編輯:關於Android編程
本文實例講述了Android編程滑動效果之Gallery+GridView實現圖片預覽功能。分享給大家供大家參考,具體如下:
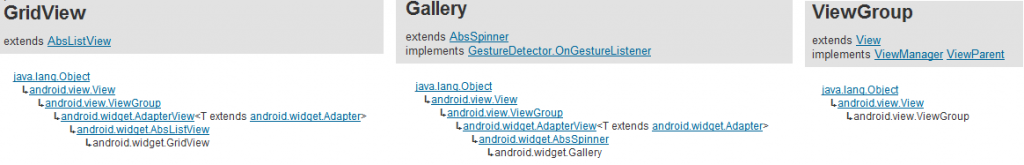
Android系統自帶一個GridView和Gallery兩個控件,GridView網格顯示,Gallery單個浏覽,兩者結合起來可以真正實現Gallery浏覽圖片效果。

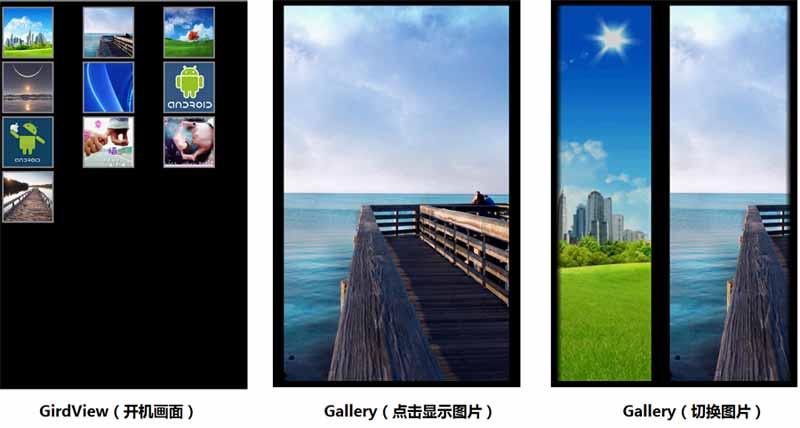
本示例通過GridView和Gallery兩個控件,模仿實現一個完整的仿Gallery圖像集的圖片浏覽效果。效果圖如下:

1、GridView
首先,自定義一個GridImageAdapter圖片適配器,用於填充GridView控件的圖片
public class GridImageAdapter extends BaseAdapter {
private Context mContext;
Drawable btnDrawable;
public GridImageAdapter(Context context) {
mContext = context;
Resources resources = context.getResources();
btnDrawable = resources.getDrawable(R.drawable.bg);
}
@Override
public int getCount() {
return ImageSource.mThumbIds.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageViewExt imageView;
int space;
if (convertView == null) {
imageView = new ImageViewExt(mContext);
if (imageCol == 5) {
space = dm.heightPixels / imageCol - 6;
imageView.setLayoutParams(new GridView.LayoutParams(space, space));
} else {
space = dm.widthPixels / imageCol - 6;
imageView.setLayoutParams(new GridView.LayoutParams( space, space));
}
imageView.setAdjustViewBounds(true);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); // 縮放圖片使其長和寬一樣
imageView.setPadding(3, 3, 3, 3);
} else {
imageView = (ImageViewExt) convertView;
}
imageView.setImageResource(ImageSource.mThumbIds[position]);
return imageView;
}
}
然後,用GridImageAdapter填充GridView
gridView = (GridView) findViewById(R.id.myGrid); gridImageAdapter = new GridImageAdapter(this); gridView.setAdapter(gridImageAdapter); gridView.setOnItemClickListener(listener); // 設置點擊監聽事件
最後,設置GridView控件的點擊監聽事件
AdapterView.OnItemClickListener listener = new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int position, long id) {
Intent intent = new Intent();
intent.setClass(GridViewActivity.this, GalleryActivity.class);
intent.putExtra("position", position);
startActivity(intent);
}
};
2、Gallery
完成了GridView的圖片顯示、監聽事件後,現在點擊圖片,會啟動一個Activity來顯示當前點擊的圖片,此時顯示圖片的控件便是Gallery
首先,同GridView一樣,自定義一個ImageAdapter圖片適配器,用來填充Gallery
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private int mPos;
public ImageAdapter(Context context) {
mContext = context;
}
public void setOwnposition(int ownposition) {
this.mPos = ownposition;
}
public int getOwnposition() {
return mPos;
}
@Override
public int getCount() {
return ImageSource.mThumbIds.length;
}
@Override
public Object getItem(int position) {
mPos=position;
return position;
}
@Override
public long getItemId(int position) {
mPos=position;
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
mPos=position;
ImageView imageview = new ImageView(mContext);
imageview.setBackgroundColor(0xFF000000);
imageview.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageview.setLayoutParams(new myGallery.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
imageview.setImageResource(ImageSource.mThumbIds[position]);
return imageview;
}
}
然後,用ImageAdapter填充Gallery
myGallery galllery = (myGallery) findViewById(R.id.mygallery);
Intent intent = getIntent();
position = intent.getIntExtra("position", 0); // 獲取GridViewActivity傳來的圖片位置position
ImageAdapter imgAdapter=new ImageAdapter(this);
galllery.setAdapter(imgAdapter); // 設置圖片ImageAdapter
galllery.setSelection(position); // 設置當前顯示圖片
Animation an= AnimationUtils.loadAnimation(this,R.anim.scale ); // Gallery動畫
galllery.setAnimation(an);
此時,如果細心可以注意到,我們的Gallery也是自己定義的myGallery,具體定義如下:
public class myGallery extends Gallery {
boolean isFirst = false;
boolean isLast = false;
public myGallery(Context context) {
super(context);
}
public myGallery(Context context, AttributeSet paramAttributeSet) {
super(context, paramAttributeSet);
}
/** 是否向左滑動(true - 向左滑動; false - 向右滑動) */
private boolean isScrollingLeft(MotionEvent e1, MotionEvent e2) {
return e2.getX() > e1.getX();
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
ImageAdapter ia = (ImageAdapter) this.getAdapter();
int p = ia.getOwnposition(); // 獲取當前圖片的position
int count = ia.getCount(); // 獲取全部圖片的總數count
int kEvent;
if (isScrollingLeft(e1, e2)) {
if (p == 0 && isFirst) {
Toast.makeText(this.getContext(), "已是第一頁", Toast.LENGTH_SHORT).show();
} else if (p == 0) {
isFirst = true;
} else {
isLast = false;
}
kEvent = KeyEvent.KEYCODE_DPAD_LEFT;
} else {
if (p == count - 1 && isLast) {
Toast.makeText(this.getContext(), "已到最後一頁", Toast.LENGTH_SHORT).show();
} else if (p == count - 1) {
isLast = true;
} else {
isFirst = false;
}
kEvent = KeyEvent.KEYCODE_DPAD_RIGHT;
}
onKeyDown(kEvent, null);
return true;
}
}
GalleryActivity的布局文件gallery.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal"
android:padding="10dip" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000"
android:padding="2dip" >
<com.homer.gridgallery.myGallery
android:id="@+id/mygallery"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:spacing="16dp" />
</RelativeLayout>
</LinearLayout>
完整實例代碼點擊此處本站下載。
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發動畫技巧匯總》、《Android開發入門與進階教程》及《Android控件用法總結》。
希望本文所述對大家Android程序設計有所幫助。
 手機搜狗輸入法怎麼調整鍵盤大小
手機搜狗輸入法怎麼調整鍵盤大小
現在,不少人都在手機搜狗輸入法,但是有些用戶反映,在手機上使用搜狗輸入法進行書寫時,因為鍵盤大小而有了一些困擾,這裡有一個方法可以調節鍵盤大小,方便您的書寫
 四大組件的工作過程探索(一)
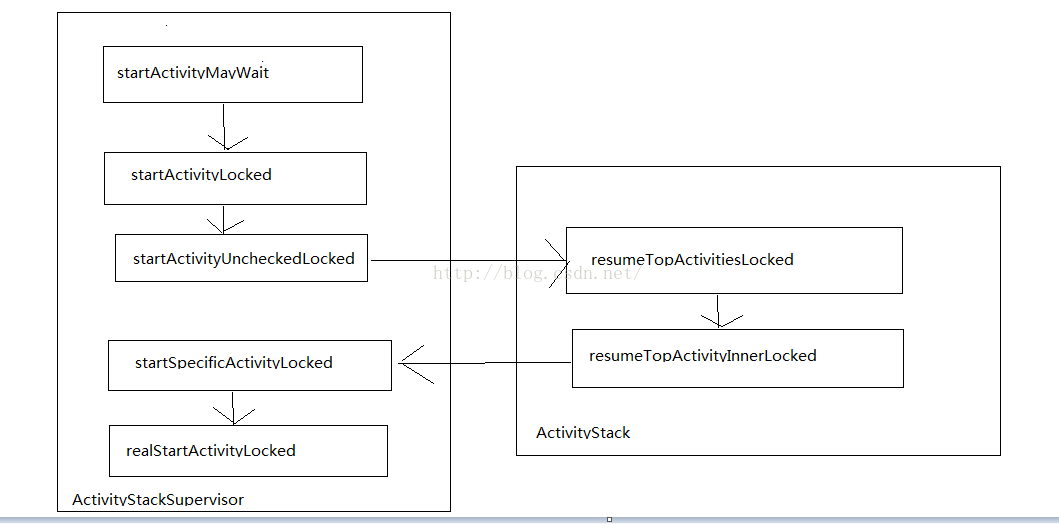
四大組件的工作過程探索(一)
四大組件的運行狀態: Android中的四大組件中除了BroadcastReceiver以外,其他三種組件都必須在Android Mainfrst中注冊。對於,Bro
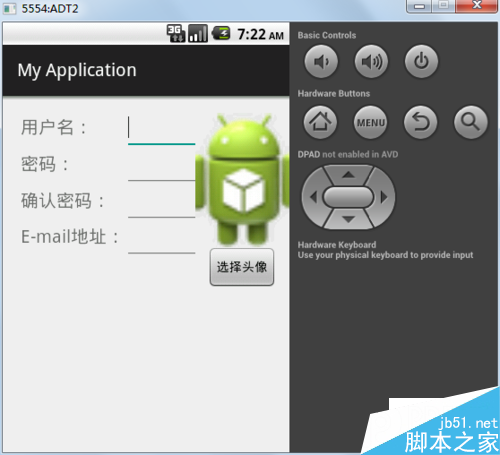
 Android實現帶頭像的用戶注冊頁面
Android實現帶頭像的用戶注冊頁面
1.首先是注冊頁面的布局:<?xml version=1.0 encoding=utf-8?><LinearLayout xmlns:a
 Android NDK學習筆記6-JNI對引用數據類型的操作
Android NDK學習筆記6-JNI對引用數據類型的操作
字符串操作JNI把Java字符串當成引用類型來處理,JNI提供了java字符串與C字符串之間相互轉換的必要函數。因為java字符串對象是不可變的,因此JNI不提供任何修改