編輯:關於Android編程
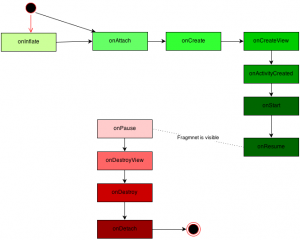
既然我們已經知道了Fragment很好用,那麼我們也需要知道它的工作原理。Fragment只能存在於(作為容器的)Activity中,每一個Fragment都有自己的視圖結構,可以像我們之前那樣載入布局。Fragment的生命周期更加復雜,因為它有更多的狀態,如圖:

我們來看一下Fragment完整的生命周期。
在Fragment生命周期開始,onInflate方法被調用。要注意的是,這個方法只在我們直接用標簽在布局文件中定義的時候才會被調用。我們可以在這個方法中保存一些在xml布局文件中定義的配置參數和一些屬性。
這一步過後就輪到onAttach被調用了。這個方法在Fragment綁定到它的父Activity中的時候被調用,我們可以在這裡保存它和Activity之間的引用。
之後onCreate會被調用。這是最重要的步驟之一。Fragment就是在這一步中產生的,可以用這個方法來啟動其它線程來檢索數據,比如從遠程服務器中啟動。
onCreateView這個方法是在Fragment創建自己的視圖結構的時候被調用,在這個方法中我們會載入Fragment的布局文件,就像我們在ListView控件中載入布局一樣。在這個過程中,我們不能保證父Activity是否已經創建,所以有一些操作我們不能在這裡完成。
可以看到,在onActivityCreated後Activity才算是建立完成。到這一步,我們的Activity就創建成功並激活了。我們可以隨時使用它了。
下一步就是onStart了,在這裡我們做的事和Activity中的onStart一樣,在這個方法中Fragment雖然可以顯示,但是還不能和用戶進行交互,只有在onResume後Fragment才能開始和用戶進行交互操作。在這個過程後,Fragment就已經啟動並運行起來了。
也許會暫停Activity。Activity的OnPause方法會被調用。這時候Fragment的onPause方法也會被調用。
系統也可能會銷毀Fragment的視圖顯示,發生這種情況時onDestroyView方法就被調用了。
之後,如果系統需要完全銷毀整個Fragment的話,onDestroy方法就會被調用了。這時候我們就需要釋放掉所有可用的連接了,因為這個時候Fragment馬上就要被殺掉了。雖然是在准備銷毀的過程中,但是Fragment仍然綁定在父Activity中。
最後一步就是把Fragment從Activity中解綁,即調用onDetach方法。
Fragment返回棧的管理
將Fragment添加到返回棧中:
假設現在我們有兩個Fragment:Fragment01和Fragment02,我們現在從Fragment01的界面跳到 Fragment02,然後按Back鍵,發現程序是直接退出了,而不是返回到Fragment01。如果現在想實現以下功能:從Fragment01的 界面跳到Fragment02,然後按Back鍵,會返回到Fragment01。這個功能該怎麼實現呢?這其實就利用到了返回棧的知識。
其實很簡單,FragmentTransaction中提供了一個addToBackStack()方法,可以將一個事務添加到返回棧中。
我們這裡在一段動態加載Fragment的代碼基礎之上,增加一行代碼就可以將Fragment添加到返回棧中:
//步驟一:添加一個FragmentTransaction的實例 FragmentTransaction transaction = getFragmentManager().beginTransaction(); //步驟二:用add()方法加上Fragment的對象 RightFragment rightFragment = new RightFragment(); transaction.add(R.id.right, rightFragment); transaction.addToBackStack(null); //步驟三:調用commit()方法使得FragmentTransaction實例的改變生效 transaction.commit();
我們在事務提交之前調用了FragmentTransaction的addToBackStack()方法,它可以接受一個名字用於描述返回棧的狀態,一般傳入null即可。
例子
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
transaction = manager.beginTransaction(); 47 switch (v.getId()) {
case R.id.button1:
Fragment01 fragment01 = new Fragment01();
transaction.replace(R.id.right, fragment01, "fragment01");
transaction.addToBackStack("fragment01");// 添加到Activity管理的回退棧中。
break;
case R.id.button2:
Fragment02 fragment02 = new Fragment02();
transaction.replace(R.id.right, fragment02, "fragment02");
transaction.addToBackStack("fragment02");// 添加到Activity管理的回退棧中。
break;
case R.id.button3:
Fragment03 fragment03 = new Fragment03();
transaction.replace(R.id.right, fragment03, "fragment03");
transaction.addToBackStack("fragment03");// 添加到Activity管理的回退棧中。
break;
}
transaction.commit();
}
運行程序後,界面如下,沒有任何fragment被加載:
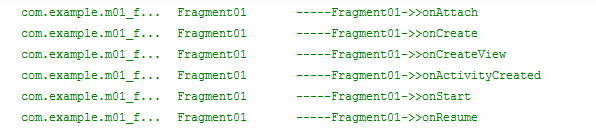
點擊按鈕加載fragment01:

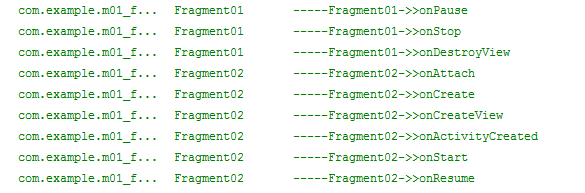
點擊按鈕加載fragment02(此時fragment01被替換,並被壓到了棧當中):

注:如果fragment01在替換的時候沒有被壓到棧中,那就會被銷毀,在執行完onDestroyView()方法後,會繼續執行onDestroy()和onDetach()方法。
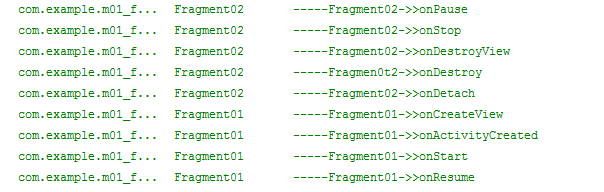
按Back鍵,fragment01重新返回到屏幕:(fragment02被銷毀)

再按Back鍵,fragment01被銷毀:

注:Fragment的返回棧由Activity管理;而Activity的返回棧由系統管理。
 android 用paint,canvas 繪圖
android 用paint,canvas 繪圖
(1)主要用了paint ,canvas 兩個類中的方法 (2)主要用了畫線和畫圓的方法。 (3)drawline(起始點軸坐標,起始點y軸坐標,終點軸坐標,終點y軸坐標
 Android二維碼掃描登陸網頁
Android二維碼掃描登陸網頁
1二維碼掃描登陸1,web端生成二維碼,傳遞uuid,並存入數據庫2,web端輪訓查詢信息,是否有數據庫掃描二維碼信息3,手機端掃描二維碼,獲取UUID,傳遞用戶名、密碼
 安卓圖片輪播Banner的實現
安卓圖片輪播Banner的實現
圖片輪播Banner現在算是比較常見的功能了,可以用來循環播放廣告或者是熱門內容在這裡我利用ViewPager模擬實現了Banner的功能,效果圖如下:可以看到,在剛打開
 android項目 之 記事本(10) ----- 手寫功能之設置畫筆大小和畫筆顏色
android項目 之 記事本(10) ----- 手寫功能之設置畫筆大小和畫筆顏色
上一節,實現了畫板的所有功能,包括設置畫筆大小,設置畫筆顏色,橡皮擦等功能,而手寫,也可以添加設置筆跡大小和顏色的功能,這節就順勢實現手寫的調整筆跡大小和調整筆跡的顏色。