mImageView,adImageOptions,null,null);
holder.mTextView.setText("");
holder.mImageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//廣告點擊事件
}
});
}else {
imageLoader.displayImage(media.imgUrl, holder.mImageView,adImageOptions,null,null);
holder.mTextView.setText(media.desc+"");
holder.mImageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
startMediaDetail(media);
}
});
}
return convertView;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return isInfiniteLoop ? Integer.MAX_VALUE : mMediaList.size();
}
private class ViewHolder{
ImageView mImageView = null;
TextView mTextView = null;
}
public boolean isInfiniteLoop(){
return isInfiniteLoop;
}
public AdImagePagerAdapter setInfiniteLoop(boolean isInfiniteLoop){
this.isInfiniteLoop =isInfiniteLoop;
return this;
}
}
更新頁面索引的代碼:
@Override
public void onPageSelected(int position) {
// TODO Auto-generated method stub
if(adImageAdapter.getCount()>1){
if(position<1){
position=adImageAdapter.getCount()-2;
adViewPager.setCurrentItem(adImageAdapter.getCount()-2,false);
}else if(position > adImageAdapter.getCount()-2){
position = 1;
adViewPager.setCurrentItem(1, false);
}
setAdPagePointSelected(position-1);
}
}
完整的滑動監聽器代碼
public class OnAdPageChangeListener implements OnPageChangeListener{
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int position) {
// TODO Auto-generated method stub
if(adImageAdapter.getCount()>1){
if(position<1){
position=adImageAdapter.getCount()-2;
adViewPager.setCurrentItem(adImageAdapter.getCount()-2,false);
}else if(position > adImageAdapter.getCount()-2){
position = 1;
adViewPager.setCurrentItem(1, false);
}
setAdPagePointSelected(position-1);
}
}
}
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 android SQLite 使用實例
android SQLite 使用實例
Android作為目前主流的移動操作系統,完全符合SQLite占用資源少的優勢,故在Android平台上,集成了一個嵌入式關系型數據庫—SQLite。如果想要開發 And
 移動應用技術開發大作業——Android平台個人簡歷
移動應用技術開發大作業——Android平台個人簡歷
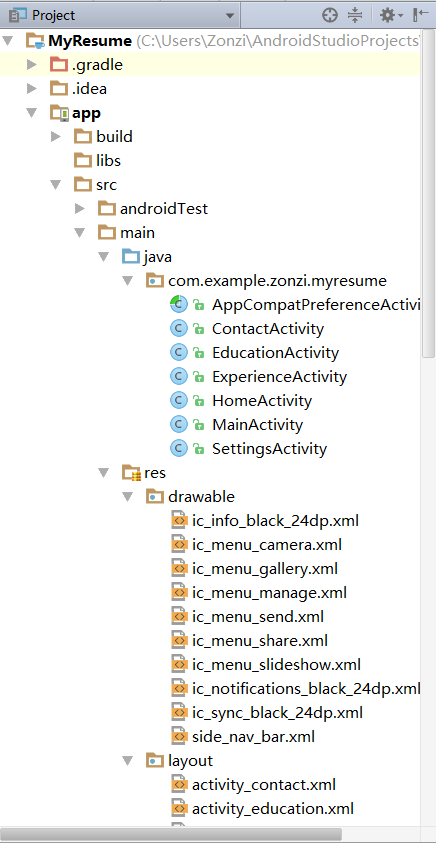
項目結構MainActivity使用的之前寫的登錄界面xml代碼:(兩個輸入文本 一個登陸按鈕 范佩西背景圖)<merge xmlns:android="
 AndroidMainfest.xml詳解——(activity)
AndroidMainfest.xml詳解——(activity)
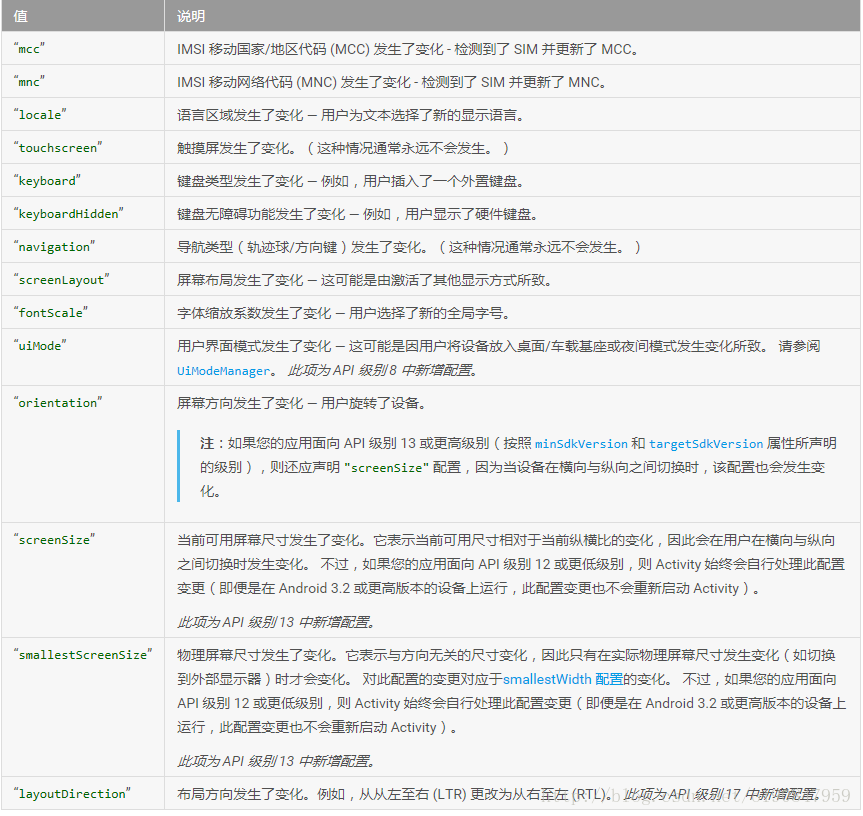
語法: . . .包含它的文件:可包含:說明:聲明一個實現應用的部分可視化用戶界面的 Activity(一個 Activity子類)。 所有 Activity
 Android模擬器安裝APP出現INSTALL_FAILED_NO_MATCHING_ABIS錯誤解決方案
Android模擬器安裝APP出現INSTALL_FAILED_NO_MATCHING_ABIS錯誤解決方案
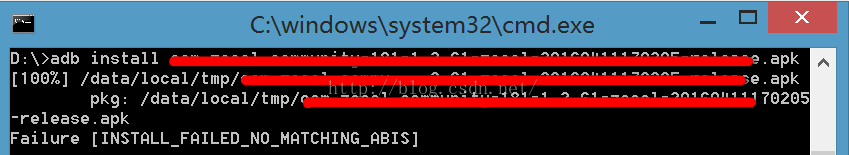
Android模擬器安裝APP出現INSTALL_FAILED_NO_MATCHING_ABIS錯誤解決方案當我們想在電腦的Android模擬器中安裝APP的
 [Android] 獲取WebView的頁面標題(Title)-----WebChromeClient.onReceivedTitle()方法的重寫
[Android] 獲取WebView的頁面標題(Title)-----WebChromeClient.onReceivedTitle()方法的重寫
應用開發中需要獲取WebView當前頁面的標題,可能通過對WebChro