編輯:關於Android編程
本文實例講述了Android基於TextView實現的跑馬燈效果。分享給大家供大家參考,具體如下:
package sweet.venst.act;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.UnsupportedEncodingException;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Parcel;
import android.os.Parcelable;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.Display;
import android.view.View;
import android.view.WindowManager;
import android.view.View.MeasureSpec;
import android.view.View.OnClickListener;
import android.widget.TextView;
public class AutoScrollTextView extends TextView {
public final static String TAG = AutoScrollTextView.class.getSimpleName();
private float textLength = 0f;// 文本長度
private int viewWidth = 0;
private int viewHight = 300;
private float step = 0f;// 文字的橫坐標
private float y = 0f;// 文字的縱坐標
private float temp_view_plus_text_length = 0.0f;// 用於計算的臨時變量
private float temp_view_plus_two_text_length = 0.0f;// 用於計算的臨時變量
public boolean isStarting = false;// 是否開始滾動
private Paint paint = null;// 繪圖樣式
private String text = "";// 文本內容
public AutoScrollTextView(Context context)
{
super(context);
}
public AutoScrollTextView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
public AutoScrollTextView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int measureWidth = measureWidth(widthMeasureSpec);
int measureHight = measureHeight(heightMeasureSpec);
// int measureWidth = 1024;
// int measureHight = 300;
viewWidth = measureWidth;
viewHight = measureHight;
setMeasuredDimension(viewWidth, viewHight);
}
private int measureWidth(int widthMeasureSpec)
{
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
if (specMode == MeasureSpec.UNSPECIFIED) {
return viewWidth;
}
else {
return viewWidth;
}
}
private int measureHeight(int widthMeasureSpec) {
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
if (specMode == MeasureSpec.UNSPECIFIED) {
return viewHight;
} else {
return viewHight;
}
}
public void setScrollText(String text)
{
this.text = text;
inittextLength(text);
// invalidate();
}
public void init(Context cx) {
paint = getPaint();
paint.setTextSize(40);
paint.setColor(Color.WHITE);
text = getText().toString();
textLength = paint.measureText(text);
viewWidth = getWidth();
if (viewWidth == 0) {
DisplayMetrics dm = new DisplayMetrics();
dm = cx.getApplicationContext().getResources().getDisplayMetrics();
viewWidth = dm.widthPixels;
}
step = textLength;
temp_view_plus_text_length = viewWidth + textLength;
temp_view_plus_two_text_length = viewWidth + textLength * 2;
y = getTextSize() + getPaddingTop();
}
private void inittextLength(String text) {
textLength = paint.measureText(text);
step = textLength;
temp_view_plus_text_length = viewWidth + textLength;
temp_view_plus_two_text_length = viewWidth + textLength * 2;
}
@Override
public Parcelable onSaveInstanceState() {
Parcelable superState = super.onSaveInstanceState();
SavedState ss = new SavedState(superState);
ss.step = step;
ss.isStarting = isStarting;
return ss;
}
@Override
public void onRestoreInstanceState(Parcelable state) {
if (!(state instanceof SavedState)) {
super.onRestoreInstanceState(state);
return;
}
SavedState ss = (SavedState) state;
super.onRestoreInstanceState(ss.getSuperState());
step = ss.step;
isStarting = ss.isStarting;
}
public static class SavedState extends BaseSavedState {
public boolean isStarting = false;
public float step = 0.0f;
SavedState(Parcelable superState) {
super(superState);
}
@Override
public void writeToParcel(Parcel out, int flags) {
super.writeToParcel(out, flags);
out.writeBooleanArray(new boolean[] { isStarting });
out.writeFloat(step);
}
public static final Parcelable.Creator<SavedState> CREATOR = new Parcelable.Creator<SavedState>() {
public SavedState[] newArray(int size) {
return new SavedState[size];
}
public SavedState createFromParcel(Parcel in) {
return new SavedState(in);
}
};
private SavedState(Parcel in) {
super(in);
boolean[] b = null;
in.readBooleanArray(b);
if (b != null && b.length > 0)
isStarting = b[0];
step = in.readFloat();
}
}
public void startScroll() {
isStarting = true;
// invalidate();
}
public void stopScroll() {
isStarting = false;
// invalidate();
}
public void onDraw(Canvas canvas) {
canvas.save();
canvas.drawText(text, temp_view_plus_text_length - step, y, paint);
if (!isStarting) {
return;
}
step += 3.2;// 0.5為文字滾動速度。
if (step > temp_view_plus_two_text_length)
step = textLength;
canvas.restore();
// invalidate();
postInvalidate();
}
}
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android使用WindowManager構造懸浮view
Android使用WindowManager構造懸浮view
一般在android顯示一個View都是通過Activity的setContentView設置的,但是還有一種方法,可以直接使用WindowManager在整個應用的最上
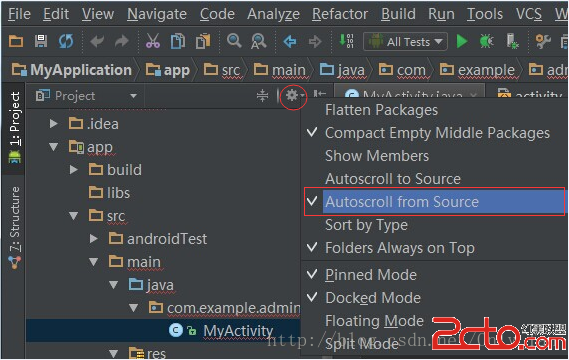
 AndroidStudio筆記--常用功能
AndroidStudio筆記--常用功能
1.修改SDK版本: 打開File--Project Structure... Modules--app--Properties
 Android高仿微信對話列表滑動刪除效果
Android高仿微信對話列表滑動刪除效果
前言 用過微信的都知道,微信對話列表滑動刪除效果是很不錯的,這個效果我們也可以有。思路其實很簡單,弄個ListView,然後裡面的每個item做成一個可以滑動的
 Android--百度地圖密鑰申請+環境配置(一)
Android--百度地圖密鑰申請+環境配置(一)
簡介在使用百度地圖SDK為您提供的各種LBS能力之前,您需要獲取百度地圖移動版的開發密鑰,該密鑰與您的百度賬戶相關聯。因此,您必須先有百度帳戶,才能獲得開發密鑰。並且,該