編輯:關於Android編程
上一篇博文說到了Shader的五個子類
- BitmapShader
- LinearGradient
- RadialGradient
- SweepGradient
- ComposeShader
其中BitmapShader和LinearGradient已經做了說明,今天就把剩余的三個Shader補充一下
3. RadialGradient
先看下構造方法
/** @param centerX 中心X坐標 @param centerY 中心Y坐標 @param radius 半徑 @param centerColor 開始顏色 @param edgeColor 結束顏色 @param tileMode The Shader tiling mode */ public RadialGradient(float centerX, float centerY, float radius,int centerColor, int edgeColor, @NonNull TileMode tileMode) public RadialGradient(float centerX, float centerY, float radius,@NonNull int colors[], @Nullable float stops[], @NonNull TileMode tileMode)
第一個構造方法已經進行了文檔說明,比較簡單,而第二個構造方法和LinearGradient同理,就不再贅述,使用方法也基本類似,這裡直接看下效果即可
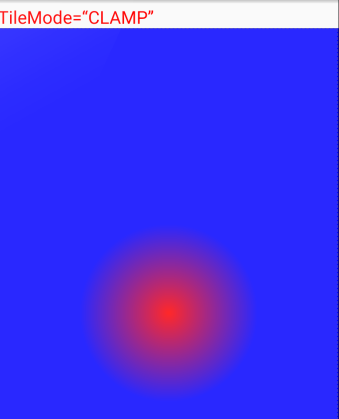
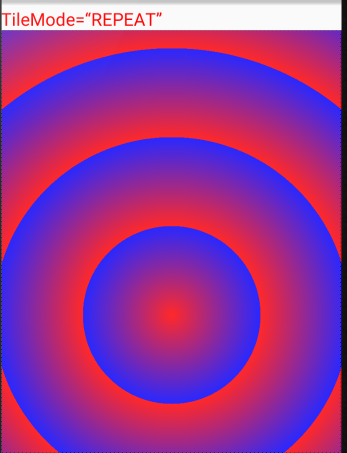
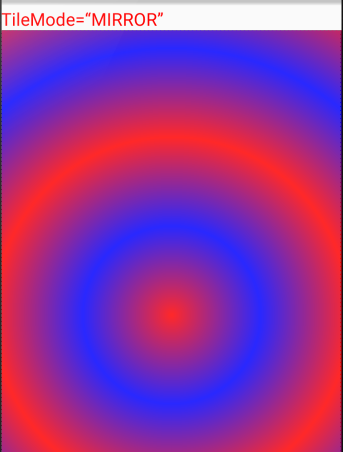
RadialGradient rg = new RadialGradient(canvas.getWidth()/2, canvas.getHeight()/2, 200, 0xffff0000, 0xff0000ff, Shader.TileMode.[CLAMP|REPEAT |MIRROR]);
paint.setShader(rg);
canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
① CLAMP

② REPEAT

③ MIRROR

1、SweepGradient
/** * * @param cx 中心X坐標 * @param cy 中心Y坐標 * @param color0 開始顏色 * @param color1 結束顏色 */ public SweepGradient(float cx, float cy, int color0, int color1)

第一個構造方法比較簡單,沒什麼好說的,效果的話類似於做煎餅皮,展開選擇360度。主要看第二個構造方法
public SweepGradient(float cx, float cy,int colors[], float positions[])
cx、cy沒什麼好說的,中心點坐標,colors顏色數組,主要是positions,positions中每個item的取值范圍在0f-1f之間,對於colors中相應顏色在圖形中的位置
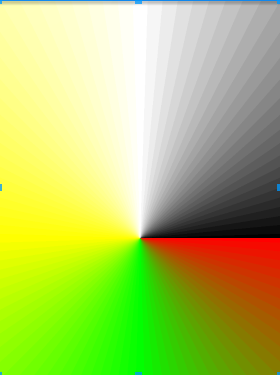
int[] colors = {0xffff0000, 0xff00ff00, 0xffffff00, 0xffffffff,0xff000000};
float[] positions = {0f,0.25f, 0.5f, 0.75f, 1f};
SweepGradient rg = new SweepGradient(canvas.getWidth() / 2, canvas.getHeight() / 2, colors, positions);
paint.setShader(rg);
canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);

ComposeShader
ComposeShader(Shader shaderA, Shader shaderB, Xfermode mode) ComposeShader(Shader shaderA, Shader shaderB, PorterDuff.Mode mode)
ComposeShader,混合Shader,看到構造方法,大家應該就已經會用ComposeShader,其實就是對兩個shader進行取並集交集操作,遺忘了的同學可以翻看下上一篇文章,這裡就不再演示了。
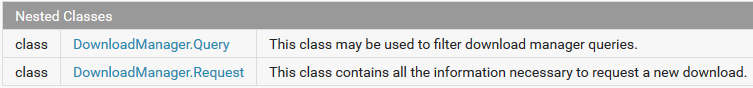
 Android中使用DownloadManager下載並安裝apk
Android中使用DownloadManager下載並安裝apk
在前面,我介紹了使用 Volley 傳輸網絡數據。戳這裡Volley是一個很好用的網絡框架,但是Volley 不適合用來下載大的數據文件。因為 Volley 會保持在解析
 自定義控件三部曲之繪圖篇(十三)——Canvas與圖層(一)
自定義控件三部曲之繪圖篇(十三)——Canvas與圖層(一)
在給大家講解了paint的幾個方法之後,我覺得有必要插一篇有關Canvas畫布的知識,在開始paint之前,我們講解了canvas繪圖的幾篇文章和cavas的save()
 android開發步步為營之31:TabActivity的用法Tab顯示在底部
android開發步步為營之31:TabActivity的用法Tab顯示在底部
Tab標簽頁是一個非常常用的控件,.net裡面就有multipage+tabstrip組合通過標簽的切換實現頁面的切換,同理html裡面我們常用frameset來
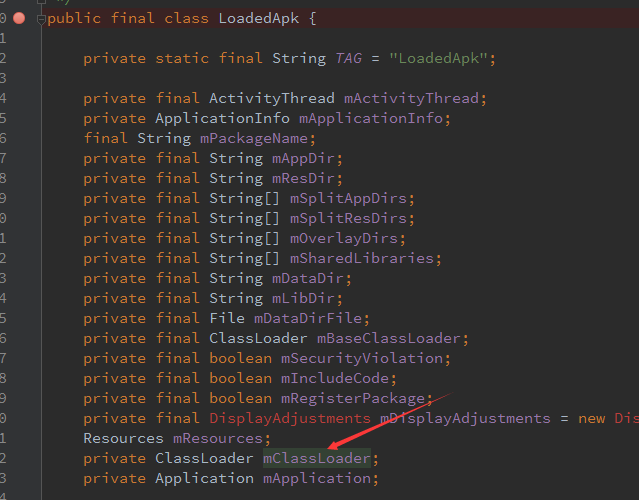
 Android插件化探索(三)免安裝運行Activity(上)
Android插件化探索(三)免安裝運行Activity(上)
前情提要在上一篇中有一個細節沒有提到,那就是getResourcesForApplication和AssetManager的區別。getResourcesForAppli