編輯:關於Android編程
本文實例講述了Android開發中MotionEvent坐標獲取方法。分享給大家供大家參考,具體如下:
Android MotionEvent中getX()與getRawX()都是獲取屏幕坐標(橫),但二者又有區別
getX() : 是獲取相對當前控件(View)的坐標
getRawX() : 是獲取相對顯示屏幕左上角的坐標
演示示例代碼
Java代碼:
public class MainActivity extends Activity implements OnTouchListener {
private Button btn;
private int x = 0, y = 0;
private int rawX = 0, rawY = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn = (Button) findViewById(R.id.btn);
btn.setOnTouchListener(this);
}
@Override
public boolean onTouch(View view, MotionEvent event) {
int eventaction = event.getAction();
switch (eventaction) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
x = (int) event.getX();
y = (int) event.getY();
rawX = (int) event.getRawX();
rawY = (int) event.getRawY();
Log.e("homer", "x = " + x + "; y = " + y + "; rawX = " + rawX + "; rawY = " + rawY);
break;
case MotionEvent.ACTION_UP:
break;
}
return false;
}
}
xml 代碼:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".MainActivity" >
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/txt"
android:layout_centerInParent="true"
android:text="button me" />
</RelativeLayout>
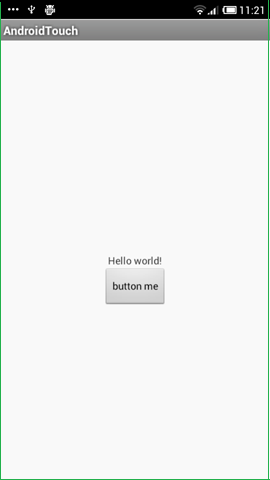
運行結果:

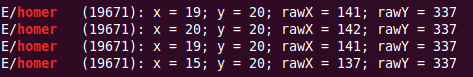
點擊屏幕中間的Button,獲取的坐標信息:

結果說明:
x,y : 分別獲取的相對Button控件的坐標 getX(), getY()
rawX,rawY : 分別獲取的相對顯示屏幕左上角的坐標 getRawX(), getRawY()
總結:
getX() 是表示Widget相對於自身左上角的x坐標,而getRawX()是表示相對於屏幕左上角的x坐標值(注意:這個屏幕左上角是手機屏幕左上角,不管activity是否有titleBar或是否全屏幕); getY(),getRawY()一樣的道理
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android手機信息操作技巧匯總》、《Android資源操作技巧匯總》及《Android基本組件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 實例解析如何在Android應用中實現彈幕動畫效果
實例解析如何在Android應用中實現彈幕動畫效果
在B站或者其他視頻網站看視頻時,常常會打開彈幕效果,邊看節目邊看大家的吐槽。彈幕看起來很有意思,今天我們就來實現一個簡單的彈幕效果。 從直觀上,彈幕效果就是在一
 Android Activity 詳述
Android Activity 詳述
activity類處於android.app包中,繼承關系:extends ContextThemeWrapperimplements LayoutInflater.Fa
 android listview上拉加載,下拉刷新
android listview上拉加載,下拉刷新
listview是開發中必見的功能應用,各種需求也不盡相同,今天給大家一個帶來一個簡單方便的自定義listview,希望對大家有幫助,閒話不說,先上幾張效果圖1、功能示例
 Android 解決應用程序名稱丟失問題
Android 解決應用程序名稱丟失問題
昨天發現自己的一個應用程序的名稱不見了,我很是納悶!!!如下圖所示: 我自己的錯誤的配置文件: 後來請教了一個大四學長,人家