編輯:關於Android編程
現在app中,圖片預覽功能肯定是少不了的,用戶基本已經形成條件反射,看到小圖,點擊看大圖,看到大圖兩個手指開始進行放大,放大後,開始移動到指定部位。
一、概述
想要做到圖片支持多點觸控,自由的進行縮放、平移,需要了解幾個知識點:Matrix , GestureDetector , ScaleGestureDetector 以及事件分發機制,ps:不會咋辦,不會你懂的。
1、Matrix
矩陣,看深入了都是3維矩陣的乘啊什麼的,怪麻煩的~~
其實這麼了解下就行了:
Matrix
數據結構:3維矩陣;
內部存儲:new Float[9] ; 內部就是個一維數組,內部9個元素;可以進行setValues(float[] values)進行初始化
每個元素代表的意思:
{
MSCALE_X, MSKEW_X, MTRANS_X,
MSKEW_Y, MSCALE_Y, MTRANS_Y,
MPERSP_0, MPERSP_1, MPERSP_2
};
字面上,應該能看出來哪個代表x方向縮放,哪個代表垂直方向的偏移量吧~~有不認識的3個,沒事,請無視。
操作
比如你想要設置matrix的偏移量為200,100
你可以這麼寫:
Matrix transMatrix = new Matrix();
float[] values = new float[] { 1.0, 0, 200, 0, 1.0, 100, 0, 0, 1.0 };
transMatrix.setValues(values);
如果需要在旋轉30度,放大兩倍~~
這麼寫其實怪麻煩的~~
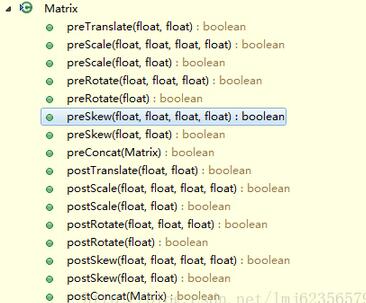
Matrix提供了一些常用的API:例如我們可以這麼寫:
Matrix transMatrix = new Matrix();
transMatrix.postTranslate(200, 100);

如何獲取值:
當然了,我們對一個Matrix進行了各種操作,一會postScale,一會postTranslate;那麼現在如何獲得當前的縮放比例:
前面說setValues可以初始化,那麼getValues就能拿到當前矩陣的值,拿到的是個一維數組,9個元素;再通過下標取對應值就可以。
比如我想知道現在x方向縮放比例:
public final float getScale()
{
scaleMatrix.getValues(matrixValues);
return matrixValues[Matrix.MSCALE_X];
}
好了,知道這些就夠了~~
2、GestureDetector
嗯,自己看API,能夠捕捉到長按、雙擊什麼的;用法會在例子中
3、ScaleGestureDetector
嗯,有點像繼承來的,其實不是的,獨立的一個類~用於檢測縮放的手勢~~~用法會在例子中
二、實戰
為了大家更好的理解,我會獨立出每個功能,最後再整合到一起~~也方面大家對每個API的使用的學習。
1、自由的縮放
需求:當圖片加載時,將圖片在屏幕中居中;圖片寬或高大於屏幕的,縮小至屏幕大小;自由對圖片進行方法或縮小;
代碼不是很長,直接貼代碼了
package com.zhy.view;
import android.content.Context;
import android.graphics.Matrix;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.ScaleGestureDetector;
import android.view.ScaleGestureDetector.OnScaleGestureListener;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.ViewTreeObserver;
import android.widget.ImageView;
public class ZoomImageView extends ImageView implements OnScaleGestureListener,
OnTouchListener, ViewTreeObserver.OnGlobalLayoutListener
{
private static final String TAG = ZoomImageView.class.getSimpleName();
public static final float SCALE_MAX = 4.0f;
/**
* 初始化時的縮放比例,如果圖片寬或高大於屏幕,此值將小於0
*/
private float initScale = 1.0f;
/**
* 用於存放矩陣的9個值
*/
private final float[] matrixValues = new float[9];
private boolean once = true;
/**
* 縮放的手勢檢測
*/
private ScaleGestureDetector mScaleGestureDetector = null;
private final Matrix mScaleMatrix = new Matrix();
public ZoomImageView(Context context)
{
this(context, null);
}
public ZoomImageView(Context context, AttributeSet attrs)
{
super(context, attrs);
super.setScaleType(ScaleType.MATRIX);
mScaleGestureDetector = new ScaleGestureDetector(context, this);
this.setOnTouchListener(this);
}
@Override
public boolean onScale(ScaleGestureDetector detector)
{
float scale = getScale();
float scaleFactor = detector.getScaleFactor();
if (getDrawable() == null)
return true;
/**
* 縮放的范圍控制
*/
if ((scale < SCALE_MAX && scaleFactor > 1.0f)
|| (scale > initScale && scaleFactor < 1.0f))
{
/**
* 最大值最小值判斷
*/
if (scaleFactor * scale < initScale)
{
scaleFactor = initScale / scale;
}
if (scaleFactor * scale > SCALE_MAX)
{
scaleFactor = SCALE_MAX / scale;
}
/**
* 設置縮放比例
*/
mScaleMatrix.postScale(scaleFactor, scaleFactor, getWidth() / 2,
getHeight() / 2);
setImageMatrix(mScaleMatrix);
}
return true;
}
@Override
public boolean onScaleBegin(ScaleGestureDetector detector)
{
return true;
}
@Override
public void onScaleEnd(ScaleGestureDetector detector)
{
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
return mScaleGestureDetector.onTouchEvent(event);
}
/**
* 獲得當前的縮放比例
*
* @return
*/
public final float getScale()
{
mScaleMatrix.getValues(matrixValues);
return matrixValues[Matrix.MSCALE_X];
}
@Override
protected void onAttachedToWindow()
{
super.onAttachedToWindow();
getViewTreeObserver().addOnGlobalLayoutListener(this);
}
@SuppressWarnings("deprecation")
@Override
protected void onDetachedFromWindow()
{
super.onDetachedFromWindow();
getViewTreeObserver().removeGlobalOnLayoutListener(this);
}
@Override
public void onGlobalLayout()
{
if (once)
{
Drawable d = getDrawable();
if (d == null)
return;
Log.e(TAG, d.getIntrinsicWidth() + " , " + d.getIntrinsicHeight());
int width = getWidth();
int height = getHeight();
// 拿到圖片的寬和高
int dw = d.getIntrinsicWidth();
int dh = d.getIntrinsicHeight();
float scale = 1.0f;
// 如果圖片的寬或者高大於屏幕,則縮放至屏幕的寬或者高
if (dw > width && dh <= height)
{
scale = width * 1.0f / dw;
}
if (dh > height && dw <= width)
{
scale = height * 1.0f / dh;
}
// 如果寬和高都大於屏幕,則讓其按按比例適應屏幕大小
if (dw > width && dh > height)
{
scale = Math.min(dw * 1.0f / width, dh * 1.0f / height);
}
initScale = scale;
// 圖片移動至屏幕中心
mScaleMatrix.postTranslate((width - dw) / 2, (height - dh) / 2);
mScaleMatrix
.postScale(scale, scale, getWidth() / 2, getHeight() / 2);
setImageMatrix(mScaleMatrix);
once = false;
}
}
}
1)、我們在onGlobalLayout的回調中,根據圖片的寬和高以及屏幕的寬和高,對圖片進行縮放以及移動至屏幕的中心。如果圖片很小,那就正常顯示,不放大了~
2)、我們讓OnTouchListener的MotionEvent交給ScaleGestureDetector進行處理
@Override
public boolean onTouch(View v, MotionEvent event)
{
return mScaleGestureDetector.onTouchEvent(event);
}
3)、在onScale的回調中對圖片進行縮放的控制,首先進行縮放范圍的判斷,然後設置mScaleMatrix的scale值
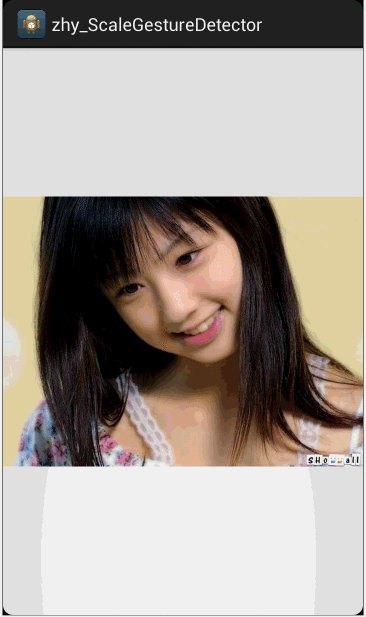
現在的效果:
1、小於屏幕的寬和高

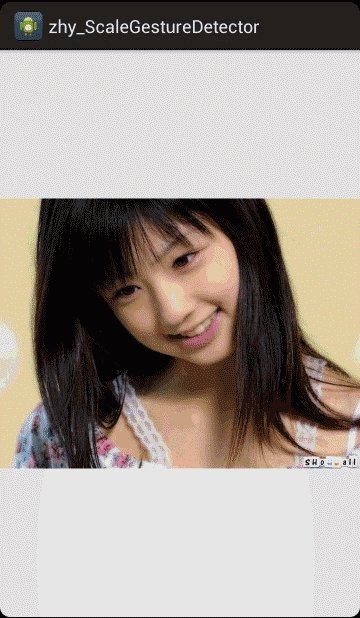
2、大於屏幕的寬和高

可是,可是,存在問題:
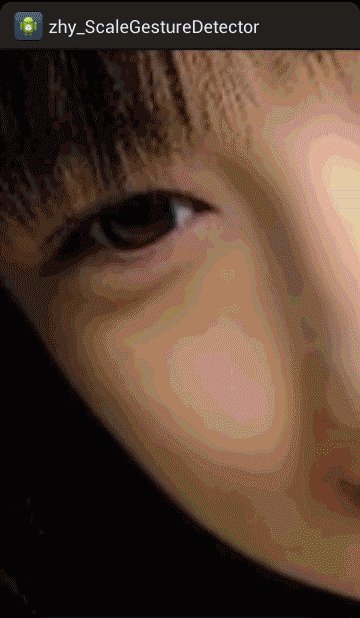
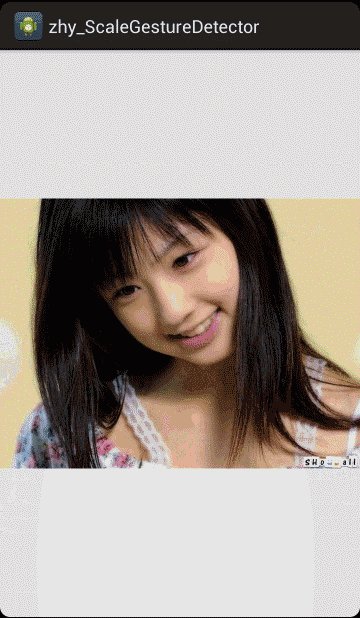
下面,我們先解決縮放的中心點問題,不能一直按屏幕中心麼,像我這樣的,我比較關注妹子的眼睛,我要放大那一塊~~~
2、設置縮放中心
1、單純的設置縮放中心
僅僅是設置中心很簡單,直接修改下中心點 :
/**
* 設置縮放比例
*/
mScaleMatrix.postScale(scaleFactor, scaleFactor,
detector.getFocusX(), detector.getFocusX());
setImageMatrix(mScaleMatrix);
但是,隨意的中心點放大、縮小,會導致圖片的位置的變化,最終導致,圖片寬高大於屏幕時,圖片與屏幕間出現白邊;圖片小於屏幕,但是不居中。
2、控制縮放時圖片顯示的范圍
所以我們在縮放的時候需要手動控制下范圍:
/**
* 在縮放時,進行圖片顯示范圍的控制
*/
private void checkBorderAndCenterWhenScale()
{
RectF rect = getMatrixRectF();
float deltaX = 0;
float deltaY = 0;
int width = getWidth();
int height = getHeight();
// 如果寬或高大於屏幕,則控制范圍
if (rect.width() >= width)
{
if (rect.left > 0)
{
deltaX = -rect.left;
}
if (rect.right < width)
{
deltaX = width - rect.right;
}
}
if (rect.height() >= height)
{
if (rect.top > 0)
{
deltaY = -rect.top;
}
if (rect.bottom < height)
{
deltaY = height - rect.bottom;
}
}
// 如果寬或高小於屏幕,則讓其居中
if (rect.width() < width)
{
deltaX = width * 0.5f - rect.right + 0.5f * rect.width();
}
if (rect.height() < height)
{
deltaY = height * 0.5f - rect.bottom + 0.5f * rect.height();
}
Log.e(TAG, "deltaX = " + deltaX + " , deltaY = " + deltaY);
mScaleMatrix.postTranslate(deltaX, deltaY);
}
/**
* 根據當前圖片的Matrix獲得圖片的范圍
*
* @return
*/
private RectF getMatrixRectF()
{
Matrix matrix = mScaleMatrix;
RectF rect = new RectF();
Drawable d = getDrawable();
if (null != d)
{
rect.set(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
matrix.mapRect(rect);
}
return rect;
}
在onScale裡面記得調用:
/**
* 設置縮放比例
*/
mScaleMatrix.postScale(scaleFactor, scaleFactor,
detector.getFocusX(), detector.getFocusY());
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
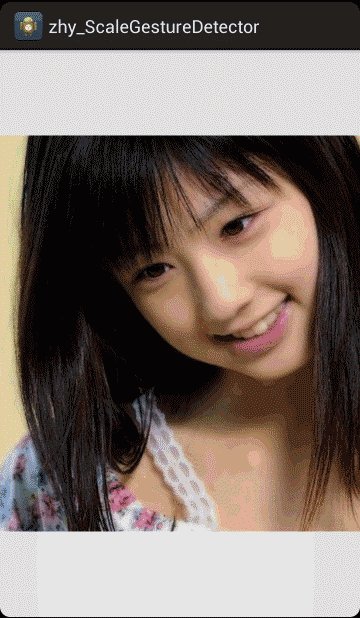
這樣就好了,可以自由的放大任何地方,並且不會出現邊界出現白邊,也能很好的讓圖片顯示在屏幕中間(當圖片寬或高小於屏幕);
3、貼下布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.zhy.view.ZoomImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="matrix"
android:src="@drawable/xx" />
</RelativeLayout>
眼睛是心靈的窗戶,咱們來放大看看,效果圖:

好了,到此我們的圖片隨意的方法縮小~~~已經完成了~~~如果只需要縮放功能的,就可以拿去用了~
由於篇幅原因,下一篇將繼續完善此View:
1、增加多點觸控時移動
2、增加雙擊變大,雙擊變小
3、與ViewPager一起使用時的事件沖突問題
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 Android開發系列(二):短信發送器的實現
Android開發系列(二):短信發送器的實現
我們要實現的目標是:做一個短信發送器 界面: 因為要涉及到短信發送這種屬於隱私的問題,所以我們要在AndroidManifest.xml中添加一行代碼,來獲得權限: 然
 怎樣防止App在後台運行,點擊應用桌面圖標重新啟動?
怎樣防止App在後台運行,點擊應用桌面圖標重新啟動?
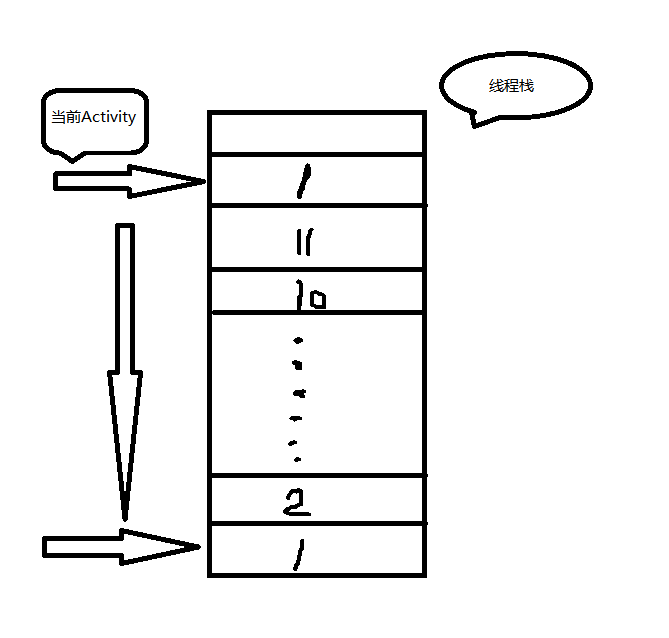
在項目中,遇到一個問題百思不得其解,那就是:我在app使用過程中,點擊了home鍵,然後去看看微信之類的其他應用,這個時候再點擊app桌面的圖標,這個時候app是重新啟動
 Android官方文檔之User Interface(Settings)
Android官方文檔之User Interface(Settings)
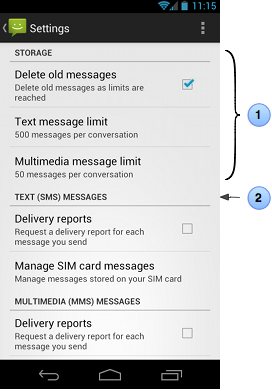
設置頁面(Settings)用於修改、保存app的特性或行為 等。如某些新聞app可以在設置頁面設置其白天/夜間模式、清除緩存、是否允許推送通知等。如下圖所示。如需為應用
 Android自定義控件:進度條的四種實現方式
Android自定義控件:進度條的四種實現方式
最近一直在學習自定義控件,搜了許多大牛們Blog裡分享的小教程,也上GitHub找了一些類似的控件進行學習。發現讀起來都不太好懂,就想寫這麼一篇東西作為學習筆記吧。一、控