編輯:關於Android編程
FreeMarker 是一個采用 Java 開發的模版引擎,是一個基於模版生成文本的通用工具。 它被設計用來生成 HTML Web 頁面,特別是基於 MVC 模式的應用程序。雖然使用FreeMarker需要具有一些編程的能力,但通常由 Java 程序准備要顯示的數據,由 FreeMarker 生成頁面,並通過模板顯示准備的數據。
http://freemarker.org/
public void process(String template, Map<String, ?> data) throws Exception {
Configuration cfg = new Configuration();
cfg.setDirectoryForTemplateLoading(new File("ftl"));
cfg.setObjectWrapper(new DefaultObjectWrapper());
//設置字符集
cfg.setDefaultEncoding("UTF-8");
//設置尖括號語法和方括號語法,默認是自動檢測語法
// 自動 AUTO_DETECT_TAG_SYNTAX
// 尖括號 ANGLE_BRACKET_TAG_SYNTAX
// 方括號 SQUARE_BRACKET_TAG_SYNTAX
cfg.setTagSyntax(Configuration.AUTO_DETECT_TAG_SYNTAX);
Writer out = new OutputStreamWriter(new FileOutputStream(FILE_DIR + template + ".txt"),"UTF-8");
Template temp = cfg.getTemplate(template);
temp.process(data, out);
out.flush();
}
0、使用freemarker制作HelloWord web頁面
新建一個WEB工程,並導入freemarker.jar,在WEB-INF下新建文件夾templates用於存放模版文件,在templates下新建test.ftl,這是示例模版文件。內容就是HTML內容,裡面帶有一個標記符,用於將來進行變量替換,內容如下:
<html>
<head>
<title>freemarker測試</title>
</head>
<body>
<h1>${message},${name}</h1>
</body>
</html>
新建一個Servlet,用於請求設置變量,並處理模版的輸出:
package com.test.servlet;
import java.io.IOException;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
@SuppressWarnings("serial")
public class HelloFreeMarkerServlet extends HttpServlet {
// 負責管理FreeMarker模板的Configuration實例
private Configuration cfg = null;
public void init() throws ServletException {
// 創建一個FreeMarker實例
cfg = new Configuration();
// 指定FreeMarker模板文件的位置
cfg.setServletContextForTemplateLoading(getServletContext(),
"/WEB-INF/templates");
}
@SuppressWarnings("unchecked")
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 建立數據模型
Map root = new HashMap();
root.put("message", "hello world");
root.put("name", "java小強");
// 獲取模板文件
Template t = cfg.getTemplate("test.ftl");
// 使用模板文件的Charset作為本頁面的charset
// 使用text/html MIME-type
response.setContentType("text/html; charset=" + t.getEncoding());
Writer out = response.getWriter();
// 合並數據模型和模板,並將結果輸出到out中
try {
t.process(root, out); // 往模板裡寫數據
} catch (TemplateException e) {
e.printStackTrace();
}
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void destroy() {
super.destroy();
}
}
注意要在你的web.xml中配置該Servlet:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>
com.test.servlet.HelloFreeMarkerServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
為了方便測試,訪問工程直接跳轉到Servlet,對主頁index.jsp做一個簡單修改:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName() +":"+request.getServerPort()+path+"/"; %> <html> <body> <% String mypath = "hello"; response.sendRedirect(basePath + mypath); %> </body> </html>
部署工程到Tomcat,啟動並訪問http://localhost:8080/f ,這裡我建立的工程名稱就是 f 。
1、計算式
<#-- 1、算術運算 -->[BR]
${3 + 4}
<#-- 2、內建函數 -->[BR]
${"rensanning"?upper_case}
2、輸出一個值
HashMap t2root = new HashMap<String, String>();
t2root.put("user", "RenSanNing");
${user}, Welcome!
3、輸出一個列表
Map<String, Object> t3root = new HashMap<String, Object>();
List<Food> menu = new ArrayList<Food>();
menu.add(new Food("iText in Action", 98));
menu.add(new Food("iBATIS in Action", 118));
menu.add(new Food("Lucene in Action", 69));
t3root.put("menu", menu);
<#list menu as food>
${food.name} ${food.price?string.currency}
</#list>
4、邏輯判斷(IF,SWITCH)
Map<String, Object> t4root = new HashMap<String, Object>();
t4root.put("x", 2);
t4root.put("y", "medium");
<1>if, else, elseif:
<#if x == 1>
x is 1
<#elseif x == 2>
x is 2
<#elseif x == 3>
x is 3
<#elseif x == 4>
x is 4
<#else>
x is not 1 nor 2 nor 3 nor 4
</#if>
<2>switch, case, default, break:
<#switch y>
<#case "small">
This will be processed if it is small
<#break>
<#case "medium">
This will be processed if it is medium
<#break>
<#case "large">
This will be processed if it is large
<#break>
<#default>
This will be processed if it is neither
</#switch>
<3>list, break:
<#assign seq = ["winter", "spring", "summer", "autumn"]>
<#list seq as x>
${x_index + 1}. ${x}<#if x_has_next>,</#if>
</#list>
5、自定義函數
<#function fact n>
<#if n == 0>
<#return 1 />
<#else>
<#return fact(n - 1) * n />
</#if>
</#function>
<#list 0..10 as i>
${i}! => ${fact(i)}
</#list>
6、定義變量
<#-- 1、本地變量 -->[BR]
<#function partg n lst>
<#local ans = []>
<#list lst as x>
<#if (x >= n)>
<#local ans = ans + [x]>
</#if>
</#list>
<#return ans>
</#function>
<#assign ls = [10, 2, 4, 5, 8, 1, 3]>
<#list partg(4, ls) as x>${x} </#list>
<#-- 2、變量域測試 -->[BR]
<#macro test>
03. ${x}
<#global x = "global2">
04. ${x}
<#assign x = "assign2">
05. ${x}
<#local x = "local1">
06. ${x}
<#list ["循環1"] as x>
07. ${x}
<#local x = "local2">
08. ${x}
<#assign x = "assign3">
09. ${x}
</#list>
10. ${x}
</#macro>
<#global x = "global1" />
01. ${x}
<#assign x = "assign1" />
02. ${x}
<@test />
11. ${x}
7、定義宏macro
<#-- 1、無參數 -->[BR]
<#macro greet>
Welcome!
</#macro>
<@greet />
<#-- 2、有參數 -->[BR]
<#macro greet user>
${user}, Welcome!
</#macro>
<@greet user="RenSanNing"/>
<#-- 3、有多個參數 -->[BR]
<#macro table cols rows>
<table>
<#list 1..rows as row>
<tr>
<#list 1..cols as col>
<td>${row}, ${col}</td>
</#list>
</tr>
</#list>
</table>
</#macro>
<@table cols=3 rows=2 />
<#-- 4、中間跳出 -->[BR]
<#macro out>
顯示文字
<#return>
不顯示文字
</#macro>
<@out />
<#-- 5、嵌套 -->[BR]
<#macro lprint lst>
<#list lst as item>
・${item}<#nested item />
</#list>
</#macro>
<@lprint 1..3; x>^2 = ${x * x}</@lprint>
<@lprint 1..3; x>^3 = ${x * x * x}</@lprint>
<@lprint ["Let's go", "to the", "land of Medetai"] />
8、include
<#include "T108include.ftl">
${url}
<@greet name="rensanning" />
<#macro greet name>
${name}, Welcome!
</#macro>
<#assign url="http://www.baidu.com/">
9、名字空間
<#import "T109include.ftl" as my>
<#assign url="http://www.google.com/">
${my.url}
<@my.greet name="rensanning" />
${url}
T109include.ftl
<#macro greet name>
${name}, Welcome!
</#macro>
<#assign url="http://www.baidu.com/">
10、自定義指令Directive
public class SystemDateDirective implements TemplateDirectiveModel {
public void execute(Environment env, Map params, TemplateModel[] loopVars,
TemplateDirectiveBody body) throws TemplateException, IOException {
Calendar cal = Calendar.getInstance();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd HH:mm:ss");
env.getOut().append(sdf.format(cal.getTime()));
}
}
public class TextCutDirective implements TemplateDirectiveModel {
public static final String PARAM_S = "s";
public static final String PARAM_LEN = "len";
public static final String PARAM_APPEND = "append";
@SuppressWarnings("unchecked")
public void execute(Environment env, Map params, TemplateModel[] loopVars,
TemplateDirectiveBody body) throws TemplateException, IOException {
String s = getString(PARAM_S, params);
Integer len = getInt(PARAM_LEN, params);
String append = getString(PARAM_APPEND, params);
if (s != null) {
Writer out = env.getOut();
if (len != null) {
out.append(textCut(s, len, append));
} else {
out.append(s);
}
}
}
....
Map<String, Object> t10root = new HashMap<String, Object>();
t10root.put("systemdate", new SystemDateDirective());
t10root.put("text_cut", new TextCutDirective());
 Android自定義控件eBook實現翻書效果實例詳解
Android自定義控件eBook實現翻書效果實例詳解
本文實例講述了Android自定義控件eBook實現翻書效果的方法。分享給大家供大家參考,具體如下:效果圖:Book.java文件:package com.book;im
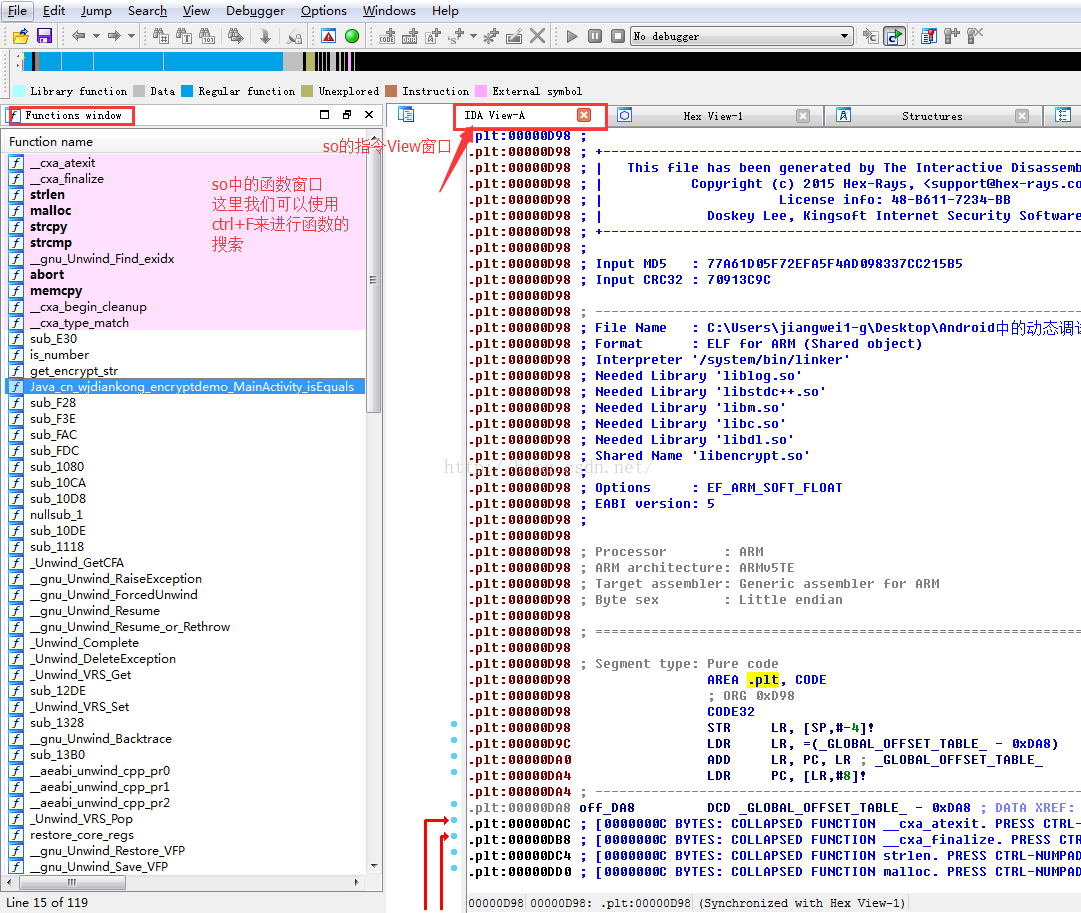
 Android逆向之旅---動態方式破解apk進階篇(IDA調試so源碼)
Android逆向之旅---動態方式破解apk進階篇(IDA調試so源碼)
一、前言今天我們繼續來看破解apk的相關知識,在前一篇:Eclipse動態調試smali源碼破解apk我們今天主要來看如何使用IDA來調試Android中的native源
 Android-給自定義相機增加貼紙
Android-給自定義相機增加貼紙
前言給自己的APP增加相機是一個不錯的功能,在我們打開相機時,如果能動態給我們的臉上貼上標簽,或者是貼上一個卡通的眼睛,最後點擊拍照,一張合成的圖片就產生了,這是不是一個
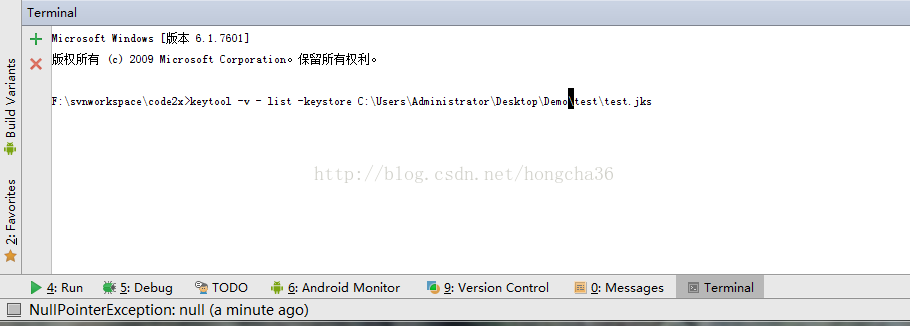
 AndroidStudio獲取MD5,SHA1的方法
AndroidStudio獲取MD5,SHA1的方法
AndroidStudio獲取MD5,SHA1的方法:第一步、打開Android Studio的Tools->Open Terminal...(新版本已經調整了位置