編輯:關於Android編程
在使用App的時候,首次登錄都需要用戶輸入密碼的,有些朋友為了安全起見密碼設置的比較長,導致很多次密碼都輸入錯誤,嚴重影響了用戶體驗效果。這一點移動開發者做好了准備工作,因為手機的私密性比較強,在輸入密碼的時候,可以顯示輸入,增強准確性,提升用戶體驗度。這當然要付出代價的,需要額外的代碼編寫功能。下面通過本文給大家介紹如何編寫密碼明文顯示的功能,僅供參考。

本文源碼的GitHub下載地址
要點
(1) 重寫EditText, 添加提示密碼顯示和隱藏的圖片.
(2) 判斷點擊位置, 切換EditText的密碼顯示狀態.
(3) 在屏幕旋轉或配置改變時, 保留圖片的狀態信息.
實現只有一個類和兩個圖片資源, 大家可以自由定制.
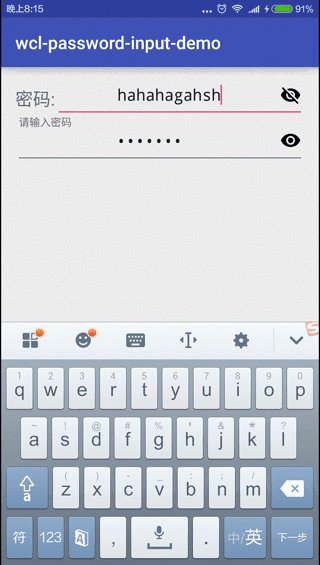
1. 布局樣式
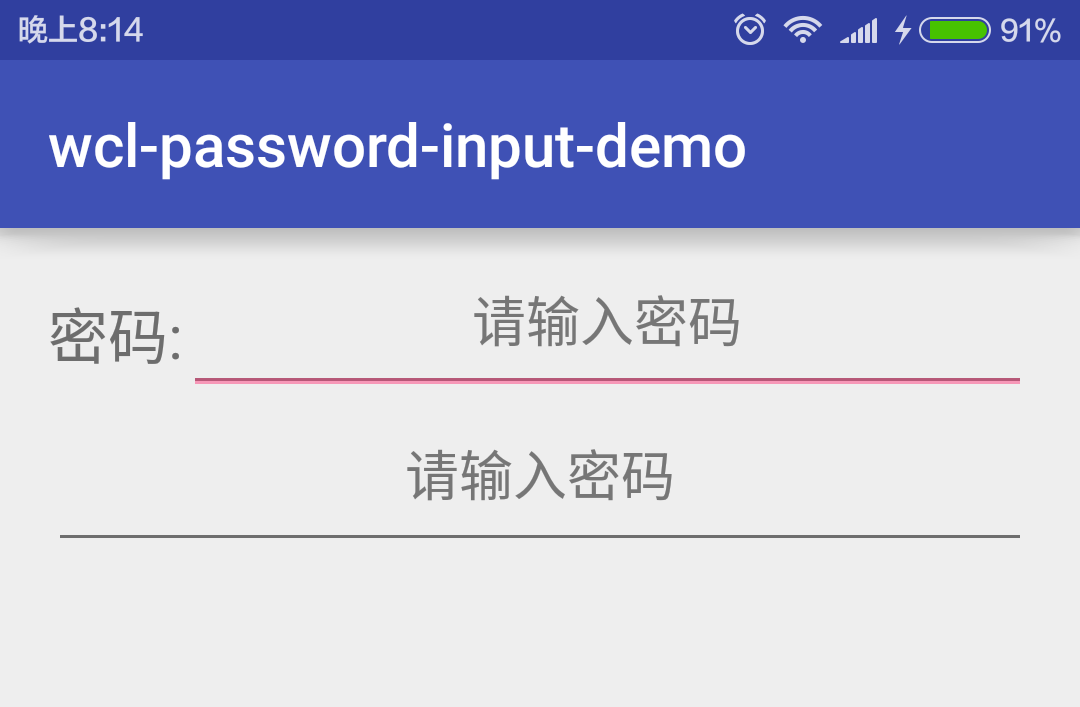
兩種密碼的顯示樣式, 一種是常規顯示, 一種是TextInputLayout顯示.
<LinearLayout android:id="@+id/main_ll_container_1" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密碼:" android:textSize="20sp"/> <me.chunyu.spike.wcl_password_input_demo.PasswordEditText android:id="@+id/main_pet_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:hint="請輸入密碼"/> </LinearLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/main_ll_container_1"> <me.chunyu.spike.wcl_password_input_demo.PasswordEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:hint="請輸入密碼"/> </android.support.design.widget.TextInputLayout>
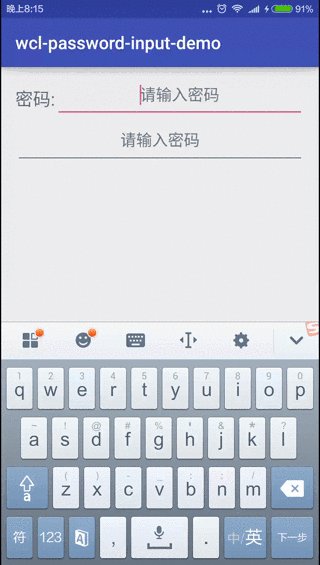
效果

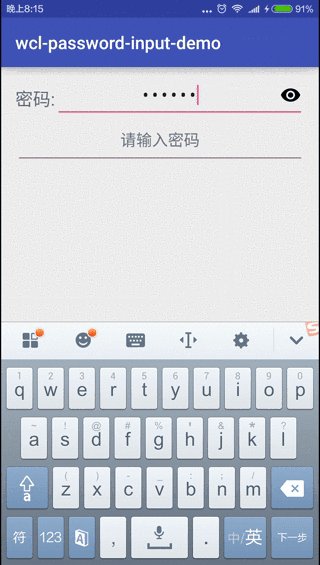
2. 提示圖標
初始化資源和布局, 獲取密碼圖片的資源, 監聽EditText, 有文字時顯示圖標, 沒有文字時隱藏圖標.
// 初始化布局
public void initFields(AttributeSet attrs, int defStyleAttr) {
if (attrs != null) {
// 獲取屬性信息
TypedArray styles = getContext().getTheme().obtainStyledAttributes(attrs, R.styleable.PasswordEditText, defStyleAttr, 0);
try {
// 根據參數, 設置Icon
mShowPwdIcon = styles.getResourceId(R.styleable.PasswordEditText_pet_iconShow, mShowPwdIcon);
mHidePwdIcon = styles.getResourceId(R.styleable.PasswordEditText_pet_iconHide, mHidePwdIcon);
} finally {
styles.recycle();
}
}
// 密碼狀態
setInputType(EditorInfo.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_PASSWORD);
addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0) {
// 有文字時顯示指示器
showPasswordVisibilityIndicator(true);
} else {
mIsShowPwdIcon = false;
restorePasswordIconVisibility(mIsShowPwdIcon);
showPasswordVisibilityIndicator(false); // 隱藏指示器
}
}
@Override public void afterTextChanged(Editable s) {
}
});
}
setInputType設置密碼狀態, TYPE_TEXT_VARIATION_PASSWORD密文狀態.
通過pet_iconShow屬性, 可以選擇自定義密碼提示圖片.
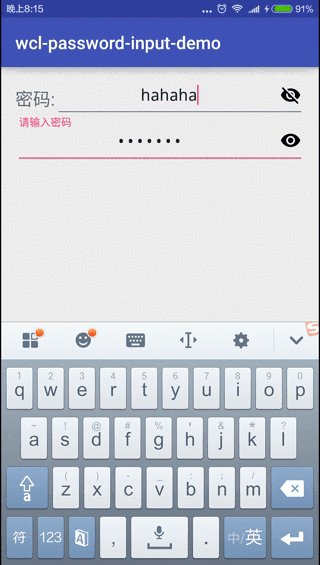
3. 監聽事件
點擊圖片, 切換顯示或隱藏密碼, 獲取點擊位置, 和圖片位置進行比較, 判斷事件.
@Override public boolean onTouchEvent(MotionEvent event) {
if (mDrawableSide == null) {
return super.onTouchEvent(event);
}
final Rect bounds = mDrawableSide.getBounds();
final int x = (int) event.getRawX(); // 點擊的位置
int iconX = (int) getTopRightCorner().x;
// Icon的位置
int leftIcon = iconX - bounds.width();
Log.e(TAG, "x: " + x + ", leftIcon: " + leftIcon);
// 大於Icon的位置, 才能觸發點擊
if (x >= leftIcon) {
togglePasswordIconVisibility(); // 變換狀態
event.setAction(MotionEvent.ACTION_CANCEL);
return false;
}
return super.onTouchEvent(event);
}
切換明文或密文的密碼
// 設置密碼指示器的狀態
private void restorePasswordIconVisibility(boolean isShowPwd) {
if (isShowPwd) {
// 可視密碼輸入
setInputType(EditorInfo.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
} else {
// 非可視密碼狀態
setInputType(EditorInfo.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_PASSWORD);
}
// 移動光標
setSelection(getText().length());
}
4. 保存狀態
重寫SavedState, 在旋轉屏幕時, 保存和恢復顯示圖片信息.
// 存儲密碼狀態, 顯示Icon的位置
protected static class PwdSavedState extends BaseSavedState {
private final boolean mShowingIcon;
private PwdSavedState(Parcelable superState, boolean showingIcon) {
super(superState);
mShowingIcon = showingIcon;
}
private PwdSavedState(Parcel in) {
super(in);
mShowingIcon = in.readByte() != 0;
}
public boolean isShowingIcon() {
return mShowingIcon;
}
@Override
public void writeToParcel(Parcel destination, int flags) {
super.writeToParcel(destination, flags);
destination.writeByte((byte) (mShowingIcon ? 1 : 0));
}
public static final Parcelable.Creator<PwdSavedState> CREATOR = new Creator<PwdSavedState>() {
public PwdSavedState createFromParcel(Parcel in) {
return new PwdSavedState(in);
}
public PwdSavedState[] newArray(int size) {
return new PwdSavedState[size];
}
};
}
動畫效果

現在可以把類復制到應用中, 更換圖片資源, 替換顯示密碼框, 給用戶更好的移動端體驗. 永遠追求極致, 追求不凡.
關於Android程序開發之防止密碼輸入錯誤 密碼明文顯示功能的相關知識就給大家介紹到這裡,希望對大家有所幫助!
 RecyclerView的通用適配器的高級使用
RecyclerView的通用適配器的高級使用
前言博主由於項目中頻繁的使用了V7包中的RecyclerView來代替ListView的列表展示,所以抽空基於ListView的通用適配器的原理,給RecyclerVie
 Android中Textview和圖片同行顯示(文字超出用省略號,圖片自動靠右邊)
Android中Textview和圖片同行顯示(文字超出用省略號,圖片自動靠右邊)
一、需求:標題可能寫的不夠全部,下面來看下圖片,大家就明白是什麼意思了。視頻與票的圖標跟在標題後面顯示,當標題過長時icon顯示到省略號…後(textview省略號顯示,
 Android EditText自定義樣式的方法
Android EditText自定義樣式的方法
本文實例講述了Android EditText自定義樣式的方法。分享給大家供大家參考,具體如下:1.去掉邊框EditText的background屬性設置為@null就搞
 Android中ProgressBar樣式
Android中ProgressBar樣式
Android系統已經被各大廠商改的面目全非,各種系統組件在不同手機上顯示的效果完全不同,現在要想在開發中想要保持統一的界面風格,必須全部修改系統組件的樣式,現在我們需要