編輯:關於Android編程
本系列文章會根據項目的進度進行相關介紹,其會分為多個模塊,每個模塊互不依賴,各個模塊都是單獨的學習內容,如sqlite學習模塊,contacts聯系人模塊等。
新建項目
相信大部分童鞋都可以自定義項目了,那麼在此,我簡單介紹下android studio新建項目的過程。

最終,android studio會為你生成2個build.gradle文件,你可以選擇android視圖浏覽文件,根據google最新提供的sdk版本,我們把項目設置為api 14~23,打開你的project項目的gradle文件,在dependencies中
classpath 'com.android.tools.build:gradle:1.5.0'
你不必在意這一版本是否和我一致,因為默認的jcenter倉庫使用的是https且服務器在國外,我們將buildscript下的repositories和allprojects下的repositories添加
mavenLocal()
maven{ url 'http://maven.oschina.net/content/groups/public/'}
其含義為優先在本地倉庫和開源中國maven倉庫搜尋jar或者aar包。
子模塊
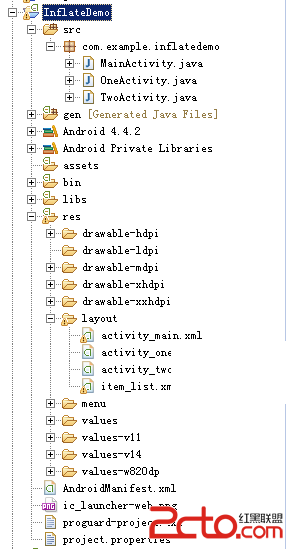
你會發現,android studio會默認為你創建demo模塊,其主要包含3部分:
因為該項目會涉及到很多模塊,而每個模塊都會對應一個gradle文件,而每個gradle文件都會有對應的android構建信息,這些信息大部分重復,且維護起來非常困難,因此,我們提前修改:
subprojects{
configure(allprojects - project(':demo')) {
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion '23.0.2'
defaultConfig {
minSdkVersion 14
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
lintOptions {
abortOnError false
}
}
dependencies {
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.0.2'
}
}
這樣,在你新建的模塊中,你完全可以去除掉該模塊對應的gradle文件中的代碼,是不是很方便?
demo模塊的搭建
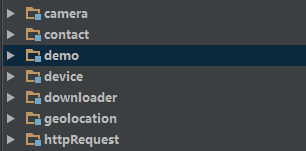
該模塊是運行在你手機上的app,所以基本骨架和UI部分需要在此編寫。對應的相關模塊將會如下圖所示:

那麼如何展示這些模塊的特性呢?
在此,我向大家介紹AppCompatActivity和ButterKnife以及CoordinatorLayout,AppBarLayout,CollapsingToolbarLayout,Toolbar,NestedScrollView的使用,當然也包括RecyclerView,CardView的使用。
其中大部分都是android v7包中的新組件,需要大家系統學習,ButterKnife則是jk大神的依賴注入框架。
ButterKnife的使用詳解
神馬是ButterKnife,利用注解,你不再使用findviewbyid初始化視圖了。關於ButterKnife的詳細介紹,在此就不多言了,那麼如何使用它呢?
在使用它之前,你需要android studio的一個強大插件Zelezny,關於安裝插件,可以翻看第一篇文章:

安裝完成後重啟android studio。
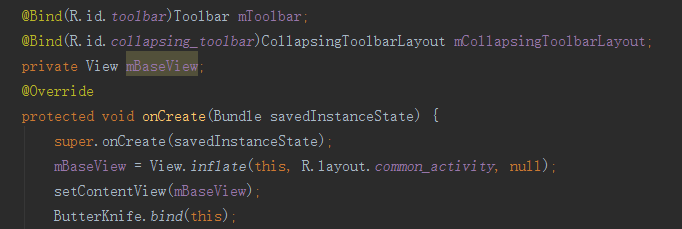
比如現在你在你的activity_main.xml中可以定義一個button,並賦值給其id。然後打開你的MainActivity.java文件,將光標移至R.layout.activity_main上,使用快捷鍵ALT + Insert鍵(注意我使用的eclipse快捷鍵),選擇generate butterknife injections,選擇確認,該插件會自動為你生成@Bind,以及Butterknife.bind(this),就像這樣:

ButterKnife.bind(this)
當你在某activity或者某fragment中使用@Bind注解的時候,你需要在oncreate方法上添加該方法,其含義為綁定該視圖,即@Bind中的id會自動在該視圖對應的layout中尋找,所以其需要在setContentView方法之後添加。特別注意的是ButterKnife.bind(this)在fragment中並不適用,你需要使用:
public class FancyFragment extends Fragment {
@Bind(R.id.button1) Button button1;
@Bind(R.id.button2) Button button2;
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
ButterKnife.bind(this, view);
// TODO Use fields...
return view;
}
@Override public void onDestroyView() {
super.onDestroyView();
ButterKnife.unbind(this);
}
}
可能你會問了,Butterknife是不是利用反射,那樣將會導致性能問題。其實呢,大家不用擔心,代碼會在加載視圖的時候自動生成,自動生成的代碼如下所示:
public void bind(ExampleActivity activity) {
activity.subtitle = (android.widget.TextView) activity.findViewById(2130968578);
activity.footer = (android.widget.TextView) activity.findViewById(2130968579);
activity.title = (android.widget.TextView) activity.findViewById(2130968577);
}
如果大家還是不放心的話,可以利用debug模式,查看bind方法。
監聽綁定
比如你的視圖裡面有多個button,這時候,你肯定是先初始化這些button,然後再為每個button添加監聽事件,然後該類實現onClick接口,重寫該接口,利用switch方法,判斷點擊了哪個按鈕。其實,你可以使用ButterKnife:
@OnClick(R.id.submit)
public void submit(View view) {
// TODO submit data to server...
}
而對於的參數是可選的:
@OnClick(R.id.submit)
public void submit() {
// TODO submit data to server...
}
定義一個特殊類型,其會為你自動轉換:
@OnClick(R.id.submit)
public void sayHi(Button button) {
button.setText("Hello!");
}
那麼你有多個按鈕呢:
@OnClick({ R.id.door1, R.id.door2, R.id.door3 })
public void pickDoor(DoorView door) {
if (door.hasPrizeBehind()) {
Toast.makeText(this, "You win!", LENGTH_SHORT).show();
} else {
Toast.makeText(this, "Try again", LENGTH_SHORT).show();
}
}
是不是超級方便!!!
關於ButterKnife的詳細介紹和使用方法,你可以查看:http://jakewharton.github.io/butterknife/
好了,今天就講這麼多了,下一篇,將會為你帶來項目的搭建和AppCompatActivity,CoordinatorLayout,AppBarLayout,CollapsingToolbarLayout,Toolbar,NestedScrollView的使用!!!
 LayoutInflater——80%的Android程序員對它並不了解甚至錯誤使用
LayoutInflater——80%的Android程序員對它並不了解甚至錯誤使用
這個標題起的有點誇張哈,但是LayoutInflater這個類的一些用法,在Android開發者使用的過程中,確實存在著一些很普遍的誤區,最起碼我研究的這麼多小項目的源代
 Android ActionBar動作欄
Android ActionBar動作欄
ActionBar動作欄 一、ActionBar:(動作欄) (一)、簡介:(擴展TitleBar) Action bar(動作欄)是一個導航控
 在Android中創建菜單項Menu以及獲取手機分辨率的解決方法
在Android中創建菜單項Menu以及獲取手機分辨率的解決方法
在Activity中覆寫下面兩個方法:復制代碼 代碼如下: // 創建菜單 @Override public boo
 android樣式(style)
android樣式(style)
android app漢化與英化在res文件夾下面添加一個values-en-US文件夾,添加一個strings.xml文件,然後往裡面添加標簽對,系統語言換成英語就可以