編輯:關於Android編程
網上文章雖多,但是這種效果少之又少,我真誠的獻上以供大家參考
實現原理:自定義ImageView對此控件進行相應的layout(動態布局).
這裡你要明白幾個方法執行的流程:
首先ImageView是繼承自View的子類.
onLayout方法:是一個回調方法.該方法會在在View中的layout方法中執行,在執行layout方法前面會首先執行setFrame方法.
setFrame方法:判斷我們的View是否發生變化,如果發生變化,那麼將最新的l,t,r,b傳遞給View,然後刷新進行動態更新UI. 並且返回ture.沒有變化返回false.
在介紹自定義控件之前,我們先要明白我們要獲取哪些數據:屏幕的寬度,屏幕的高度.(這裡其實你也可以對LinerLayout進行ViewTreeObserver監聽獲取其寬高度.),原始圖片本身的寬度及高度.以及我們縮放的最大最小值.
首先我們要重寫setImageBitmap方法.作用:獲取圖片的寬高,求出縮放極限值.
/***
* 設置顯示圖片
*/
@Override
public void setImageBitmap(Bitmap bm) {
super.setImageBitmap(bm);
/** 獲取圖片寬高 **/
bitmap_W = bm.getWidth();
bitmap_H = bm.getHeight();
MAX_W = bitmap_W * 3;
MAX_H = bitmap_H * 3;
MIN_W = bitmap_W / 2;
MIN_H = bitmap_H / 2;
}
接著我們在onLayout方法中我們獲取最初的l,t,r,b.
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
if (start_Top == -1) {
start_Top = top;
start_Left = left;
start_Bottom = bottom;
start_Right = right;
}
}
下面我們說下重點Touch方法.其實原來大家都明白,要說難的話估計就是邏輯實現了.
說之前大家要明白單點與多點的區別:
單手指操作:ACTION_DOWN---ACTION_MOVE----ACTION_UP
多手指操作:ACTION_DOWN---ACTION_POINTER_DOWN---ACTION_MOVE--ACTION_POINTER_UP---ACTION_UP.
上面只是簡單說下流程,詳細請大家自行研究,這裡只是講解如果運用.
/***
* touch 事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
/** 處理單點、多點觸摸 **/
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
onTouchDown(event);
break;
// 多點觸摸
case MotionEvent.ACTION_POINTER_DOWN:
onPointerDown(event);
break;
case MotionEvent.ACTION_MOVE:
onTouchMove(event);
break;
case MotionEvent.ACTION_UP:
mode = MODE.NONE;
break;
// 多點松開
case MotionEvent.ACTION_POINTER_UP:
mode = MODE.NONE;
/** 執行縮放還原 **/
if (isScaleAnim) {
doScaleAnim();
}
break;
}
return true;
}
這裡的實現我都分開寫了,利於大家的觀看,在這裡我順便說一下自定義控件返回值:如果對於沒有孩子的控件,如果要對Touch處理最好return true.這樣也是游戲開發中經常用的,如果該控件有孩子的話,可不要這麼弄,不然孩子會監聽不到Touch事件.
下面我們一個一個方法的看:
onTouchDown:獲取手指點擊時候的起始坐標.
/** 按下 **/
void onTouchDown(MotionEvent event) {
mode = MODE.DRAG;
current_x = (int) event.getRawX();
current_y = (int) event.getRawY();
start_x = (int) event.getX();
start_y = current_y - this.getTop();
}
這裡大家也要明白 event.getRawX()和event.getX(),不過我相信大家都明白的,我前面那篇ListView拖拽也提到過.一個相對屏幕,一個相對父控件.
onPointerDown:兩手指之間的距離.
/** 兩個手指 只能放大縮小 **/
void onPointerDown(MotionEvent event) {
if (event.getPointerCount() == 2) {
mode = MODE.ZOOM;
beforeLenght = getDistance(event);// 獲取兩點的距離
}
}
onTouchMove:移動的處理.
/** 移動的處理 **/
void onTouchMove(MotionEvent event) {
int left = 0, top = 0, right = 0, bottom = 0;
/** 處理拖動 **/
if (mode == MODE.DRAG) {
/** 在這裡要進行判斷處理,防止在drag時候越界 **/
/** 獲取相應的l,t,r ,b **/
left = current_x - start_x;
right = current_x + this.getWidth() - start_x;
top = current_y - start_y;
bottom = current_y - start_y + this.getHeight();
/** 水平進行判斷 **/
if (isControl_H) {
if (left >= 0) {
left = 0;
right = this.getWidth();
}
if (right <= screen_W) {
left = screen_W - this.getWidth();
right = screen_W;
}
} else {
left = this.getLeft();
right = this.getRight();
}
/** 垂直判斷 **/
if (isControl_V) {
if (top >= 0) {
top = 0;
bottom = this.getHeight();
}
if (bottom <= screen_H) {
top = screen_H - this.getHeight();
bottom = screen_H;
}
} else {
top = this.getTop();
bottom = this.getBottom();
}
if (isControl_H || isControl_V)
this.setPosition(left, top, right, bottom);
current_x = (int) event.getRawX();
current_y = (int) event.getRawY();
}
/** 處理縮放 **/
else if (mode == MODE.ZOOM) {
afterLenght = getDistance(event);// 獲取兩點的距離
float gapLenght = afterLenght - beforeLenght;// 變化的長度
if (Math.abs(gapLenght) > 5f) {
scale_temp = afterLenght / beforeLenght;// 求的縮放的比例
this.setScale(scale_temp);
beforeLenght = afterLenght;
}
}
}
處理的邏輯比較繁多,但上訴代碼大部分都已注釋,我相信大家都看得懂,大家可以掌握原理後可以進行自己的邏輯處理.
下面我們看下縮放處理,因為考慮到越界與否.
setScale方法:
/** 處理縮放 **/
void setScale(float scale) {
int disX = (int) (this.getWidth() * Math.abs(1 - scale)) / 4;// 獲取縮放水平距離
int disY = (int) (this.getHeight() * Math.abs(1 - scale)) / 4;// 獲取縮放垂直距離
// 放大
if (scale > 1 && this.getWidth() <= MAX_W) {
current_Left = this.getLeft() - disX;
current_Top = this.getTop() - disY;
current_Right = this.getRight() + disX;
current_Bottom = this.getBottom() + disY;
this.setFrame(current_Left, current_Top, current_Right,
current_Bottom);
/***
* 此時因為考慮到對稱,所以只做一遍判斷就可以了。
*/
if (current_Top <= 0 && current_Bottom >= screen_H) {
Log.e("jj", "屏幕高度=" + this.getHeight());
isControl_V = true;// 開啟垂直監控
} else {
isControl_V = false;
}
if (current_Left <= 0 && current_Right >= screen_W) {
isControl_H = true;// 開啟水平監控
} else {
isControl_H = false;
}
}
// 縮小
else if (scale < 1 && this.getWidth() >= MIN_W) {
current_Left = this.getLeft() + disX;
current_Top = this.getTop() + disY;
current_Right = this.getRight() - disX;
current_Bottom = this.getBottom() - disY;
/***
* 在這裡要進行縮放處理
*/
// 上邊越界
if (isControl_V && current_Top > 0) {
current_Top = 0;
current_Bottom = this.getBottom() - 2 * disY;
if (current_Bottom < screen_H) {
current_Bottom = screen_H;
isControl_V = false;// 關閉垂直監聽
}
}
// 下邊越界
if (isControl_V && current_Bottom < screen_H) {
current_Bottom = screen_H;
current_Top = this.getTop() + 2 * disY;
if (current_Top > 0) {
current_Top = 0;
isControl_V = false;// 關閉垂直監聽
}
}
// 左邊越界
if (isControl_H && current_Left >= 0) {
current_Left = 0;
current_Right = this.getRight() - 2 * disX;
if (current_Right <= screen_W) {
current_Right = screen_W;
isControl_H = false;// 關閉
}
}
// 右邊越界
if (isControl_H && current_Right <= screen_W) {
current_Right = screen_W;
current_Left = this.getLeft() + 2 * disX;
if (current_Left >= 0) {
current_Left = 0;
isControl_H = false;// 關閉
}
}
if (isControl_H || isControl_V) {
this.setFrame(current_Left, current_Top, current_Right,
current_Bottom);
} else {
this.setFrame(current_Left, current_Top, current_Right,
current_Bottom);
isScaleAnim = true;// 開啟縮放動畫
}
}
}
首先我們先看下放大方法:這裡面我們要時時監聽水平或垂直是否已經鋪滿(該其實應說成布局),如果鋪滿或超過那麼對應的水平或垂直方向就可以進行托移.代碼注釋很清晰大家可以看上面注釋.
接下來我們看下縮小,這個相對復雜了一點。首先我們要考慮到放大後的托移,這樣的話我們在進行縮小的時候肯定l,t,r,b她們不會同時縮到屏幕邊界,因此此時就要進行處理,如果一方先縮到屏幕邊界的話,那麼你就停下來等等你的對面(記住此時你對面縮放的速率是原來的2倍,不然圖片會變形的.大家自己想想看是不是),等到你對面也縮到屏幕邊界的話,此時要關閉監聽.然後你們兩個在一起縮.原理就是這樣.
不太明白的話,大家可以看上述代碼,我相信大家都看的明白.
最後我們還要實現縮放回縮效果(比較人性化.)
剛開始我想到了ScaleAnimation,可是實現一半問題出現了,我回縮動畫完畢後她又自動回到最初大小,也許你會說你少加了setFillAfter(true); 可是加了後會出現詭異現象:又會重新覆蓋一層,原因不明,大家可以試試看.既然API給的動畫實現不了,那我就自己做吧.下面看具體實現.
MyAsyncTask異步類.
/***
* 回縮動畫執行
*/
class MyAsyncTask extends AsyncTask<Void, Integer, Void> {
private int screen_W, current_Width, current_Height;
private int left, top, right, bottom;
private float scale_WH;// 寬高的比例
/** 當前的位置屬性 **/
public void setLTRB(int left, int top, int right, int bottom) {
this.left = left;
this.top = top;
this.right = right;
this.bottom = bottom;
}
private float STEP = 5f;// 步伐
private float step_H, step_V;// 水平步伐,垂直步伐
public MyAsyncTask(int screen_W, int current_Width, int current_Height) {
super();
this.screen_W = screen_W;
this.current_Width = current_Width;
this.current_Height = current_Height;
scale_WH = (float) current_Height / current_Width;
step_H = STEP;
step_V = scale_WH * STEP;
}
@Override
protected Void doInBackground(Void... params) {
while (current_Width <= screen_W) {
left -= step_H;
top -= step_V;
right += step_H;
bottom += step_V;
current_Width += 2 * step_H;
left = Math.max(left, start_Left);
top = Math.max(top, start_Top);
right = Math.min(right, start_Right);
bottom = Math.min(bottom, start_Bottom);
onProgressUpdate(new Integer[] { left, top, right, bottom });
try {
Thread.sleep(10);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
return null;
}
@Override
protected void onProgressUpdate(final Integer... values) {
super.onProgressUpdate(values);
mActivity.runOnUiThread(new Runnable() {
@Override
public void run() {
setFrame(values[0], values[1], values[2], values[3]);
}
});
}
}
這個我就不詳細講解了,大家要注意的是水平和垂直方向的速率.
最後我們看下布局,調用也相當簡單,也有助於我們添加輔助UI,千萬不要忘記寫 android:scaleType="fitXY"這句話,不然有時候會出現詭異現象.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center" >
<com.jj.drag.DragImageView
android:id="@+id/div_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
/>
</LinearLayout>
在Acitivity中調用:
/** 測量狀態欄高度 **/
viewTreeObserver = dragImageView.getViewTreeObserver();
viewTreeObserver
.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
if (state_height == 0) {
// 獲取狀況欄高度
Rect frame = new Rect();
getWindow().getDecorView()
.getWindowVisibleDisplayFrame(frame);
state_height = frame.top;
dragImageView.setScreen_H(window_height-state_height);
dragImageView.setScreen_W(window_width);
}
}
});
以上就是全部實現.最後我們看下實現的效果吧.
原圖大小

放大後拖拽到左上角

縮小後(松開會回縮)

長大於寬

感覺運行的效果還行,和騰訊新浪的差不多.至於輔助UI元素,大家可以自行修改添加,這裡我只是把這種形式的實現獻給大家.
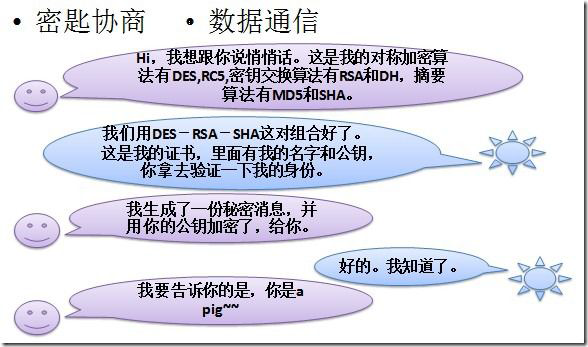
 Android 安全加密:Https編程詳解
Android 安全加密:Https編程詳解
Android安全加密專題文章索引 Android安全加密:對稱加密 Android安全加密:非對稱加密 Android安全加密:消
 首頁-底部Tab導航(菜單欄)的實現:FragmentTabHost+ViewPager+Fragment
首頁-底部Tab導航(菜單欄)的實現:FragmentTabHost+ViewPager+Fragment
前言Android開發中使用底部菜單欄的頻次非常高,主要的實現手段有以下:- TabWidget- 隱藏TabWidget,使用RadioGroup和RadioButto
 Android 安卓 VPN設置圖解 PPTP教程
Android 安卓 VPN設置圖解 PPTP教程
第一步: 打開手機主菜單,選擇“設置”,然後選擇“無線和網絡”第二步:選擇“虛擬專用網設置&rd
 如何為RecyclerView添加Header和Footer
如何為RecyclerView添加Header和Footer
過去的兩天,在項目中,拋棄了ListView, 想試一試RecyclerView, 在用的過程中,遇到了一些問題,比如:如何為RecyclerView添加Header和F