編輯:關於Android編程
一、直接使用ListView組件創建
1.直接在XML中創建ListView用entries屬性附上一個數組資源
其中divider屬性是設置分割線可以使用顏色和drawable資源分割
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#33000000"
android:dividerHeight="0.2dp"
android:footerDividersEnabled="true"
android:headerDividersEnabled="true"
android:entries="@arrary/ctype">
</ListView>
在values下定義一個數組資源文件arrays.xml
<resources> <item >情景模式1</item> <item >情景模式2</item> <item >情景模式3</item> </resources>
2.創建ArrayAdapter指定要顯示的列表項
在oncreat方法中關聯適配器
simple_list_item_1:列表項為普通文本
simple_list_item_2:列表項為普通文本字體略大
simple_list_item_checked:列表項為一個已選中的
simple_list_item_multiple_choice:帶有復選框的列表項
simple_list_item_single_choice:帶有單選按鈕的列表項
listview = (ListView) findViewById(R.id.listView1);
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,R.array.ctype, android.R.layout.simple_list_item_checked);
listview.setAdapter(adapter);
二、讓Activity繼承ListActivity實現
public class ActivityMain extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String[] ctype ={"1","2","3"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,ctype);
setListAdapter(adapter);
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l, v, position, id);
}
}
三、SimpleAdapter和BaseAapter的使用(重點)
SimpleAdapter的使用
在main.xml中添加ListView組件
編寫用於布局列表項內容的布局文件items.xml
創建一個簡單適配器與ListView關聯
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image" android:paddingRight="10px" android:paddingTop="20px" android:paddingBottom="20px" android:adjustViewBounds="true" android:maxWidth="72px" android:maxHeight="72px" android:layout_height="wrap_content" android:layout_width="wrap_content"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10px" android:layout_gravity="center" android:id="@+id/title" /> </LinearLayout>
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ListView listview = (ListView) findViewById(R.id.listView1); // 獲取列表視圖
int[] imageId = new int[] { R.drawable.img01, R.drawable.img02,
R.drawable.img03, R.drawable.img04, R.drawable.img05,
R.drawable.img06, R.drawable.img07, R.drawable.img08 }; // 定義並初始化保存圖片id的數組
String[] title = new String[] { "保密設置", "安全", "系統設置", "上網", "我的文檔",
"GPS導航", "我的音樂", "E-mail" }; // 定義並初始化保存列表項文字的數組
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>(); // 創建一個list集合
// 通過for循環將圖片id和列表項文字放到Map中,並添加到list集合中
for (int i = 0; i < imageId.length; i++) {
Map<String, Object> map = new HashMap<String, Object>(); // 實例化Map對象
map.put("image", imageId[i]);
map.put("title", title[i]);
listItems.add(map); // 將map對象添加到List集合中
}
SimpleAdapter adapter = new SimpleAdapter(this, listItems,
R.layout.items, new String[] { "title", "image" }, new int[] {
R.id.title, R.id.image }); // 創建SimpleAdapter
listview.setAdapter(adapter); // 將適配器與ListView關聯
}
}
三、BaseAdapter的使用及ListView的優化
使用方法同上主要是BaseAdapter的使用更加靈活也更加強大,可以向其中添加其他控件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="50dip"
android:layout_height="50dip"
android:layout_marginLeft="5dip"
android:layout_marginTop="5dip"
android:layout_marginBottom="5dip"
android:src="@android:drawable/ic_lock_power_off" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/textView2"
android:layout_toRightOf="@+id/imageView1"
android:text="name"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView1"
android:layout_toRightOf="@+id/imageView1"
android:text="number"
android:textColor="#000000"
android:textSize="20sp" />
</RelativeLayout>
public class MainActivity extends Activity {
private ListView lv;
private List<MyInfo> infos;
private Random random;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.listView1);
infos = new ArrayList<MyInfo>();
//通過for循環將name和number添加到List集合中
for (int i = 0; i < 100; i++) {
MyInfo userInfo = new MyInfo();
userInfo.setName("name"+i);
userInfo.setNumber("number"+i);
infos.add(userInfo);
System.out.println(userInfo.toString());
}
lv.setAdapter(new MyAdapter());
}
private class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return infos.size();//返回listview的長度
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
MyInfo userInfo = infos.get(position);
View view;
ViewHolder holder;
//減少內存中view對象創建的次數
if (convertView != null && convertView instanceof RelativeLayout) {
view = convertView;//復用已經回收掉的view對象
holder = (ViewHolder) view.getTag();//得到他們的引用
} else {
view = View.inflate(getApplicationContext(),
R.layout.item_layout, null);//把布局文件轉化成View對象
holder = new ViewHolder();
//把ID存到存到holder對象中
//注意是在view下findViewById
holder.iv = (ImageView) view.findViewById(R.id.imageView1);
holder.tv1 = (TextView) view.findViewById(R.id.textView1);
holder.tv2 = (TextView) view.findViewById(R.id.textView2);
view.setTag(holder);//對象創建出來時找到他們的引用存到holder中
}
holder.tv1.setText(infos.get(position).getName());
holder.tv2.setText(infos.get(position).getNumber());
return view;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
/*
* view對象的容器記錄View對象的內存地址相當於一個記事本
*/
static class ViewHolder{
TextView tv1;
TextView tv2;
ImageView iv;
}
}
public class MyInfo {
private String name;
private String number;//也可以添加Bitmap
@Override
public String toString() {
return "MyInfo [name=" + name + ", number=" + number + "]";
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
}
注意:(很多人不注意下面的這條語句是在view下findViewById,少了view會造成空指針異常)
holder.iv = (ImageView) view.findViewById(R.id.imageView1);
優化的原理就是動態循環復用已經回收掉的ListView對象(回收後為convertview),保持一個界面下的ListView的條目數的動態平衡。(具體內容參考代碼注釋即可)
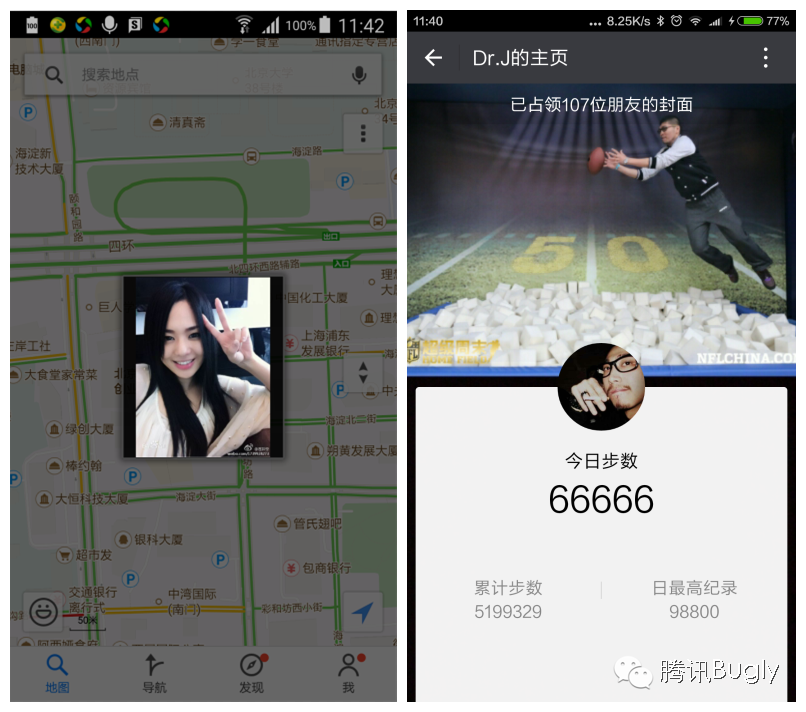
 手把手教你逆向分析 Android 程序
手把手教你逆向分析 Android 程序
很多人寫文章,喜歡把什麼行業現狀啊,研究現狀啊什麼的寫了一大通,感覺好像在寫畢業論文似的,我這不廢話,先直接上幾個圖,感受一下。第一張圖是在把代碼注入到地圖裡面,啟動首頁
 Android技能-創建Json文本及Json解析
Android技能-創建Json文本及Json解析
摘要:Json數據在安卓開發過程中是非常常見的,在請求服務器端數據的時候,服務器端返回的無非就是三種類型:HTML,XML,JSON。所以學習JSON對安卓程序員來說是非
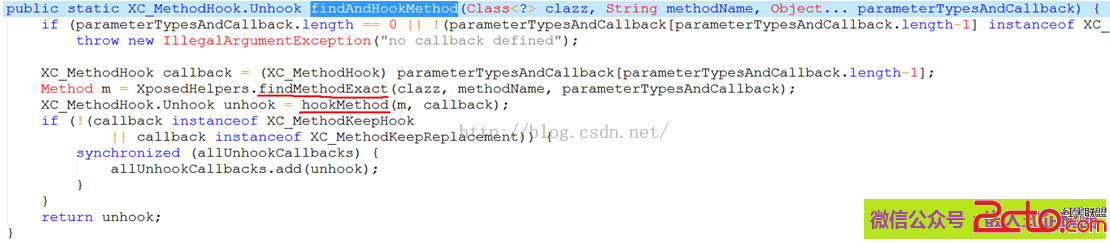
 Android熱補丁技術—dexposed原理簡析(手機淘寶采用方案)
Android熱補丁技術—dexposed原理簡析(手機淘寶采用方案)
本文由嵌入式企鵝圈原創團隊成員、阿裡資深工程師Hao分享。上篇文章《Android無線開發的幾種常用技術》我們介紹了幾種android移動應用開發中的常用技術,其中的熱補
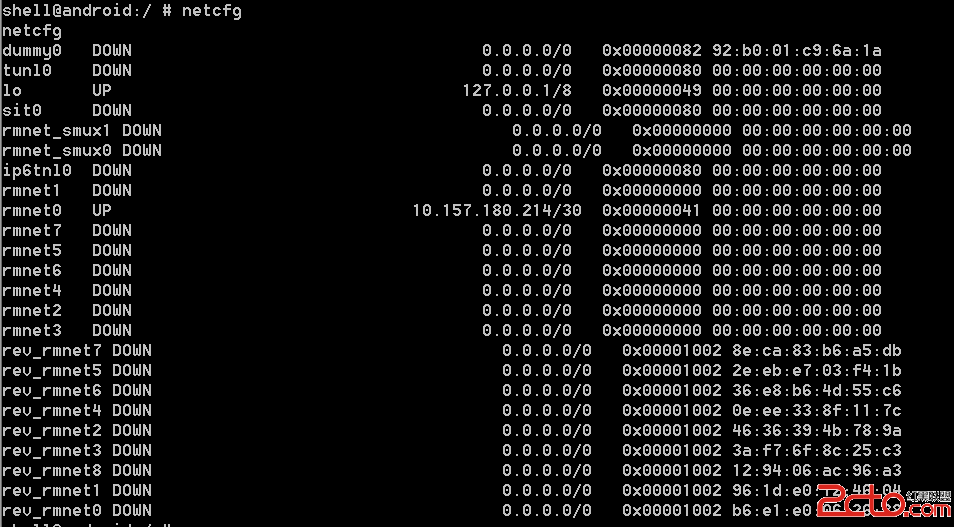
 Android手機同時使用Wi-Fi和數據流量
Android手機同時使用Wi-Fi和數據流量
Android手機同時使用Wi-Fi和數據流量大家都知道,當手機成功連接到Wi-Fi熱點以後,手機所產生的上網流量都是通過Wi-Fi來傳輸的,而手機的移動流量會被禁用。但