編輯:關於Android編程
本文實例講述了Android編程之SurfaceView用法。分享給大家供大家參考,具體如下:
關於surfaceView相關知識:
View和SurfaceView主要區別:
1. View只能在UI線程中刷新,而SurfaceView可以在子線程中刷新
2. SurfaceView可以控制刷新頻率
SurfaceView幾個重要的方法:
1. 繼承SurfaceView 後調用getHolder()方法可以獲取到mSurfaceHolder對象這個對於可以控制SurfaceView的繪制
2. 實現這個SurfaceHolder.Callback接口並且mSurfaceHolder.addCallback(this)添加回調可以感知到SurfaceView的生命周期
3. 繪制的時候mCanvas.drawColor(Color.BLACK);這個方法很重要,這個方法是清理上一次繪制的東西,這個方法一定要調用才能看到效果
實現效果 如下:

第一步:新建XRSurfaceView繼承SurfaceView
package com.rong.activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
/**
* 自定義SurfaceView
*
* @author 徐榮
*
*/
public class XRSurfaceView extends SurfaceView implements SurfaceHolder.Callback, Runnable {
// SurfaceView的寬
int surfaceWidth;
// SurfaceView的高
int surfaceHeight;
// SurfaceHolder對象
SurfaceHolder mSurfaceHolder;
// 開關線程的標志位
boolean isRunning = true;
// 畫筆
Paint mPaint;
// 圓的半徑
float radius = 0;
// 圓是變大還是縮小的狀態
boolean status = true;
// 圓變化的速度
int mSpeed = 3;
public XRSurfaceView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
// 獲取mSurfaceHolder
mSurfaceHolder = getHolder();
// 添加回調
mSurfaceHolder.addCallback(this);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
isRunning = true;
// 初始化畫筆
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.BLUE);
// 開啟繪制線程
new Thread(this).start();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
// 獲取surface的寬
surfaceWidth = width;
// 獲取surface的高
surfaceHeight = height;
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// 關閉繪制線程
isRunning = false;
}
@Override
public void run() {
Canvas mCanvas = null;
while (isRunning) {
try {
// 鎖定canva進行繪制
mCanvas = mSurfaceHolder.lockCanvas(null);
// 這個方法很重要,相當於重繪(一定要調用不然看不到效果)
mCanvas.drawColor(Color.BLACK);
// 畫圓
mCanvas.drawCircle((surfaceWidth / 2), (surfaceHeight / 2), radius, mPaint);
// 更改半徑變量
if (status) {
radius = radius + mSpeed;
if (radius > 200) {
status = false;
}
} else {
radius = radius - mSpeed;
if (radius < 0) {
status = true;
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// 解除畫布鎖
mSurfaceHolder.unlockCanvasAndPost(mCanvas);
}
}
}
}
第二步:新建布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
<com.rong.activity.XRSurfaceView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:orientation="vertical" />
</RelativeLayout>
運行!
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android Studio生成.so庫
Android Studio生成.so庫
簡介通過android studio生成so庫的實踐。上一篇記錄的是通過eclipse生成so的方法eclipse生成so庫實踐,這裡記錄一下通過android stud
 Android基礎入門教程——8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
Android基礎入門教程——8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
本節引言: 上一節,我們學習了Xfermode兩個已經過世(過時)的兒子:AvoidXfermode, PixelXorXfermode, 雖然說有點用,但是
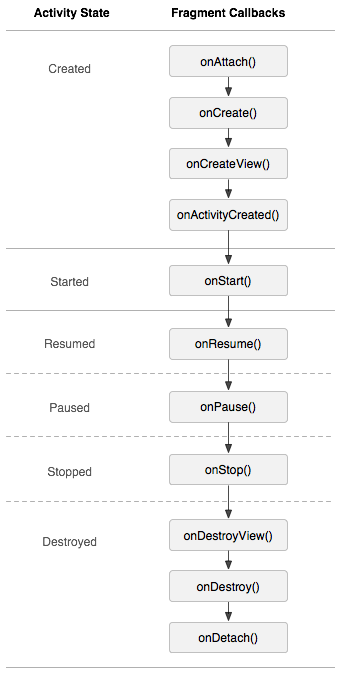
 Android經典面試題總結(未完待續)
Android經典面試題總結(未完待續)
1.生命周期場景演示 : 切換到該Fragment11-29 14:26:35.095: D/AppListFragment(7649): onAttach11-29 1
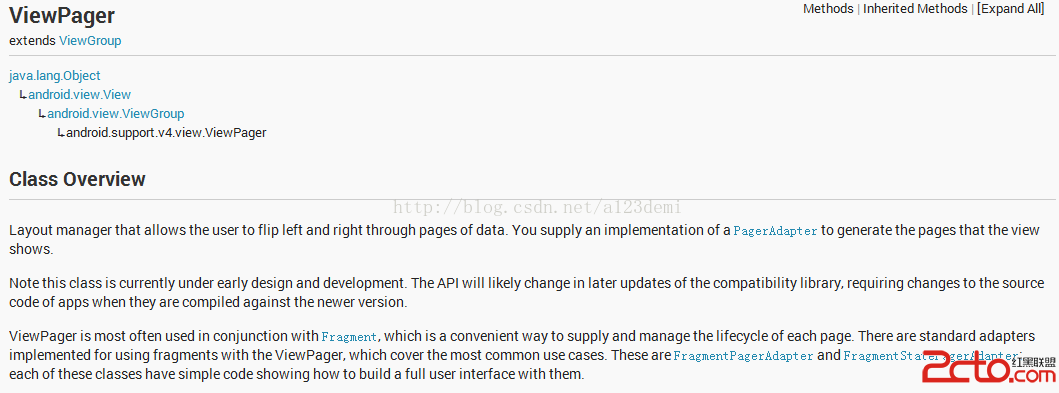
 Android ViewPager和Fragment實現頂部導航界面滑動效果
Android ViewPager和Fragment實現頂部導航界面滑動效果
在項目中,我們常常需要實現界面滑動切換的效果。例如,微信界面的左右滑動切換效果。那這種效果是怎麼實現的?今天我就帶大家簡單了解ViewPager,並通過實例來實現該效果。