編輯:關於Android編程
最近在玩3g體育門戶客戶端的時候,看到這樣個效果: 輕觸賽事圖標,會有一個圖標變大浮出的效果.,蠻有意思的.於是就把仿照它做了一個.
這個是原圖:

實際上是給圖標的觸摸事件中添加了一個縮放的動畫,代碼如下.
package com.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.animation.Animation;
import android.view.animation.ScaleAnimation;
import android.widget.Button;
public class AnimationButtonActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button test = (Button) findViewById(R.id.test_bt);
// float f1 = 1.0F;
// float f2 = 1.3F;
// int j = 1;
// float f3 = 0.5F;
//參數說明:
//float fromX 動畫起始時 X坐標上的伸縮尺寸
//float toX 動畫結束時 X坐標上的伸縮尺寸
//float fromY 動畫起始時Y坐標上的伸縮尺寸
//float toY 動畫結束時Y坐標上的伸縮尺寸
//int pivotXType 動畫在X軸相對於物件位置類型
//float pivotXValue 動畫相對於物件的X坐標的開始位置
//int pivotYType 動畫在Y軸相對於物件位置類型
//float pivotYValue 動畫相對於物件的Y坐標的開始位置
final Animation logoAnimation = new ScaleAnimation(1.0F, 1.3F, 1.0F, 1.3F, 1, 0.5F, 1, 0.5F);
//設置動畫間隔
logoAnimation.setDuration(100L);
test.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//開始動畫
test.startAnimation(logoAnimation);
return false;
}
});
}
}
 Android 操作HTTP實現與服務器通信
Android 操作HTTP實現與服務器通信
本示例以Servlet為例,演示Android與Servlet的通信。眾所周知,Android與服務器通信通常采用HTTP通信方式和Socket通信方式,而HTTP通信方
 Android ListFragment
Android ListFragment
Android是在Android 3.0(API level 11)開始引入Fragment的(為了兼容較低版本的設備使用支持庫類)。可以把Fragment看
 Android 自定義雙向滑動SeekBar
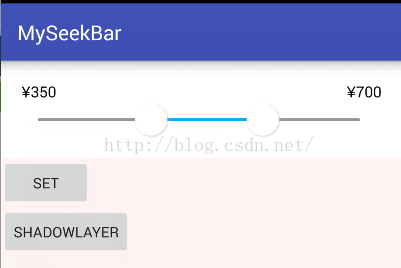
Android 自定義雙向滑動SeekBar
Android 自定義雙向滑動SeekBar ,一些需要價格區間選擇的App可能需要用到1. 自定義MySeekBar 繼承 View,先給一張效果圖。2.原理:自定義a
 AndroidStudio創建MVP模板
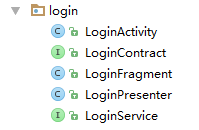
AndroidStudio創建MVP模板
最近仿照官方MVP模式開發,如下:每個模塊都需要寫Activity,Contract,Fragment,Presenter。覺得好麻煩,就想能不能一次創建這幾個類寫到在a