編輯:關於Android編程
最近開發App,美工設計了一個有鋸齒邊沿效果的背景圖,只給了我一個鋸齒,然後需要平鋪展示鋸齒效果:

android中實現平鋪圖片有兩種方式:
(1)在drawable中的drawable文件中定義平鋪的Bitmap
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@mipmap/ic_border_cupons_left" android:tileMode="repeat" > </bitmap>
(2)在代碼中設置
/**
* 初始化鋸齒背景
* @param holder
*/
private void initViewBg(ViewHolder holder) {
// 設置內容區域平鋪的小圓角背景
Bitmap topBitmap = BitmapFactory.decodeResource(mContext.getResources(), R.mipmap.ic_border_cupons_left);
BitmapDrawable leftDrawable = new BitmapDrawable(mContext.getResources(), topBitmap);
leftDrawable.setTileModeY(Shader.TileMode.REPEAT);
Bitmap bottomBitmap = BitmapFactory.decodeResource(mContext.getResources(), R.mipmap.ic_border_cupons);
BitmapDrawable rightDrawable = new BitmapDrawable(mContext.getResources(), bottomBitmap);
rightDrawable.setTileModeY(Shader.TileMode.REPEAT);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
holder.favourItemBgLeft.setBackground(leftDrawable);
holder.favourItemBgRight.setBackground(rightDrawable);
} else {
holder.favourItemBgLeft.setBackgroundDrawable(leftDrawable);
holder.favourItemBgRight.setBackgroundDrawable(rightDrawable);
}
}
其中第一種在xml文件中設置部分機型可能出現適配問題,所以這裡推薦使用代碼方式實現對圖片的平鋪效果。
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
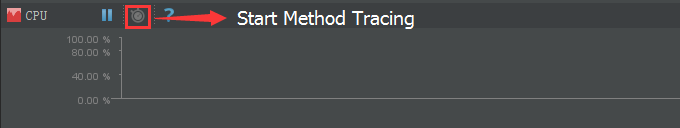
 性能分析工具 Android TraceView
性能分析工具 Android TraceView
TraceView 簡介Traceview是android平台配備一個很好的性能分析的工具。它可以通過圖形化的方式讓我們了解我們要跟蹤的程序的性能,並且能具體到每個方法的
 Android實現自定義輪播圖片控件詳解
Android實現自定義輪播圖片控件詳解
首先上效果圖實現原理要完成一個輪播圖片,首先想到的應該是使用ViewPager來實現。ViewPager已經有了滑動的功能,我們只要讓它自己滾動。再加上下方的小圓點就行了
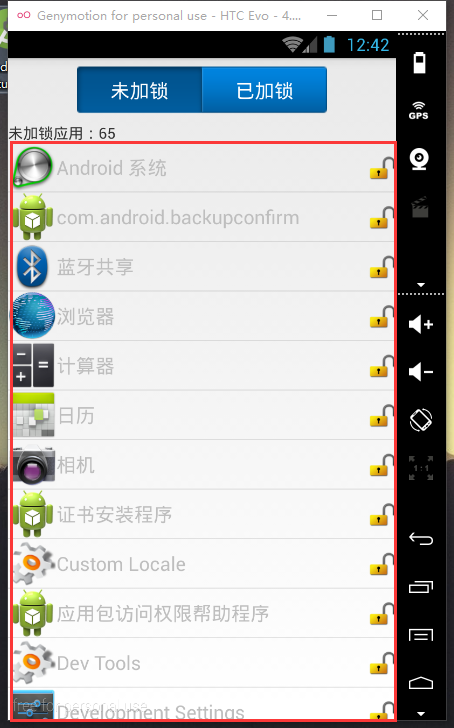
 Android---程序鎖(1)展示頁面的搭建
Android---程序鎖(1)展示頁面的搭建
一.寫在前面的話在日常使用手機的過程中,我們經常希望有這樣一個功能:可以對我們的某一個應用加鎖,進入的時候需要輸入密碼驗證身份,然後才可以進入主界面,這就是一個程序鎖的功
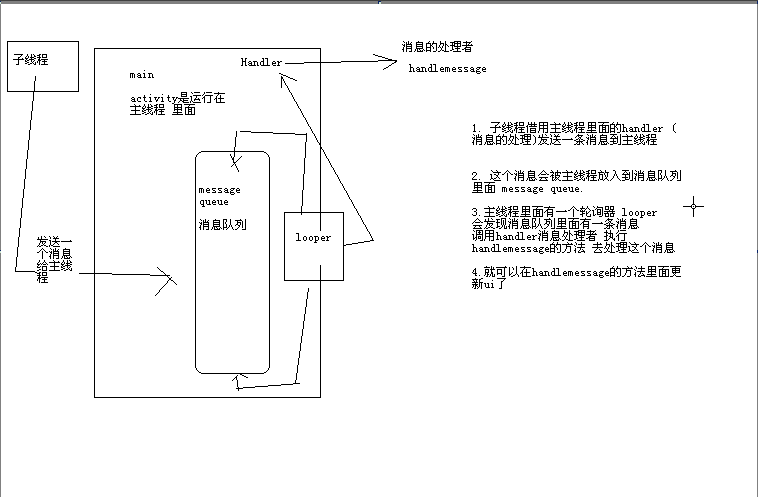
 android異步任務 訪問網絡 加載圖片 解決方案大集合
android異步任務 訪問網絡 加載圖片 解決方案大集合
1. Handler + Thread 異步執行任務在UI線程中開啟子線程,使用Handler 發消息,通知主線程更新UI直接在UI線程中開啟子線程來更新TextView