編輯:關於Android編程
一、Canvas
Canvas中的方法很多,這裡我們只挑常用的進行講解說明
Canvas可以繪制的對象有:
繪制弧形
/** * 繪制弧形 * @param oval 繪制區域 * @param startAngle 開始繪制的角度 * @param sweepAngle 結束繪制的角度 * @param useCenter 是否使用中心 * @param paint 畫筆 */ public void drawArc(RectF oval, float startAngle, float sweepAngle,boolean useCenter, Paint paint)
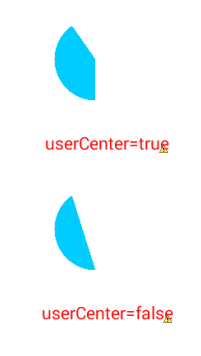
其中前三個參數都比較好理解,關鍵是第三個參數useCenter,看張圖你就明白了

可以發現當useCenter=true時,弧形的區域是開始角度的點和結束角度的點和中心點連接起來的區域;而useCenter=false時,弧形區域是開始角度的點和結束角度的點直接連接起來的區域。
繪制路徑
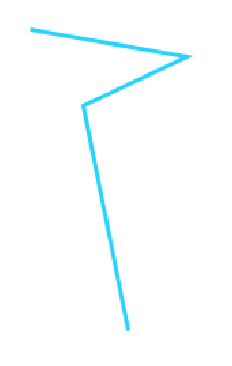
mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(3); Path path = new Path(); path.moveTo(5, 10); path.lineTo(120, 30); path.lineTo(44, 66); path.lineTo(77, 231); canvas.drawPath(path, mPaint);

繪制路徑比較簡單,依次添加相應的坐標點即可,注意設置畫筆的抗鋸齒和Style即可。
- 繪制文字路徑
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(3);
Path path = new Path();
path.moveTo(50, 50);
path.lineTo(200, 250);
path.lineTo(300, 450);
path.lineTo(300, 650);
mPaint.setTextSize(46);
canvas.drawTextOnPath("Hi_xiaoyu_bolg_in_android", path, 0, 0, mPaint);

這個和繪制路徑一樣,注意設置大小,畫筆粗細即可。
/**
* 畫圓
* @param cx 圓心X坐標
* @param cy 圓心Y坐標
* @param radius 圓的半徑
* @param paint
*/
public void drawCircle(float cx, float cy, float radius, Paint paint) {
}
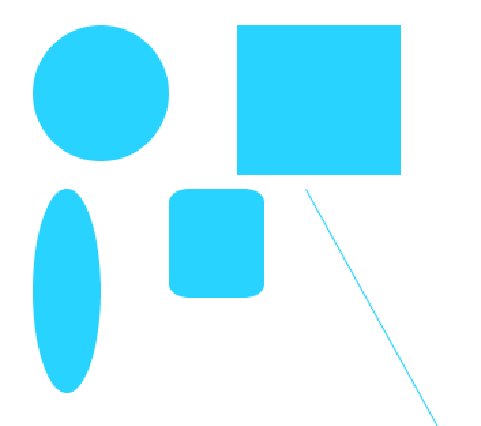
// 畫圓
canvas.drawCircle(50, 50, 50, mPaint);
RectF r = new RectF(150, 0, 270, 110);
// 畫矩形
canvas.drawRect(r, mPaint);
RectF oval = new RectF(0, 120, 50, 270);
// 畫橢圓
canvas.drawOval(oval, mPaint);
RectF rect = new RectF(100, 120, 170, 200);
// 畫圓角矩形
canvas.drawRoundRect(rect, 30, 20, mPaint);
// 畫線
canvas.drawLine(200, 120, 300, 300, mPaint);

其他的drawXxx方法這裡就不再贅述,大家可以一一去嘗試。
這裡再來看下canvas中幾個比較重要的方法:
canvas.save(); canvas.restore(); canvas.translate(dx, dy); canvas.rotate(degrees); canvas.saveLayer(bounds, paint, saveFlags);
save():把當前的繪制的圖像保存起來,讓後續的操作相當於是在一個新的圖層上的操作。
restore():將sava()之前的圖層和save之後的圖層進行合並操作
translate():畫布平移
rotate():畫布旋轉
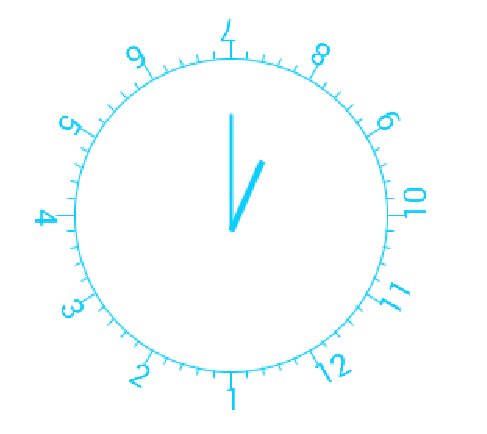
大家可能會有疑問,既然我們可以利用坐標系來定位畫布中的所有坐標點,為什麼還要畫布平移和畫布旋轉的api呢?現在假設有這樣一個需求,需要繪制一個儀表盤,而繪制儀表盤的刻度我們可以利用三角函數sin cos 來計算出相應的偏移角度,當然這對於數學學霸來說很easy,一般人而言就需要把三角函數的公式翻個遍了,所以谷歌工程師,為我們實現平移和旋轉的api,遇到類似於儀表盤的效果是,只需要旋轉當前畫布就能實現相應的效果,為我們節省了計算量和工作量。
paint.setColor(0xff00ccff);
paint.setAntiAlias(true);
paint.setStyle(Style.STROKE);
canvas.translate(canvas.getWidth() / 2, 200); // 將位置移動畫紙的坐標點,不用每次都從坐標原點計算
canvas.drawCircle(0, 0, 100, paint);
Paint tmpPaint = new Paint(paint);
tmpPaint.setStrokeWidth(1);
float y = 100;
int count = 60; // 總刻度數
for (int i = 0; i < count; i++) {
if (i % 5 == 0) {
canvas.drawLine(0f, y, 0, y + 12f, paint);
canvas.drawText(String.valueOf(i / 5 + 1), -4f, y + 25f,
tmpPaint);
} else {
canvas.drawLine(0f, y, 0f, y + 5f, tmpPaint);
}
canvas.rotate(360 / count, 0f, 0f); // 旋轉畫紙
}
// 繪制指針
paint.setStrokeWidth(2);
canvas.drawLine(0, 10, 0, -65, paint);
paint.setStrokeWidth(4);
canvas.drawLine(0, 10, 20, -35, paint);

以上就是Android開發中的UI效果設計模塊的第二部分內容,之後還會繼續更新,希望對大家的學習有所幫助。
 Android開發之RecyclerView控件
Android開發之RecyclerView控件
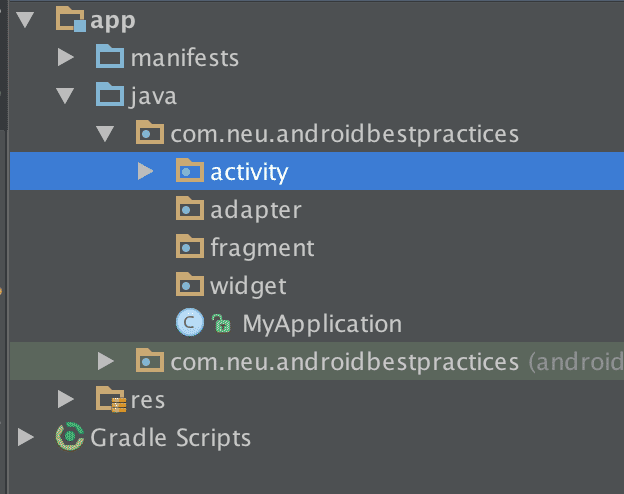
現階段,我們創建了最簡單的Android項目,現在在此公布github鏈接https://github.com/neuyu/android-best-practices,
 安卓學習筆記之RemoteViews
安卓學習筆記之RemoteViews
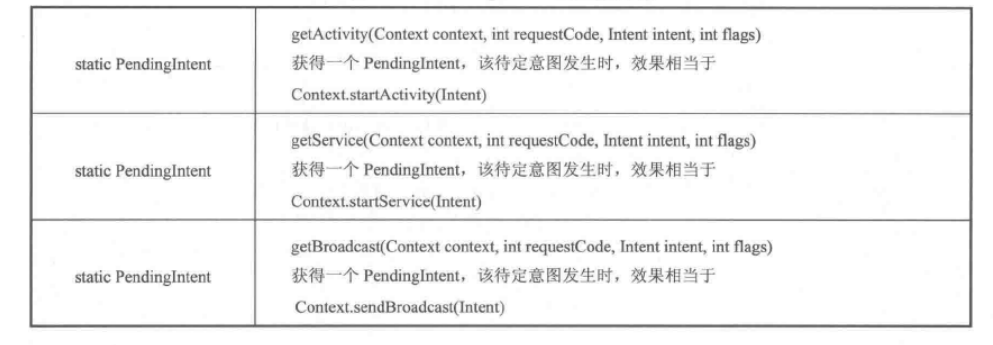
一、 RemoteViews的兩種應用1. 桌面widget小部件(http://blog.csdn.net/qq_28261343/article/details/5
 深入理解Binder
深入理解Binder
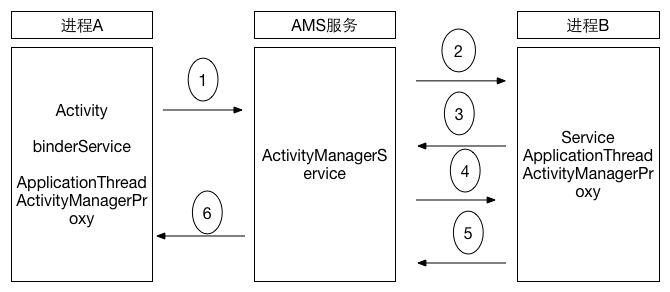
Binder概述一句話概括進程通信:進程間的數據傳遞。Binder是Anroid系統裡最重要的進程通信方式,很多文章會直接用代碼、原理類的文字進行描述,對於接觸Andro
 Android自定義View系列之動態變化的Button
Android自定義View系列之動態變化的Button
我的微信公眾號:如果你喜歡我的文章,歡迎關注我的微信公眾號。今天給大家介紹的是一款可以動態變化的按鈕,如矩形變為圓形、圓形變為矩形、矩形先變為進度條然後再變為圓形,我們還