編輯:關於Android編程
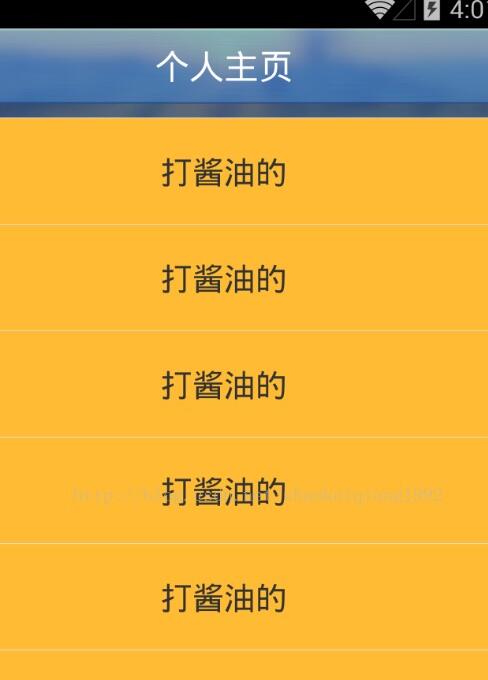
我們在做類似於個人主頁類應用的時候,可能會遇到這樣的需求,效果如下


相信大家應該看明白是什麼效果了,就是隨著列表的滑動,上面的標題欄的透明度會隨之變化。在IOS中,有很多的軟件有這種效果,下面,我們看一下這種效果是如何實現的。
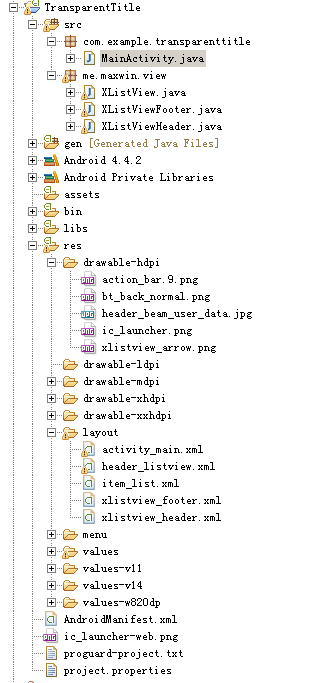
先看一下項目的目錄

我們可以看到,目錄結構很簡單,因為我這個地方是使用的XListview代替的Listview,有很多文件都是XListview自帶的,所以顯得文件多一些,如果沒使用過XListview,請先百度XListview看看。
這裡面,我們需要重點關注的只有一個文件,就是MainActivity,我們的關鍵代碼都在這裡,下面,我們看一下代碼實現
/**
* 透明度可變的標題欄
*
* @author Zhao KaiQiang
*
* @Time 2014-6-20 上午11:46:42
*/
public class MainActivity extends Activity implements OnScrollListener {
private XListView listView;
// 標題欄的布局
private RelativeLayout rl_title;
// ListView的頭布局
private View headerView;
// 頭布局的高度
private int headerHeight;
private LayoutInflater inflater;
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rl_title = (RelativeLayout) findViewById(R.id.rl_title);
listView = (XListView) findViewById(R.id.list);
rl_title.getBackground().setAlpha(0);
inflater = LayoutInflater.from(this);
headerView = inflater.inflate(R.layout.header_listview, null);
// 添加頭布局
listView.addHeaderView(headerView);
listView.setAdapter(new MyAdapter());
// 設置滾動監聽
listView.setOnScrollListener(this);
// 設置可以刷新與加載更多
listView.setPullLoadEnable(true);
listView.setPullRefreshEnable(true);
listView.setXListViewListener(new IXListViewListener() {
@Override
public void onRefresh() {
// 單純的模擬刷新過程
handler.postDelayed(new Runnable() {
@Override
public void run() {
listView.stopRefresh();
}
}, 500);
}
@Override
public void onLoadMore() {
// 單純的模擬加載過程
handler.postDelayed(new Runnable() {
@Override
public void run() {
listView.stopLoadMore();
}
}, 500);
}
});
}
// 自定義適配器
private class MyAdapter extends BaseAdapter {
// 默認顯示10個item
@Override
public int getCount() {
return 10;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = inflater.inflate(R.layout.item_list, null);
}
return convertView;
}
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
// 最重要的方法,標題欄的透明度變化在這個方法實現
@Override
public void onScroll(AbsListView listView, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// 判斷當前最上面顯示的是不是頭布局,因為Xlistview有刷新控件,所以頭布局的位置是1,即第二個
if (firstVisibleItem == 1) {
// 獲取頭布局
View view = listView.getChildAt(0);
if (view != null) {
// 獲取頭布局現在的最上部的位置的相反數
int top = -view.getTop();
// 獲取頭布局的高度
headerHeight = view.getHeight();
// 滿足這個條件的時候,是頭布局在XListview的最上面第一個控件的時候,只有這個時候,我們才調整透明度
if (top <= headerHeight && top >= 0) {
// 獲取當前位置占頭布局高度的百分比
float f = (float) top / (float) headerHeight;
rl_title.getBackground().setAlpha((int) (f * 255));
// 通知標題欄刷新顯示
rl_title.invalidate();
}
}
} else if (firstVisibleItem > 1) {
rl_title.getBackground().setAlpha(255);
} else {
rl_title.getBackground().setAlpha(0);
}
}
}
代碼是不是不復雜?我們只需要實現onScroll方法就可以,在這裡面,完成我們對HeaderView的位置的檢測,然後通過HeaderView的高度和顯示的高度來計算比例,設置到TitleBar的背景圖片的透明度即可。
是不是很神奇,希望大家喜歡。
 Android 自定義圓形頭像CircleImageView支持加載網絡圖片的實現代碼
Android 自定義圓形頭像CircleImageView支持加載網絡圖片的實現代碼
在Android開發中我們常常用到圓形的頭像,如果每次加載之後再進行圓形裁剪特別麻煩。所以在這裡寫一個自定義圓形ImageView,直接去加載網絡圖片,這樣的話就特別的方
 android 自定義控件之ViewGroup生命周期執行步驟
android 自定義控件之ViewGroup生命周期執行步驟
前言android 自定義控件之ViewGroup生命周期執行步驟。了解ViewGroup的生命周期的執行步驟對於自己自定義ViewGroup的時候十分重要,清楚了整個流
 Android Canvas 畫各種圖形和Bitmap詳解
Android Canvas 畫各種圖形和Bitmap詳解
Android中,如果我們想繪制復雜的自定義View或游戲,我們就需要熟悉繪圖API。Android通過Canvas類暴露了很多drawXXX方法,我們可以通過這些方法繪
 Android 動畫之ScaleAnimation應用詳解
Android 動畫之ScaleAnimation應用詳解
android中提供了4中動畫: AlphaAnimation 透明度動畫效果 ScaleAnimation 縮放動畫效果 TranslateAnimation 位移動畫