編輯:關於Android編程
本文實例講述了Android自定義ViewPager的方法。分享給大家供大家參考,具體如下:
package com.rong.activity;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.Scroller;
public class CustomViewPager extends ViewGroup {
private Context mContext;
private int screenWidth;
private int screenHight;
private int lastMoveX = 0;
private VelocityTracker velocityTracker;
private int MAX_VELOCITY=600;
private int curScreen=0;
private Scroller scroller;
public CustomViewPager(Context context) {
super(context);
mContext = context;
initView();
}
public CustomViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
initView();
}
public CustomViewPager(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
initView();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (velocityTracker == null) {
velocityTracker = VelocityTracker.obtain();
}
velocityTracker.addMovement(event);
int x = (int) event.getX();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
lastMoveX = x;
break;
case MotionEvent.ACTION_MOVE:
int dis = lastMoveX - x;
scrollBy(dis, 0);
lastMoveX = x;
break;
case MotionEvent.ACTION_UP:
velocityTracker.computeCurrentVelocity(1000);
int velocityX=(int)velocityTracker.getXVelocity();
if(velocityX>MAX_VELOCITY&&curScreen>0){
jump2Screen(curScreen-1);
}else if(velocityX<-MAX_VELOCITY&&curScreen<getChildCount()-1){
jump2Screen(curScreen+1);
}else{
int screen=(getScrollX()+screenWidth/2)/screenWidth;
jump2Screen(screen);
}
if (velocityTracker != null) {
velocityTracker.recycle();
velocityTracker = null;
}
break;
}
return true;
}
/**
* 跳轉到指定Screen
* @param screen
*/
public void jump2Screen(int screen){
curScreen=screen;
if(curScreen>getChildCount()-1){
curScreen=getChildCount()-1;
}
int dis=curScreen*screenWidth-getScrollX();
scroller.startScroll(getScrollX(), 0, dis, 0);
invalidate();
}
@Override
public void computeScroll() {
if(scroller.computeScrollOffset()){
scrollTo(scroller.getCurrX(), 0);
postInvalidate();
}
}
public void initView() {
scroller=new Scroller(mContext);
LinearLayout layout1 = new LinearLayout(getContext());
layout1.setBackgroundColor(Color.RED);
addView(layout1);
LinearLayout layout2 = new LinearLayout(getContext());
layout2.setBackgroundColor(Color.GREEN);
addView(layout2);
LinearLayout layout3 = new LinearLayout(getContext());
layout3.setBackgroundColor(Color.BLUE);
addView(layout3);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
screenWidth = MeasureSpec.getSize(widthMeasureSpec);
screenHight = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(screenWidth, screenHight);
for (int i = 0; i < getChildCount(); i++) {
View view = getChildAt(i);
view.measure(screenWidth, screenHight);
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int leftWidth = 0;
for (int i = 0; i < getChildCount(); i++) {
View view = getChildAt(i);
view.layout(leftWidth, 0, leftWidth + screenWidth, screenHight);
leftWidth = leftWidth + screenWidth;
}
}
}
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
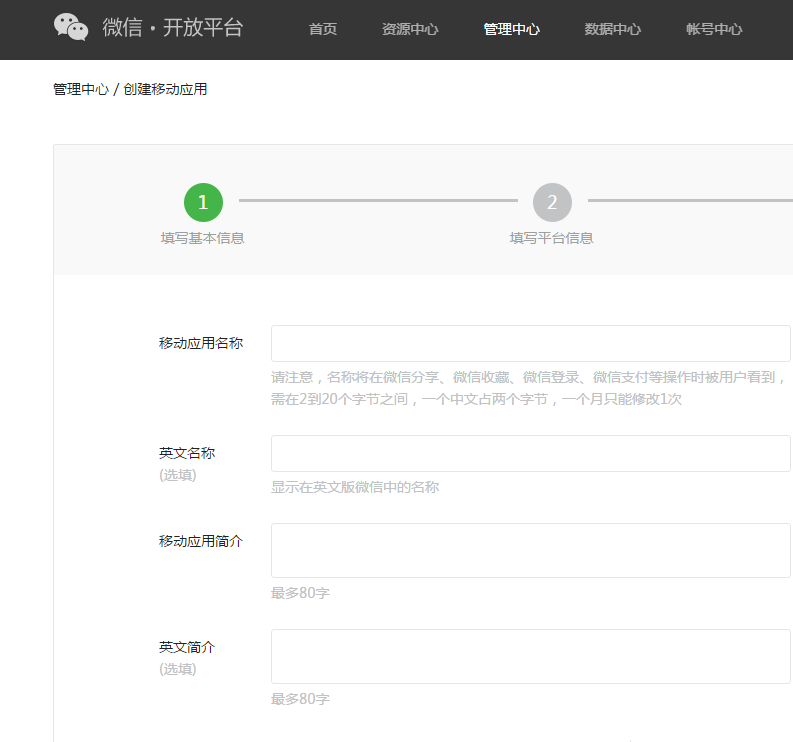
 Android集成微信登錄的步驟詳解
Android集成微信登錄的步驟詳解
一、首先在Application的onCreate中寫:// GeneralAppliction.javapublic static IWXAPI sApi;@Overr
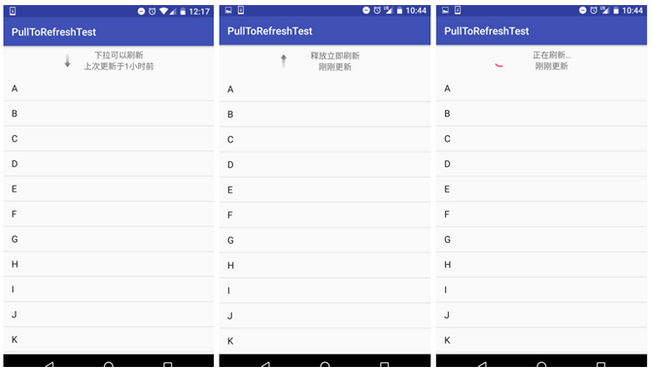
 Android自定義控件下拉刷新實例代碼
Android自定義控件下拉刷新實例代碼
實現效果:圖片素材: --> 首先, 寫先下拉刷新時的刷新布局 pull_to_refresh.xml:<resources> <string
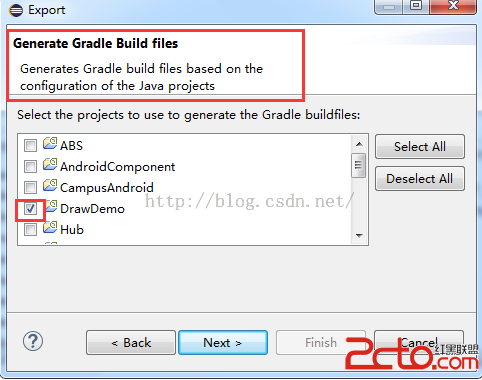
 Android打包利器Gradle之三板斧
Android打包利器Gradle之三板斧
當傳統的手工打包方式遇上同一應用,多渠道/多包名及多種引導頁/icon等等差異時,就變成了苦不堪言的純體力活了。 但有了Gradle這一切不再是問題了,Gradle使得這
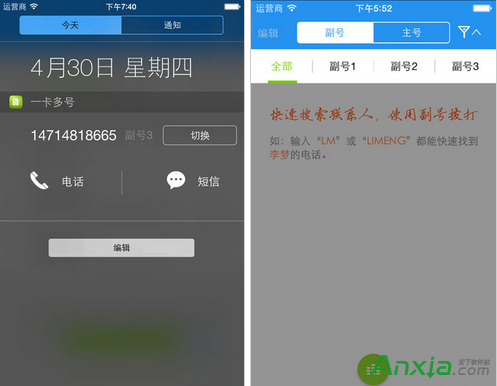
 移動一卡多號業務開通/價錢/APP使用指南
移動一卡多號業務開通/價錢/APP使用指南
中國移動推出的一卡多號業務可以在已有移動手機號上增加1-3個副號,不用換機、換卡。特別適合想擁有多個手機號碼的用戶或需要保護隱私的用戶服務。在不增加手機、不