編輯:關於Android編程
上一篇已經帶大家實現了自由的放大縮小圖片,簡單介紹了下Matrix;具體請參考:Android實現手勢滑動多點觸摸縮放平移圖片效果,本篇繼續完善我們的ImageView。
首先加入放大後的移動。
1、自由的進行移動
我們在onTouchEvent裡面,加上移動的代碼,當然了,必須長或寬大於屏幕才可以移動~~~
@Override
public boolean onTouch(View v, MotionEvent event)
{
mScaleGestureDetector.onTouchEvent(event);
float x = 0, y = 0;
// 拿到觸摸點的個數
final int pointerCount = event.getPointerCount();
// 得到多個觸摸點的x與y均值
for (int i = 0; i < pointerCount; i++)
{
x += event.getX(i);
y += event.getY(i);
}
x = x / pointerCount;
y = y / pointerCount;
/**
* 每當觸摸點發生變化時,重置mLasX , mLastY
*/
if (pointerCount != lastPointerCount)
{
isCanDrag = false;
mLastX = x;
mLastY = y;
}
lastPointerCount = pointerCount;
switch (event.getAction())
{
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "ACTION_MOVE");
float dx = x - mLastX;
float dy = y - mLastY;
if (!isCanDrag)
{
isCanDrag = isCanDrag(dx, dy);
}
if (isCanDrag)
{
RectF rectF = getMatrixRectF();
if (getDrawable() != null)
{
isCheckLeftAndRight = isCheckTopAndBottom = true;
// 如果寬度小於屏幕寬度,則禁止左右移動
if (rectF.width() < getWidth())
{
dx = 0;
isCheckLeftAndRight = false;
}
// 如果高度小雨屏幕高度,則禁止上下移動
if (rectF.height() < getHeight())
{
dy = 0;
isCheckTopAndBottom = false;
}
mScaleMatrix.postTranslate(dx, dy);
checkMatrixBounds();
setImageMatrix(mScaleMatrix);
}
}
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "ACTION_UP");
lastPointerCount = 0;
break;
}
return true;
}
首先我們拿到觸摸點的數量,然後求出多個觸摸點的平均值,設置給我們的mLastX , mLastY , 然後在移動的時候,得到dx ,dy 進行范圍檢查以後,調用mScaleMatrix.postTranslate進行設置偏移量,當然了,設置完成以後,還需要再次校驗一下,不能把圖片移動的與屏幕邊界出現白邊,校驗完成後,調用setImageMatrix.
這裡:需要注意一下,我們沒有復寫ACTION_DOWM,是因為,ACTION_DOWN在多點觸控的情況下,只要有一個手指按下狀態,其他手指按下不會再次觸發ACTION_DOWN,但是多個手指以後,觸摸點的平均值會發生很大變化,所以我們沒有用到ACTION_DOWN。每當觸摸點的數量變化,我們就會跟新當前的mLastX,mLastY.
下面是上面用到的兩個私有方法,一個用於檢查邊界,一個用於判斷是否是拖動的操作:
/**
* 移動時,進行邊界判斷,主要判斷寬或高大於屏幕的
*/
private void checkMatrixBounds()
{
RectF rect = getMatrixRectF();
float deltaX = 0, deltaY = 0;
final float viewWidth = getWidth();
final float viewHeight = getHeight();
// 判斷移動或縮放後,圖片顯示是否超出屏幕邊界
if (rect.top > 0 && isCheckTopAndBottom)
{
deltaY = -rect.top;
}
if (rect.bottom < viewHeight && isCheckTopAndBottom)
{
deltaY = viewHeight - rect.bottom;
}
if (rect.left > 0 && isCheckLeftAndRight)
{
deltaX = -rect.left;
}
if (rect.right < viewWidth && isCheckLeftAndRight)
{
deltaX = viewWidth - rect.right;
}
mScaleMatrix.postTranslate(deltaX, deltaY);
}
/**
* 是否是推動行為
*
* @param dx
* @param dy
* @return
*/
private boolean isCanDrag(float dx, float dy)
{
return Math.sqrt((dx * dx) + (dy * dy)) >= mTouchSlop;
}
這樣,我們就可以快樂的放大、縮小加移動了。
效果圖:這次換個男人的圖片,我們越獄的主角之一,TBug~

我們的縮放+移動搞定。
2、雙擊放大與縮小
談到雙擊事件,我們的GestureDetector終於要登場了,這哥們可以捕獲雙擊事件~~
1)、GestureDetector的使用
因為GestureDetector設置監聽器的話,方法一大串,而我們只需要onDoubleTap這個回調,所以我們准備使用它的一個內部類SimpleOnGestureListener,對接口的其他方法實現了空實現。
不過還有幾個問題需要討論下,才能開始我們的代碼:
我們雙擊尺寸如何變化?
我是這樣的,根據當前的縮放值,如果是小於2的,我們雙擊直接到變為原圖的2倍;如果是2,4之間的,我們雙擊直接為原圖的4倍;其他狀態也就是4倍,雙擊後還原到最初的尺寸。
如果你覺得這樣不合適,可以根據自己的愛好調整。
我們雙擊變化,需要一個動畫,比如我們上例的演示圖,圖片很大,全屏顯示的時候initScale=0.5左後,如果雙擊後變為2,也就是瞬間大了四倍,沒有一個過渡的效果的話,給用戶的感覺會特別差。所以,我們准備使用postDelay執行一個Runnable,Runnable中再次根據的當然的縮放值繼續執行。
首先我們在構造方法中,完成對GestureDetector的初始化,以及設置onDoubleTap監聽
public ZoomImageView(Context context, AttributeSet attrs)
{
super(context, attrs);
mScaleGestureDetector = new ScaleGestureDetector(context, this);
mGestureDetector = new GestureDetector(context,
new SimpleOnGestureListener()
{
@Override
public boolean onDoubleTap(MotionEvent e)
{
if (isAutoScale == true)
return true;
float x = e.getX();
float y = e.getY();
Log.e("DoubleTap", getScale() + " , " + initScale);
if (getScale() < SCALE_MID)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MID, x, y), 16);
isAutoScale = true;
} else if (getScale() >= SCALE_MID
&& getScale() < SCALE_MAX)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MAX, x, y), 16);
isAutoScale = true;
} else
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(initScale, x, y), 16);
isAutoScale = true;
}
return true;
}
});
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
super.setScaleType(ScaleType.MATRIX);
this.setOnTouchListener(this);
}
下面看我們的Runnable的代碼:
/**
* 自動縮放的任務
*
* @author zhy
*
*/
private class AutoScaleRunnable implements Runnable
{
static final float BIGGER = 1.07f;
static final float SMALLER = 0.93f;
private float mTargetScale;
private float tmpScale;
/**
* 縮放的中心
*/
private float x;
private float y;
/**
* 傳入目標縮放值,根據目標值與當前值,判斷應該放大還是縮小
*
* @param targetScale
*/
public AutoScaleRunnable(float targetScale, float x, float y)
{
this.mTargetScale = targetScale;
this.x = x;
this.y = y;
if (getScale() < mTargetScale)
{
tmpScale = BIGGER;
} else
{
tmpScale = SMALLER;
}
}
@Override
public void run()
{
// 進行縮放
mScaleMatrix.postScale(tmpScale, tmpScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
final float currentScale = getScale();
//如果值在合法范圍內,繼續縮放
if (((tmpScale > 1f) && (currentScale < mTargetScale))
|| ((tmpScale < 1f) && (mTargetScale < currentScale)))
{
ZoomImageView.this.postDelayed(this, 16);
} else//設置為目標的縮放比例
{
final float deltaScale = mTargetScale / currentScale;
mScaleMatrix.postScale(deltaScale, deltaScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
isAutoScale = false;
}
}
}
代碼寫完了,我們依然需要把我們的event傳給它,依然是在onTouch方法:
@Override
public boolean onTouch(View v, MotionEvent event)
{
if (mGestureDetector.onTouchEvent(event))
return true;
好了,雙擊放大與縮小的功能就搞定了。
3、處理與ViewPager的沖突
直接把我們的圖片作為ViewPager的Item,可想而知,肯定有沖突~~
1)、布局文件
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.viewpager> </relativelayout>
2)、Activity代碼
package com.zhy.zhy_scalegesturedetector02;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.zhy.view.ZoomImageView;
public class MainActivity extends Activity
{
private ViewPager mViewPager;
private int[] mImgs = new int[] { R.drawable.tbug, R.drawable.a,
R.drawable.xx };
private ImageView[] mImageViews = new ImageView[mImgs.length];
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.vp);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mViewPager.setAdapter(new PagerAdapter()
{
@Override
public Object instantiateItem(ViewGroup container, int position)
{
ZoomImageView imageView = new ZoomImageView(
getApplicationContext());
imageView.setImageResource(mImgs[position]);
container.addView(imageView);
mImageViews[position] = imageView;
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object)
{
container.removeView(mImageViews[position]);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return mImgs.length;
}
});
}
}
現在直接運行,發現ViewPager好著呢,但是我們的圖片放大以後,移動和ViewPager沖突了,又不能移動了~。。。擦擦擦。。。
3)、處理沖突
現在我們迅速的想一想,記得之前學習過事件分發機制,我們的ZoomImageView在ViewPager中,如果我們不想被攔截,那麼如何做呢?
首先不想被攔截的條件是:我們的寬或高大於屏幕寬或高時,因為此時可以移動,我們不想被攔截。接下來,不想被攔截:
getParent().requestDisallowInterceptTouchEvent(true);
一行代碼足以,如果你對事件分發中,不被攔截不清晰,可以參考:如何不被攔截 。
放在一起我們的代碼就是:
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}
break;
case MotionEvent.ACTION_MOVE:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}
當寬或高大於屏幕寬或高時,拖動效果認為是移動圖片,反之則讓ViewPager去處理。
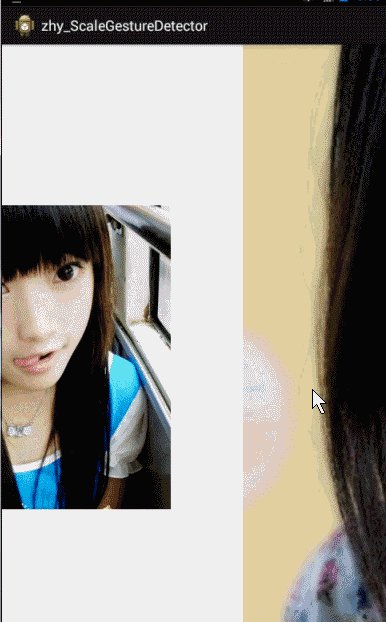
此時的效果:

ok,現在已經解決了和ViewPager的沖突。
4、到達邊界事件交給ViewPager處理
可能有些用戶還希望,當圖片到達邊界時,不能再拖動的時候,能夠把事件給ViewPager
那就在ACTION_MOVE中,判斷當前已經到達邊界,且還在拉的時候,事件交給ViewPager
if (isCanDrag)
{
if (getDrawable() != null)
{
if (getMatrixRectF().left == 0 && dx > 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
if (getMatrixRectF().right == getWidth() && dx < 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
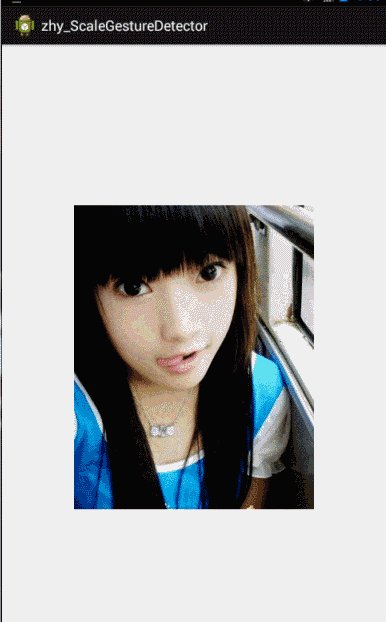
此時的效果:

到此,我們的Android 手勢檢測實戰 打造支持縮放平移的圖片預覽效果 結束~~!
建議把雙擊放大到4倍的地方,注釋掉一個If
// else if (getScale() >= SCALE_MID
// && getScale() < SCALE_MAX)
// {
// ZoomImageView.this.postDelayed(
// new AutoScaleRunnable(SCALE_MAX, x, y), 16);
// isAutoScale = true;
// }
以上就是本文的全部內容,希望對大家的學習有所幫助,大家也可以動手實踐一下Android實現手勢滑動多點觸摸縮放平移圖片效果。
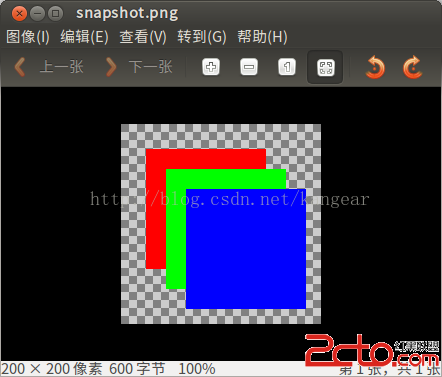
 Android圖形庫Skia(一)-基本測試生成PNG圖片
Android圖形庫Skia(一)-基本測試生成PNG圖片
基於淺談 Google Skia 圖形處理引擎和Skia Demo Build。 Skia是一個跨平台的圖形庫,目前使用在Android中,同樣也有PC版本,這裡測試一下
 Android GPS詳解及示例代碼
Android GPS詳解及示例代碼
LBS(Location Based Services)直譯的話就是基於地理位置的服務,這裡面至少有兩層意思,第一要能輕易的獲取當前的地理位置,譬如經緯度海拔等,另一個就
 Android - ToDoList(定制ArrayAdapter)
Android - ToDoList(定制ArrayAdapter)
ToDoList(定制ArrayAdapter) 本文地址: http://blog.csdn.net/caroline_wendy/article/details/
 Android-2電話應用,短信應用
Android-2電話應用,短信應用
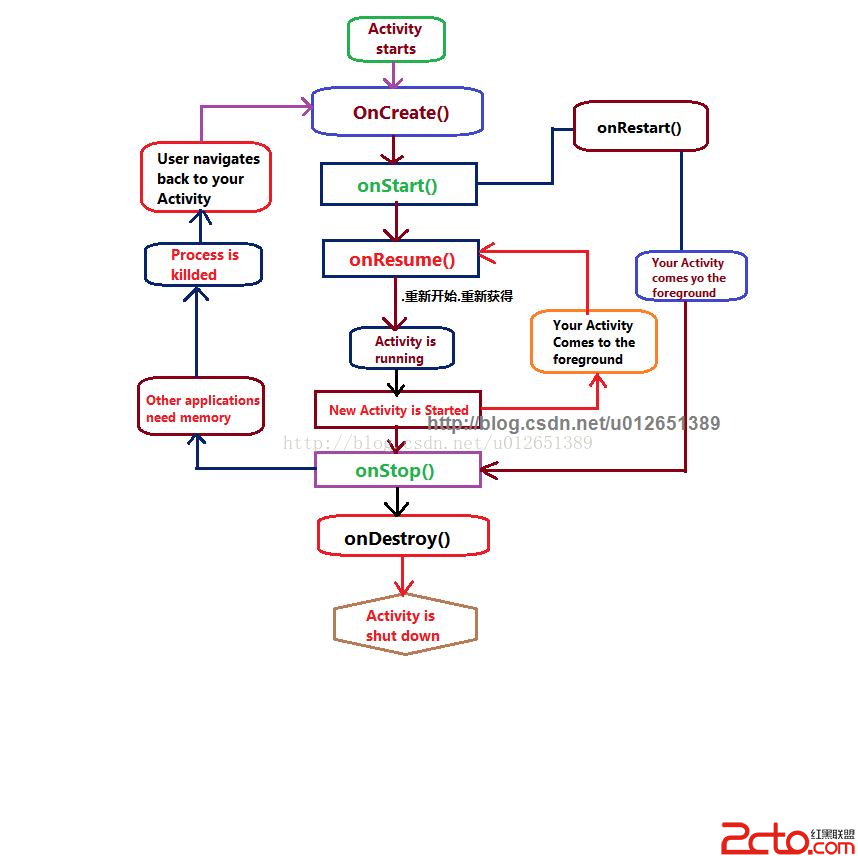
Activity的生命周期 Android的核心組件 1.Viiew :界面 ,組織UI控件 2.Intent :意圖,支持組件之間的通信 3.Activity:
 Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android開發環境
Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android開發環境
一直使用Eclipse環境開發Android,也嘗鮮使用過Android