編輯:關於Android編程
本文實例講述了Android ListView異步加載圖片方法。分享給大家供大家參考,具體如下:
先說說這篇文章的優點把,開啟線程異步加載圖片,然後刷新UI顯示圖片,而且通過弱引用緩存網絡加載的圖片,節省了再次連接網絡的開銷。
這樣做無疑是非常可取的方法,但是加載圖片時仍然會感覺到輕微的卡屏現象,特別是listview裡的item在進行快速滑動的時候。
我找了一下原因,可能是在listview快速滑動屏幕的時候劃過的item太多 而且每次調用getView方法後就會異步的在過去某個時間內用handler刷新一下UI,
如果在同一時間調用handler刷新UI次數多了就會造成這樣的卡屏現象。
後來又一想,其實我們完全沒有必要在listview正在滑動的時候去後台加載圖片(不管這是圖片是在緩存裡還是在網絡上),這樣無疑造成了很大的資源浪費。
我們只需要在listview滑動停止之後再去加載listview裡面顯示的幾個item裡面的圖片就好了。
根據以上想法,我做了一些設計改造:
1.在adapter 的 getview方法裡面啟動加載圖片的thread,如果listview在滑動則wait
2.監聽listview滑動停止事件,獲得listview顯示的item的最上面和最下面的序號,並喚醒所有加載圖片的thread,判斷加載圖片的序號是否是在范圍內,如果是則繼續加載,如果不是則結束thread
部分代碼如下:
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
if(convertView == null){
convertView = mInflater.inflate(R.layout.book_item_adapter, null);
}
BookModel model = mModels.get(position);
convertView.setTag(position);
ImageView iv = (ImageView) convertView.findViewById(R.id.sItemIcon);
TextView sItemTitle = (TextView) convertView.findViewById(R.id.sItemTitle);
TextView sItemInfo = (TextView) convertView.findViewById(R.id.sItemInfo);
sItemTitle.setText(model.book_name);
sItemInfo.setText(model.out_book_url);
iv.setBackgroundResource(R.drawable.rc_item_bg);
syncImageLoader.loadImage(position,model.out_book_pic,imageLoadListener);
return convertView;
}
SyncImageLoader.OnImageLoadListener imageLoadListener = new SyncImageLoader.OnImageLoadListener(){
@Override
public void onImageLoad(Integer t, Drawable drawable) {
//BookModel model = (BookModel) getItem(t);
View view = mListView.findViewWithTag(t);
if(view != null){
ImageView iv = (ImageView) view.findViewById(R.id.sItemIcon);
iv.setBackgroundDrawable(drawable);
}
}
@Override
public void onError(Integer t) {
BookModel model = (BookModel) getItem(t);
View view = mListView.findViewWithTag(model);
if(view != null){
ImageView iv = (ImageView) view.findViewById(R.id.sItemIcon);
iv.setBackgroundResource(R.drawable.rc_item_bg);
}
}
};
public void loadImage(){
int start = mListView.getFirstVisiblePosition();
int end =mListView.getLastVisiblePosition();
if(end >= getCount()){
end = getCount() -1;
}
syncImageLoader.setLoadLimit(start, end);
syncImageLoader.unlock();
}
AbsListView.OnScrollListener onScrollListener = new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
switch (scrollState) {
case AbsListView.OnScrollListener.SCROLL_STATE_FLING:
DebugUtil.debug("SCROLL_STATE_FLING");
syncImageLoader.lock();
break;
case AbsListView.OnScrollListener.SCROLL_STATE_IDLE:
DebugUtil.debug("SCROLL_STATE_IDLE");
loadImage();
//loadImage();
break;
case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
syncImageLoader.lock();
break;
default:
break;
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// TODO Auto-generated method stub
}
};
package cindy.android.test.synclistview;
import java.io.DataInputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.lang.ref.SoftReference;
import java.net.URL;
import java.util.HashMap;
import android.graphics.drawable.Drawable;
import android.os.Environment;
import android.os.Handler;
public class SyncImageLoader {
private Object lock = new Object();
private boolean mAllowLoad = true;
private boolean firstLoad = true;
private int mStartLoadLimit = 0;
private int mStopLoadLimit = 0;
final Handler handler = new Handler();
private HashMap<String, SoftReference<Drawable>> imageCache = new HashMap<String, SoftReference<Drawable>>();
public interface OnImageLoadListener {
public void onImageLoad(Integer t, Drawable drawable);
public void onError(Integer t);
}
public void setLoadLimit(int startLoadLimit,int stopLoadLimit){
if(startLoadLimit > stopLoadLimit){
return;
}
mStartLoadLimit = startLoadLimit;
mStopLoadLimit = stopLoadLimit;
}
public void restore(){
mAllowLoad = true;
firstLoad = true;
}
public void lock(){
mAllowLoad = false;
firstLoad = false;
}
public void unlock(){
mAllowLoad = true;
synchronized (lock) {
lock.notifyAll();
}
}
public void loadImage(Integer t, String imageUrl,
OnImageLoadListener listener) {
final OnImageLoadListener mListener = listener;
final String mImageUrl = imageUrl;
final Integer mt = t;
new Thread(new Runnable() {
@Override
public void run() {
if(!mAllowLoad){
DebugUtil.debug("prepare to load");
synchronized (lock) {
try {
lock.wait();
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
if(mAllowLoad && firstLoad){
loadImage(mImageUrl, mt, mListener);
}
if(mAllowLoad && mt <= mStopLoadLimit && mt >= mStartLoadLimit){
loadImage(mImageUrl, mt, mListener);
}
}
}).start();
}
private void loadImage(final String mImageUrl,final Integer mt,final OnImageLoadListener mListener){
if (imageCache.containsKey(mImageUrl)) {
SoftReference<Drawable> softReference = imageCache.get(mImageUrl);
final Drawable d = softReference.get();
if (d != null) {
handler.post(new Runnable() {
@Override
public void run() {
if(mAllowLoad){
mListener.onImageLoad(mt, d);
}
}
});
return;
}
}
try {
final Drawable d = loadImageFromUrl(mImageUrl);
if(d != null){
imageCache.put(mImageUrl, new SoftReference<Drawable>(d));
}
handler.post(new Runnable() {
@Override
public void run() {
if(mAllowLoad){
mListener.onImageLoad(mt, d);
}
}
});
} catch (IOException e) {
handler.post(new Runnable() {
@Override
public void run() {
mListener.onError(mt);
}
});
e.printStackTrace();
}
}
public static Drawable loadImageFromUrl(String url) throws IOException {
DebugUtil.debug(url);
if(Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED)){
File f = new File(Environment.getExternalStorageDirectory()+"/TestSyncListView/"+MD5.getMD5(url));
if(f.exists()){
FileInputStream fis = new FileInputStream(f);
Drawable d = Drawable.createFromStream(fis, "src");
return d;
}
URL m = new URL(url);
InputStream i = (InputStream) m.getContent();
DataInputStream in = new DataInputStream(i);
FileOutputStream out = new FileOutputStream(f);
byte[] buffer = new byte[1024];
int byteread=0;
while ((byteread = in.read(buffer)) != -1) {
out.write(buffer, 0, byteread);
}
in.close();
out.close();
Drawable d = Drawable.createFromStream(i, "src");
return loadImageFromUrl(url);
}else{
URL m = new URL(url);
InputStream i = (InputStream) m.getContent();
Drawable d = Drawable.createFromStream(i, "src");
return d;
}
}
}
除了本身已有的弱引用緩存圖片,我還添加了本地SD卡緩存圖片(這兩種緩存方法各有好處,如果圖片經常變化建議內存緩存圖片,如果是不經常修改的圖片建議SD卡緩存)
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 android中GridView實現點擊查看更多功能示例
android中GridView實現點擊查看更多功能示例
首先來看一下效果圖; 先說一下我的需求:查看群成員,如果超過15人則全部顯示,如果大於15人則先加載15人,其余的不顯示,點擊查看更多則加載全部。再來說一下我
 android動畫的實戰篇------樂動力旋轉動畫
android動畫的實戰篇------樂動力旋轉動畫
一、前言 在現今App泛濫的市場上,各種App的功能都是你抄我的我抄你的時候,想做一個精品的App沒有自己的風格,沒有讓用戶眼
 Android網絡編程(一)HTTP協議原理
Android網絡編程(一)HTTP協議原理
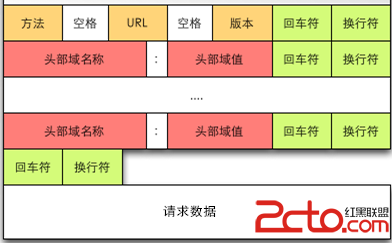
前言這篇文章是這個系列的開篇,作為移動開發者,開發的應用不免會對網絡進行訪問,雖然現在已經有很多的開源庫幫助我們可以輕而易舉的訪問網絡,但是我們仍要去了解網絡訪問的原理,
 Mac Android studio提交本地項目到Github 已經配置 SSH KEY
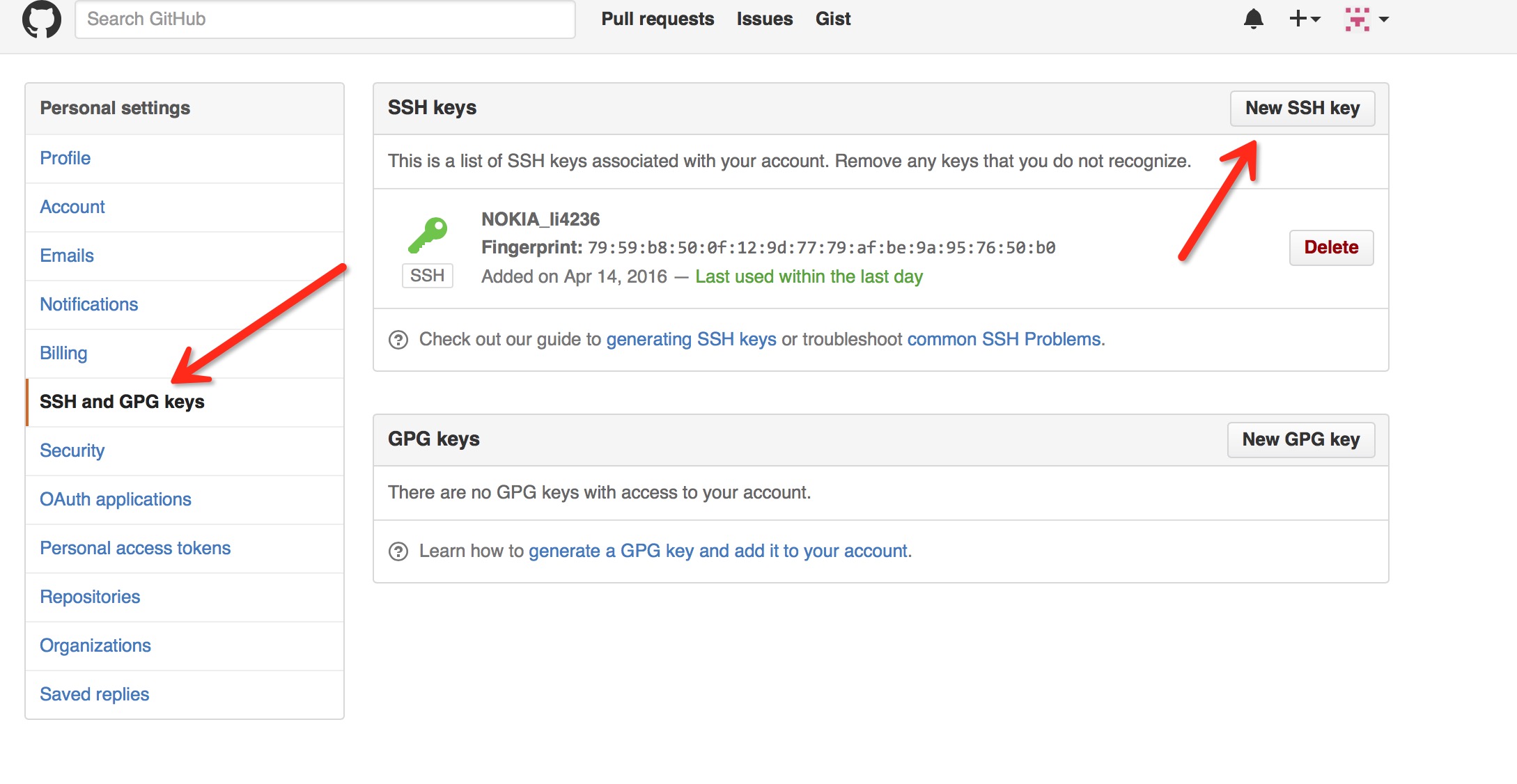
Mac Android studio提交本地項目到Github 已經配置 SSH KEY
注冊賬號 https://github.com 在本地配置ssh key秘鑰 配置好之後這裡需要它 開始本地配置ssh key,首先查看本地電腦是否有配置過ssh,進