編輯:關於Android編程
本文實例講述了Android WebView組件用法。分享給大家供大家參考,具體如下:
如果想WebView能夠訪問網絡,必須在AndroidManifest.xml裡面添加權限
<uses-permission android:name="android.permission.INTERNET" />
main.xml很簡單,就是一個WebView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
WebViewDemoActivity.java代碼:
package com.tianjf;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewDemoActivity extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView) findViewById(R.id.webView);
// 得到WebSettings對象,設置支持JavaScript參數
// 如果訪問的頁面中有JavaScript,則WebView必須設置支持JavaScript ,否則顯示空白頁面
mWebView.getSettings().setJavaScriptEnabled(true);
// 加載URL
mWebView.loadUrl("http://www.baidu.com/");
}
}
運行一下就會看到URL被正確load出來了。
但是有個問題,當點擊鏈接繼續浏覽,則會彈出系統默認的Browser,為了能夠繼續在WebView中浏覽,要用到shouldOverrideUrlLoading方法:
@Override
public void onCreate(Bundle savedInstanceState) {
。。。。。。。。。。。。。。。。。。。。。。。。
// 雖然Google主頁在WebView中顯示了,但是如果點擊鏈接繼續浏覽,則會顯示到系統默認的Browser中
// 為了繼續在WebView中顯示,需要重寫shouldOverrideUrlLoading方法
mWebView.setWebViewClient(new MyWebViewClient());
。。。。。。。。。。。。。。。。。。。。。。。。
}
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
另外,如果想按回退鍵回到上一個頁面,那麼
/**
* 按back鍵可以回到上個網頁
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
對於Android 2.0開始又多出了一種新的方法,對於Activity 可以單獨獲取Back鍵的按下事件,直接重寫onBackPressed 方法即可,代碼如下
@Override
public void onBackPressed() {
// 這裡處理邏輯代碼,該方法僅適用於2.0或更高版本的sdk
return ;
}
如果想加載工程中的HTML,那麼可以用到下面的方法(前提是HTML放在assets目錄中)
mWebView.loadUrl("file:///android_asset/test.html");
如果想直接load一段HTML文,可以用下面的方法
mWebView.loadData("<html><body>abcdefg</body></html>", "text/html", "utf-8");
下面是WebView其他的一下用法:
設置允許訪問文件數據
mWebView.getSettings().setAllowFileAccess(true);
設置支持縮放
mWebView.getSettings().setBuiltInZoomControls(true);
設置是否保存密碼
mWebView.getSettings().setSavePassword(false);
設置支持各種不同的設備
復制代碼 代碼如下:mWebView.getSettings().setUserAgentString("Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X;en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334bSafari/531.21.10");
加載webview網頁時所要執行的一些方法
mWebView.setWebViewClient(new WebViewClient() {
// 新開頁面時用自己定義的webview來顯示,不用系統自帶的浏覽器來顯示
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
// 開始加載網頁時要做的工作
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
// 加載完成時要做的工作
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
// 加載錯誤時要做的工作
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
}
});
處理網頁中的一些對話框信息(提示對話框,帶選擇的對話框,帶輸入的對話框)
mWebView.setWebChromeClient(new WebChromeClient() {
// 提示對話框
@Override
public boolean onJsAlert(WebView view, String url, String message,
final JsResult result) {
// 構建一個Builder來顯示網頁中的alert對話框
Builder builder = new Builder(WebViewDemoActivity.this);
builder.setTitle("提示對話框");
builder.setMessage(message);
builder.setPositiveButton(android.R.string.ok,
new AlertDialog.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
result.confirm();
}
});
builder.setCancelable(false);
builder.create();
builder.show();
return true;
}
// 帶按鈕的對話框
@Override
public boolean onJsConfirm(WebView view, String url,
String message, final JsResult result) {
Builder builder = new Builder(WebViewDemoActivity.this);
builder.setTitle("帶選擇的對話框");
builder.setMessage(message);
builder.setPositiveButton(android.R.string.ok,
new AlertDialog.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
result.confirm();
}
});
builder.setNeutralButton(android.R.string.cancel,
new AlertDialog.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
result.cancel();
}
});
builder.setCancelable(false);
builder.create();
builder.show();
return true;
}
// 帶輸入框的對話框
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, final JsPromptResult result) {
LayoutInflater inflater = LayoutInflater
.from(WebViewDemoActivity.this);
final View v = inflater.inflate(R.layout.myDialog, null);
// 設置 TextView對應網頁中的提示信息
((TextView) v.findViewById(R.id.textView)).setText(message);
// 設置EditText對應網頁中的輸入框
((EditText) v.findViewById(R.id.editText))
.setText(defaultValue);
Builder builder = new Builder(WebViewDemoActivity.this);
builder.setTitle("帶輸入的對話框");
builder.setView(v);
builder.setPositiveButton(android.R.string.ok,
new AlertDialog.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
String value = ((EditText) v
.findViewById(R.id.editText)).getText()
.toString();
result.confirm(value);
}
});
builder.setNegativeButton(android.R.string.cancel,
new AlertDialog.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
result.cancel();
}
});
builder.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
result.cancel();
}
});
builder.create();
builder.show();
return true;
}
// 設置網頁加載的進度條
@Override
public void onProgressChanged(WebView view, int newProgress) {
WebViewDemoActivity.this.getWindow().setFeatureInt(
Window.FEATURE_PROGRESS, newProgress * 100);
super.onProgressChanged(view, newProgress);
}
// 設置應用程序的標題
@Override
public void onReceivedTitle(WebView view, String title) {
WebViewDemoActivity.this.setTitle(title);
super.onReceivedTitle(view, title);
}
});
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android N 通知欄和快捷通知欄帶來的改變
Android N 通知欄和快捷通知欄帶來的改變
Android N 通知欄和快捷通知欄帶來的改變Android N 引入了一些新的API,允許應用發布具有高度可見性和交互性的通知。Android N 擴展了現有 Rem
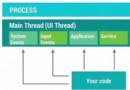
 Android性能優化典范之多線程篇
Android性能優化典范之多線程篇
本文涉及的內容有:多線程並發的性能問題,介紹了 AsyncTask,HandlerThread,IntentService 與 ThreadPool 分別適合的使用場景
 Android ContentProvider獲取手機聯系人實例
Android ContentProvider獲取手機聯系人實例
在做項目的時候,因為要用到我們自動獲取聯系人的姓名和電話,就想到了ContentProvider分享數據的功能,這樣做既節省了時間,也減少了我們輸入錯誤號碼的幾率,所以,
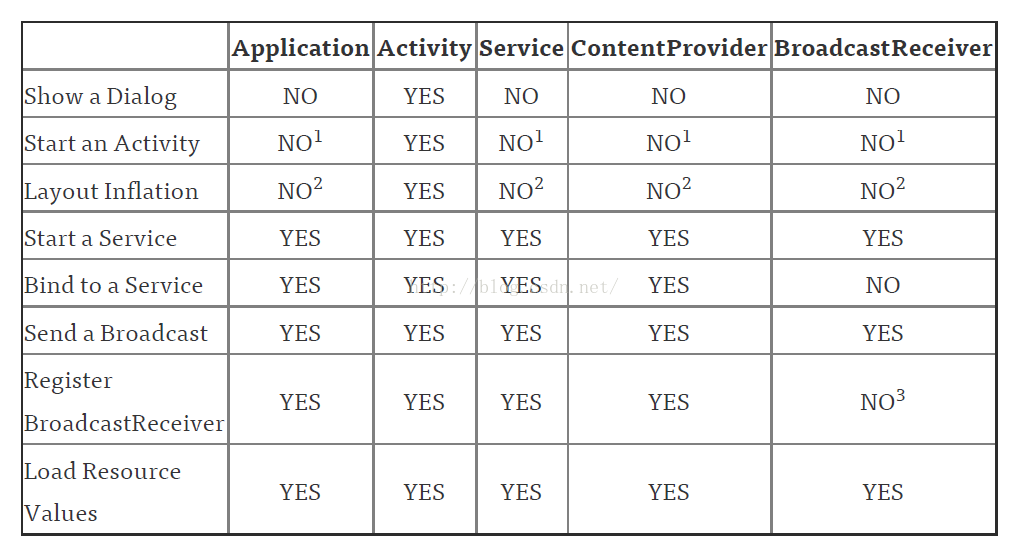
 android中Context的應用總結
android中Context的應用總結
概述作為一名Android開發人員,每天使用最多的類中,恐怕Context可以排的上一號了。因為Context對象在我們的項目中實在是太常見了,我們在加載資源,啟動Act