編輯:關於Android編程
一、 PorterDuffXfermode
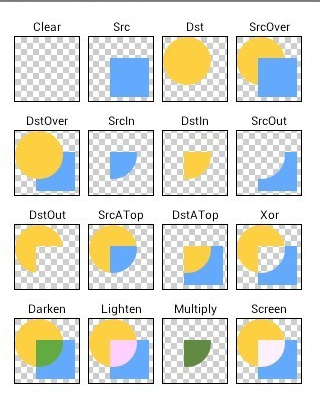
PorterDuffXfermode類似於數據集合裡面的交集並集概念,只是數據裡面取的是兩個集合,而我們這裡取的是兩個圖形之間的交集並集,我們先來看一張Android API Demo裡面一張金典的圖

圖中的Src和Dst相當於是數學中的兩個集合,而在我們的代碼中我們可以這樣來操作這兩個集合
canvas.drawSrc(); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.XXX)); canvas.drawDst();
只需要更具我們的需要設置不同的Mode即可,從此以後,圓角矩形什麼的,那都不是事兒!
二、Shader
Shader字面意思是著色器、渲染器,有五個子類分別是:
1、BitmapShader:位圖渲染,顧名思義,使用BitmapShader可以對位圖進行一些著色渲染操作
構造方法如下
/** * @param bitmap 需要渲染的位圖 * @param tileX X方向渲染模式 * @param tileY Y方向渲染模式. */ public BitmapShader(Bitmap bitmap, TileMode tileX, TileMode tileY)
第一個參數不用多說,第二個和第三個渲染模式TileMode有三個可選項
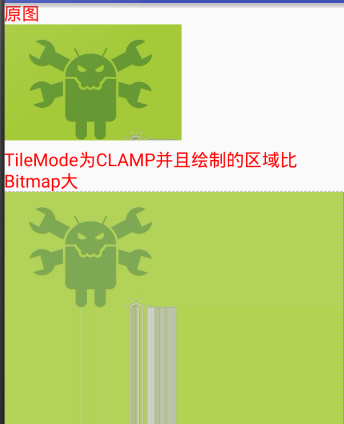
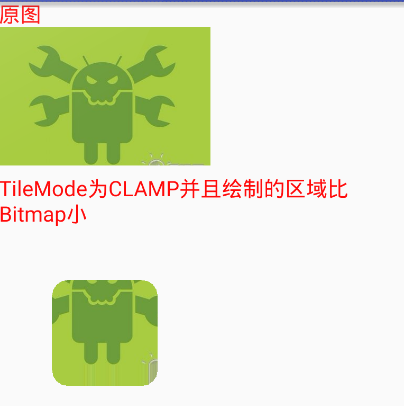
①. CLAMP:當bitmap比要繪制的圖形小時拉伸位圖的最後一個像素;當bitmap比要繪制的圖形大時,根據繪制圖形剪裁bitmap
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); paint.setShader(bitmapShader); canvas.drawRect(0, 0, bitmap.getWidth() * 2, bitmap.getHeight() * 2, paint);

BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); paint.setShader(bitmapShader); RectF rect = new RectF(100, 100, 300, 300); canvas.drawRoundRect(rect, 30, 30,paint);

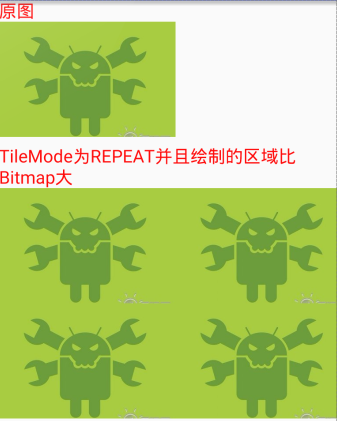
②. REPEAT :當bitmap比要繪制的圖形小時橫向縱向不斷重復bitmap;當bitmap比要繪制的圖形大時,根據繪制圖形剪裁bitmap
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
paint.setShader(bitmapShader);
canvas.drawRect(0, 0, bitmap.getWidth() *2, bitmap.getHeight() * 2, paint);

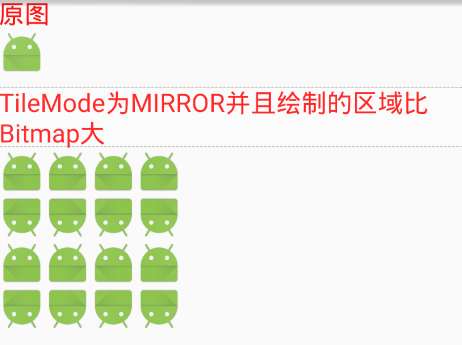
③. MIRROR :和REPEAT 類似,當bitmap比要繪制的圖形小時橫向縱向不斷重復bitmap,不同的是相鄰的兩個bitmap互為鏡像
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR, Shader.TileMode.MIRROR); paint.setShader(bitmapShader); canvas.drawRect(0, 0, bitmap.getWidth() * 4, bitmap.getHeight() * 4, paint);

熟悉BitmapShader之後,圓角圖片、圓形頭像什麼的就更easy了
1.LinearGradient 線性漸變
先來看下它的構造方法
/** * 創建一個LinearGradient @param x0 起始X坐標 @param y0 起始Y坐標 @param x1 結束X坐標 @param y1 結束Y坐標 @param color0 起始顏色值 @param color1 結束顏色值 @param tile shader的mode */ public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1,TileMode tile) LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile)
兩個構造方法類似,第二個只是可以添加更多顏色,把顏色值封裝到了數組colors中,其後的positions是與之colors對於的顏色的比例,如果為null,顏色值則平均分布。
LinearGradient和BitmapShader一樣有三個TileMode可選CLAMP、REPEAT、MIRROR。實現的效果如下:
① CLAMP
LinearGradient lg = new LinearGradient(0, 0, 300, 300, 0xFFFF0000, 0xFF0000FF, Shader.TileMode.CLAMP);
paint.setShader(lg);
canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);

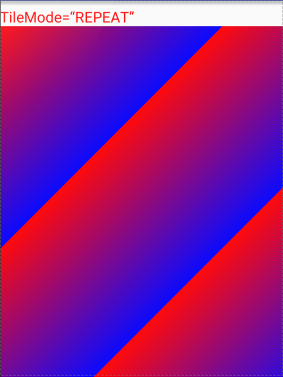
② REPEAT
LinearGradient lg = new LinearGradient(0, 0, 300, 300, 0xFFFF0000, 0xFF0000FF, Shader.TileMode.REPEAT); paint.setShader(lg); canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);

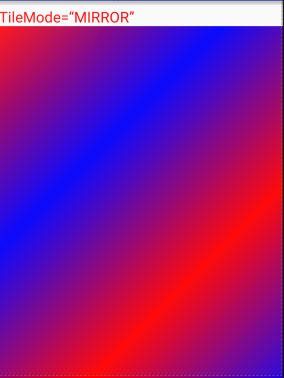
③ MIRROR
LinearGradient lg = new LinearGradient(0, 0, 300, 300, 0xFFFF0000, 0xFF0000FF, Shader.TileMode.MIRROR); paint.setShader(lg); canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);

還有三個shader沒有介紹,感覺篇幅有點長了,留到下一篇再給大家講解,希望大家繼續關注。
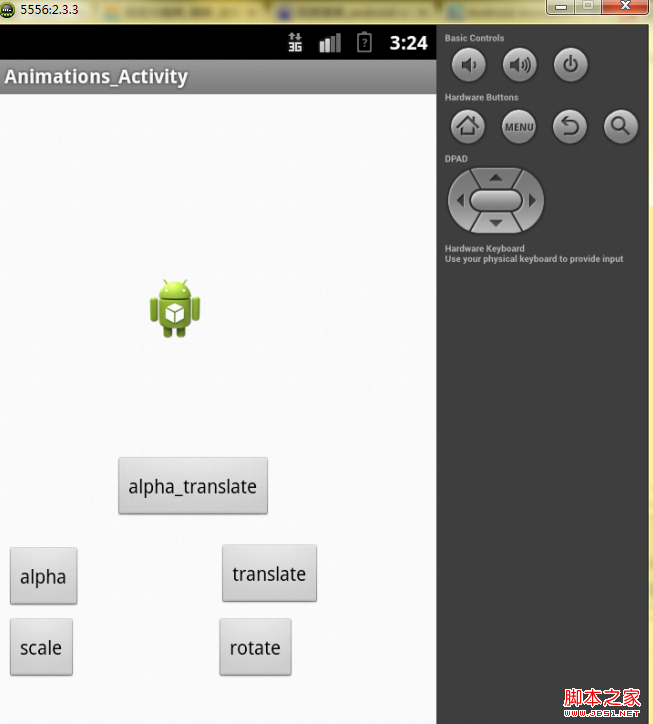
 Android開發之圖形圖像與動畫(二)Animation實現圖像的漸變/縮放/位移/旋轉
Android開發之圖形圖像與動畫(二)Animation實現圖像的漸變/縮放/位移/旋轉
Android 平台提供了兩類動畫。 一類是Tween動畫,就是對場景裡的對象不斷的進行圖像變化來產生動畫效果(旋轉、平移、放縮和漸變)。 下面就講一下Tweene An
 如何避免惡意安卓Android應用
如何避免惡意安卓Android應用
Android權限對於開發者來說既是最好的朋友,也是最壞的敵人。即便是優秀且有信譽的應用開發人員和公司,也需要深度的Android權限以保證基礎 性的功能。
 android產品研發(十四)--)App升級與更新
android產品研發(十四)--)App升級與更新
上一篇文章中我們講解了android app中的輪訓操作,講解的內容主要包括:我們在App中使用輪訓操作的情景,作用以及實現方式等。一般而言我們使用輪訓操作都是通過定時任
 Android TextView中文字通過SpannableString設置屬性用法示例
Android TextView中文字通過SpannableString設置屬性用法示例
本文實例講述了Android TextView中文字通過SpannableString設置屬性的方法。分享給大家供大家參考,具體如下:在Android中,TextView