編輯:關於Android編程
現階段,我們創建了最簡單的Android項目,現在在此公布github鏈接https://github.com/neuyu/android-best-practices,希望大家多多支持。
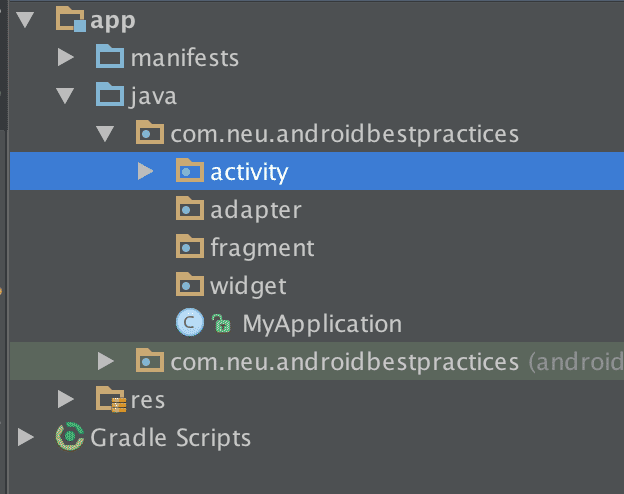
因為之前談到過包結構的定義,我選擇第一種方式,按照Android特性定義,所以你的包結構應該是這樣的:

RecyclerView
在MainActivity中,我們需要用到RecyclerView這一新控件,那麼如何引用,如何使用它呢?在gradle文件中添加庫依賴:
compile 'com.android.support:recyclerview-v7:23.1.1'
這樣我們可以使用RecyclerView啦。
RecyclerView的用法
那麼好了,recyclerView是一個控件,所以你需要在xml中進行聲明,當然其也支持在Java代碼中動態構建。
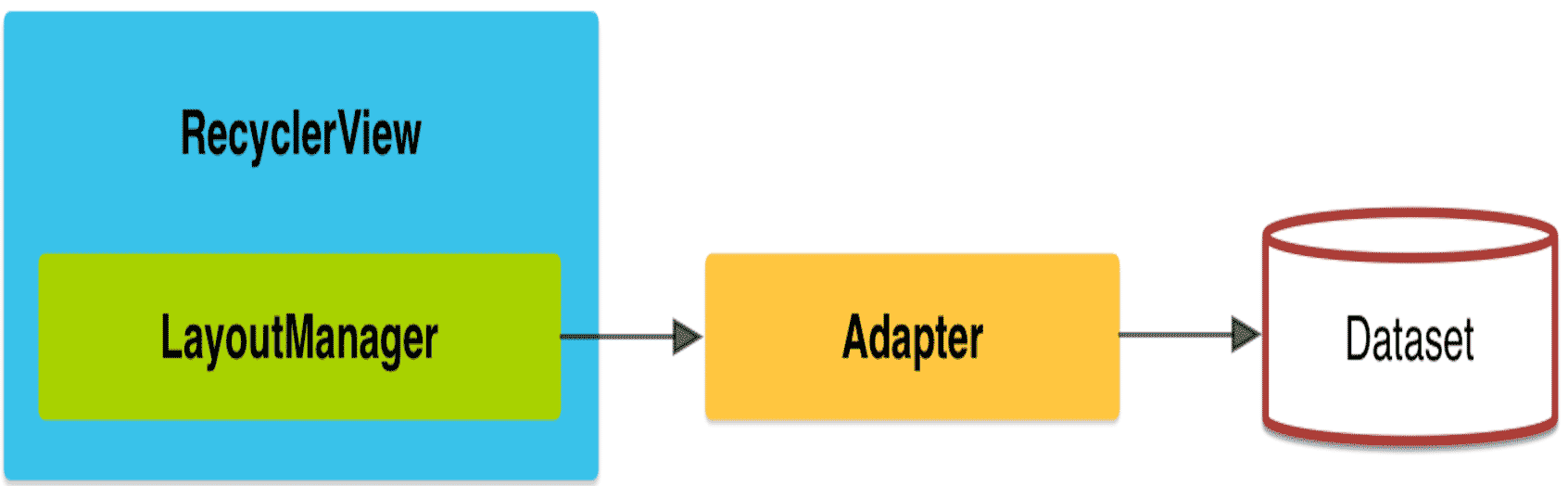
通過實例化後,你需要為其設置layoutManager和adapter。

關於layoutManager,用來確定每一個item如何進行排列擺放,何時展示和隱藏。回收或重用一個View的時候,LayoutManager會向適配器請求新的數據來替換舊的數據,這種機制避免了創建過多的View和頻繁的調用findViewById方法(與ListView原理類似)。
目前SDK中提供了三種自帶的LayoutManager:
基於原型圖:
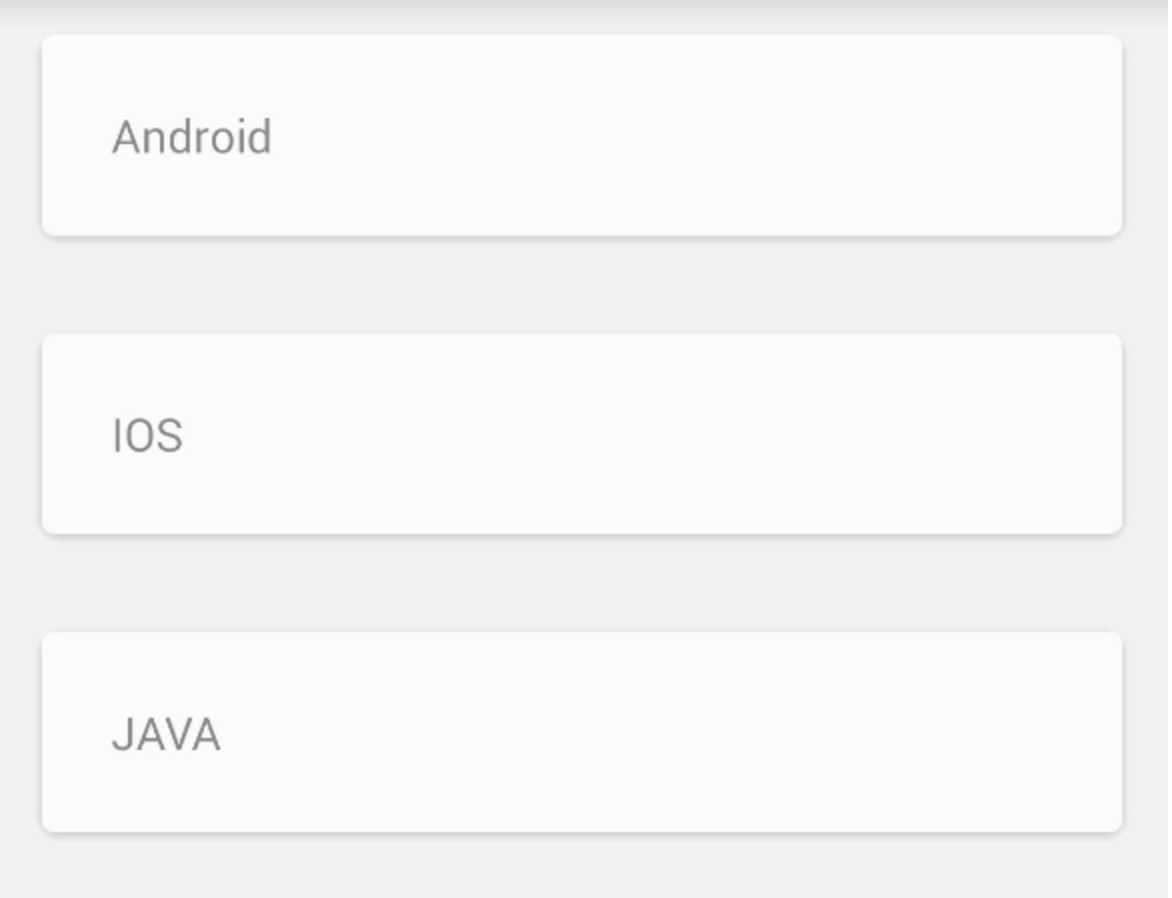
LinearLayoutManager的效果圖如下:

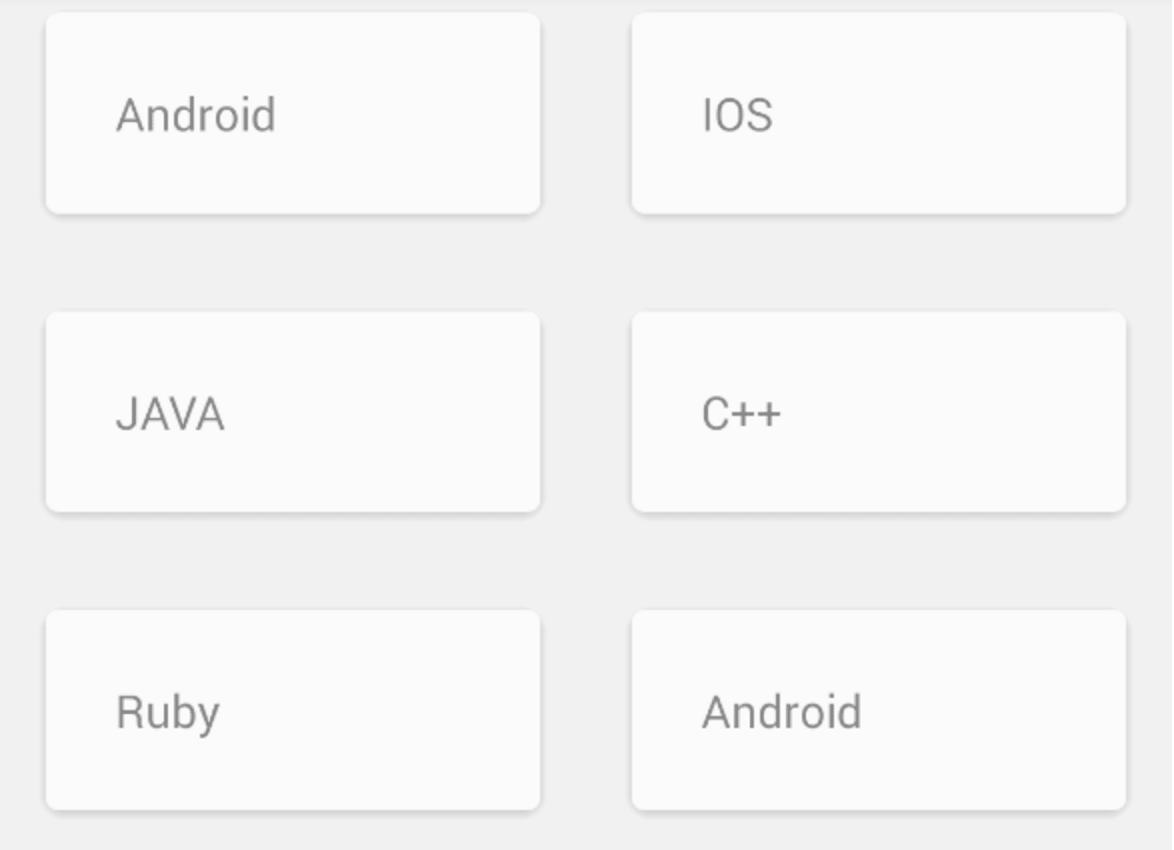
GridLayoutManager的效果圖如下所示:

關於adapter
我們使用到了CardView,而其也是v7包裡單獨存在的,所以你需要在gradle文件中申明:
compile 'com.android.support:cardview-v7:23.1.1'
注意每個cardView都是一個item,類似於listview,因此你可以為CardView添加自定義布局。如下所示:
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/list_card_view"
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="4dp">
<RelativeLayout
tools:ignore="UselessParent">
<TextView
android:id="@+id/itemText"
/>
</RelativeLayout>
</android.support.v7.widget.CardView>
對應的adapter需要繼承RecycleView.Adapter,其為泛型,需要傳入你自定義的ViewHolder。所以你也需要定義你的靜態內部類,讓其繼承RecycleView.ViewHolder,並且RecycleView並沒有相關itemClick點擊事件,所以你需要在靜態類中定義點擊事件,具體如下所示:
public class CardViewAdapter extends RecyclerView.Adapter<CardViewAdapter.CardViewHolder>{
public CardViewAdapter(List<ItemTest> list, Context context){
mList=list;
mContext=context;
}
@Override
public CardViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View item= LayoutInflater.from(mContext).inflate(R.layout.adapter_item,parent,false);
return new CardViewHolder(item, new CardViewHolder.ClickListener() {
@Override
public void onWholeClick(int position) {
redirectToDetail(position);
}
});
}
public static class CardViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener{
public CardViewHolder(View itemView,ClickListener clickListener) {
super(itemView);
this.mClickListener=clickListener;
list_card_view=(CardView)itemView.findViewById(R.id.list_card_view);
list_card_view.setOnClickListener(this);
}
public interface ClickListener{
void onWholeClick(int position);
}
}
}
關於RecycleView和CardView的相關特性和深入理解,將會在下一篇介紹。
 榮耀v8max和小米max有什麼區別 榮耀v8max和小米max哪個好
榮耀v8max和小米max有什麼區別 榮耀v8max和小米max哪個好
華為榮耀v8max和小米max有什麼區別?哪款手機比較好?相信很多網友對這兩款手機還不是很清楚,下文介紹小米max和華為榮耀v8max對比,一起來看看吧!
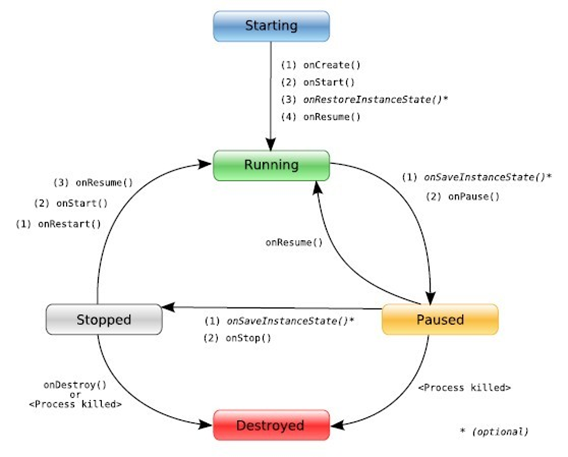
 Android學習筆記四之Activity
Android學習筆記四之Activity
1、什麼是ActivityActivity是Android四大組件之一,用於顯示View。Activity是一個應用程序組件,提供一個用戶交互的接口,其本身是沒有界面的,
 Android初級教程:使用xml序列器
Android初級教程:使用xml序列器
之前備份短信的時候生成xml都是手動拼寫的,有一個問題:當短信裡面存在這樣的標簽的時候,最後結果就不是完整的xml文件,顯然出錯。但是,今天使用序列化器的方式,就能有效的
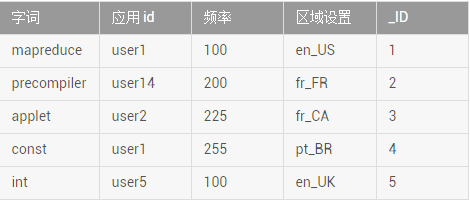
 Android Content Providers基礎
Android Content Providers基礎
Content Provider介紹內容提供程序管理對結構化數據集的訪問。它們封裝數據,並提供用於定義數據安全性的機制。 內容提供程序是連接一個進程中的數據與另一個進程中