編輯:關於Android編程
很多時候,利用觸摸屏的Fling、Scroll等Gesture(手勢)操作來操作會使得應用程序的用戶體驗大大提升,比如用Scroll手勢在 浏覽器中滾屏,用Fling在閱讀器中翻頁等。在Android系統中,手勢的識別是通過 GestureDetector.OnGestureListener接口來實現的,不過William翻遍了Android的官方文檔也沒有找到一個相 關的例子,API Demo中的TouchPaint也僅僅是提到了onTouch事件的處理,沒有涉及到手勢。
我們先來明確一些概念,首先,Android的事件處理機制是基於Listener(監聽器)來實現的,比我們今天所說的觸摸屏相關的事件,就是通 過onTouchListener。其次,所有View的子類都可以通過setOnTouchListener()、 setOnKeyListener()等方法來添加對某一類事件的監聽器。第三,Listener一般會以Interface(接口)的方式來提供,其中 包含一個或多個abstract(抽象)方法,我們需要實現這些方法來完成onTouch()、onKey()等等的操作。這樣,當我們給某個view設 置了事件Listener,並實現了其中的抽象方法以後,程序便可以在特定的事件被dispatch到該view的時候,通過callbakc函數給予適 當的響應。
看一個簡單的例子,就用最簡單的TextView來說明(事實上和ADT中生成的skeleton沒有什麼區別)。
public class GestureTest extends Activity implements OnTouchListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// init TextView
TextView tv = (TextView) findViewById(R.id.page);
// set OnTouchListener on TextView
tv.setOnTouchListener(this);
// show some text
tv.setText(R.string.text);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
Toast.makeText(this, "onTouch", Toast.LENGTH_SHORT).show();
return false;
}
我們給TextView的實例tv設定了一個onTouchListener,因為GestureTest類實現了OnTouchListener 接口,所以簡單的給一個this作為參數即可。onTouch方法則是實現了OnTouchListener中的抽象方法,我們只要在這裡添加邏輯代碼即 可在用戶觸摸屏幕時做出響應,就像我們這裡所做的——打出一個提示信息。

這裡,我們可以通過MotionEvent的getAction()方法來獲取Touch事件的類型,包括 ACTION_DOWN, ACTION_MOVE, ACTION_UP, 和ACTION_CANCEL。ACTION_DOWN是指按下觸摸屏,ACTION_MOVE是指按下觸摸屏後移動受力點,ACTION_UP則是指松 開觸摸屏,ACTION_CANCEL不會由用戶直接觸發(所以不在今天的討論范圍,請參考ViewGroup.onInterceptTouchEvent(MotionEvent))。借助對於用戶不同操作的判斷,結合getRawX()、getRawY()、getX()和getY()等方法來獲取坐標後,我們可以實現諸如拖動某一個按鈕,拖動滾動條等功能。待機可以看看MotionEvent類的文檔,另外也可以看考TouchPaint例子。
回到今天所要說的重點,當我們捕捉到Touch操作的時候,如何識別出用戶的Gesture?這裡我們需要GestureDetector.OnGestureListener接口的幫助,於是我們的GestureTest類就變成了這個樣子。
public class GestureTest extends Activity implements OnTouchListener,
OnGestureListener {
...
}
隨後,在onTouch()方法中,我們調用GestureDetector的onTouchEvent()方法,將捕捉到的MotionEvent交給 GestureDetector 來分析是否有合適的callback函數來處理用戶的手勢。
@Override
public boolean onTouch(View v, MotionEvent event) {
// OnGestureListener will analyzes the given motion event
return mGestureDetector.onTouchEvent(event);
}
接下來,我們實現了以下6個抽象方法,其中最有用的當然是onFling()、onScroll()和onLongPress()了。我已經把每一個方法代表的手勢的意思寫在了注釋裡,大家看一下就明白了。
// 用戶輕觸觸摸屏,由1個MotionEvent ACTION_DOWN觸發
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
Toast.makeText(this, "onDown", Toast.LENGTH_SHORT).show();
return false;
}
// 用戶輕觸觸摸屏,尚未松開或拖動,由一個1個MotionEvent ACTION_DOWN觸發
// 注意和onDown()的區別,強調的是沒有松開或者拖動的狀態
@Override
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
// 用戶(輕觸觸摸屏後)松開,由一個1個MotionEvent ACTION_UP觸發
@Override
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
// 用戶按下觸摸屏、快速移動後松開,由1個MotionEvent ACTION_DOWN, 多個ACTION_MOVE, 1個ACTION_UP觸發
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
// TODO Auto-generated method stub
return false;
}
// 用戶長按觸摸屏,由多個MotionEvent ACTION_DOWN觸發
@Override
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
// 用戶按下觸摸屏,並拖動,由1個MotionEvent ACTION_DOWN, 多個ACTION_MOVE觸發
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO Auto-generated method stub
return false;
}
我們來試著做一個onFling()事件的處理吧,onFling()方法中每一個參數的意義我寫在注釋中了,需要注意的是Fling事件的處理代 碼中,除了第一個觸發Fling的ACTION_DOWN和最後一個ACTION_MOVE中包含的坐標等信息外,我們還可以根據用戶在X軸或者Y軸上的 移動速度作為條件。比如下面的代碼中我們就在用戶移動超過100個像素,且X軸上每秒的移動速度大於200像素時才進行處理。
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
// 參數解釋:
// e1:第1個ACTION_DOWN MotionEvent
// e2:最後一個ACTION_MOVE MotionEvent
// velocityX:X軸上的移動速度,像素/秒
// velocityY:Y軸上的移動速度,像素/秒
// 觸發條件 :
// X軸的坐標位移大於FLING_MIN_DISTANCE,且移動速度大於FLING_MIN_VELOCITY個像素/秒
if (e1.getX() - e2.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// Fling left
Toast.makeText(this, "Fling Left", Toast.LENGTH_SHORT).show();
} else if (e2.getX() - e1.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// Fling right
Toast.makeText(this, "Fling Right", Toast.LENGTH_SHORT).show();
}
return false;
}
問題是,這個時候如果我們嘗試去運行程序,你會發現我們根本得不到想要的結果,跟蹤代碼的執行的會發現onFling()事件一直就沒有被捕捉到。這正是一開始困擾我的問題,這到底是為什麼呢?
我在討論組的Gesture detection這個帖子裡找到了答案,即我們需要在onCreate中tv.setOnTouchListener(this);之後添加如下一句代碼。
tv.setLongClickable(true);
只有這樣,view才能夠處理不同於Tap(輕觸)的hold(即ACTION_MOVE,或者多個ACTION_DOWN),我們同樣可以通過layout定義中的android:longClickable來做到這一點。
深入
先來總結兩種情況:
1、觸摸這個activity
2、觸摸某一個View
一、先說activity,
a、implements OnGestureListener
b、GestureDetector mGestureDetector = new GestureDetector(this);
c、重寫activity的onTouchEvent方法
@Override
public boolean onTouchEvent(MotionEvent event) {
return mGestureDetector.onTouchEvent(event);
}
d、就可以捕捉到onFling事件
二、單獨View
a、implements OnGestureListener,OnTouchListener
b、
View view = findViewById(R.id.view);
view.setOnTouchListener(this);
view.setLongClickable(true);
GestureDetector mGestureDetector = new GestureDetector(this);
c、重寫的是implements OnTouchListener的onTouch方法
@Override
public boolean onTouch(View view, MotionEvent event) {
// TODO Auto-generated method stub
return mGestureDetector.onTouchEvent(event);
}
d、就可以捕捉到onFling事件
三、實現onFling
private float FLING_MIN_DISTANCE = 100;
private float FLING_MIN_VELOCITY=10;
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
// TODO Auto-generated method stub
System.out.println("onFling");
if (e1.getX() - e2.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// Fling left
System.out.println("左");
Toast.makeText(this, "左", Toast.LENGTH_SHORT).show();
} else if (e2.getX() - e1.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// Fling right
System.out.println("右");
Toast.makeText(this, "右", Toast.LENGTH_SHORT).show();
}
return false;
}
 Android中Service 全解析
Android中Service 全解析
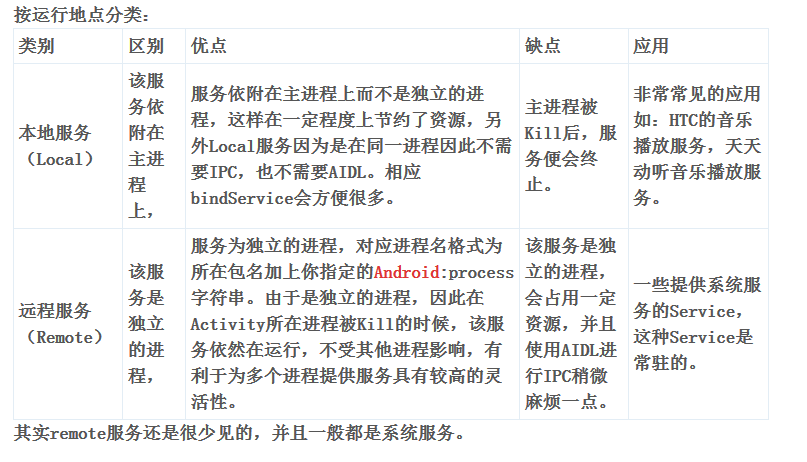
在學習Android四大模塊的時候在service的學習是必須要掌握的,而且個人感覺相當重要!很多場合都有需要的!首先我們看看Service的種類按運行地點分類 以上面三
 自定義View實現天氣折線圖效果
自定義View實現天氣折線圖效果
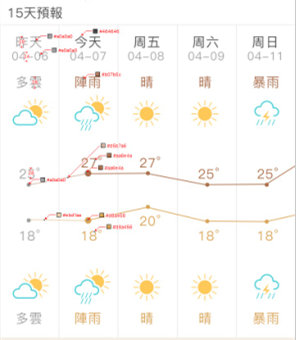
本次博客主要介紹一個天氣效果的實現過程最近公司的項目加入天氣模塊,需要實現下面的效果: 然後根據自己的構想實現了下面的效果: 下面會詳
 Android網絡編程(四)從源碼解析Volley
Android網絡編程(四)從源碼解析Volley
1.Volley結構圖從上圖可以看到Volley分為三個線程,分別是主線程、緩存調度線程、和網絡調度線程,首先請求會加入緩存隊列,如果發現可以找到相應的緩存結果就直接讀取
 Android 顯示意圖激活另外一個Actitity
Android 顯示意圖激活另外一個Actitity
新建項目,新建一個java類OtherScreenActivity 繼承自 Activity類package com.wuyudong.twoactivity;impor