編輯:關於Android編程
本文實例介紹了Android下用SDL2實現一個簡單的五子棋游戲,分享給大家供大家參考,具體內容如下
1. Five.c
// Five.c
// SDL2 五子棋
// gcc -mwindows -o Five Five.c FiveData.c FiveData.h -lSDL2 -lSDL2main -lSDL2_image -lSDL2_ttf
//#define _DEBUG_
#include <stdio.h>
#include <string.h>
#include <SDL2/SDL.h>
#include <SDL2/SDL_image.h>
#include <SDL2/SDL_ttf.h>
#include "FiveData.c"
// 資源文件
char szBackGroundFile[] = "Resource/BackGround.jpg"; // 棋盤背景圖文件
char szBlackFile[] = "Resource/BlackPiece.jpg"; // 黑棋子圖文件(背景色:白色)
char szWhiteFile[] = "Resource/WhitePiece.jpg"; // 白棋子圖文件(背景色:白色)
char szFontFile[] = "Resource/DroidSansFallback.ttf"; // 字體文件
// 字符串常量
char szTitle[] = "五子棋";
char szBlack[] = "黑方";
char szWhite[] = "白方";
char szGameTips[] = "第 %d 手,輪到 %s 落子";
char szGameOver[] = "%s 取得本局勝利,請按鍵繼續";
_Bool OnKeyUp(int x, int y, int nSpacing);
void DrawBoard(SDL_Renderer *pRenderer, int nSpacing, SDL_Color *pColor);
void DrawPieces(SDL_Renderer *pRenderer, int nSpacing, SDL_Texture *pBlackTexture, SDL_Texture *pWhiteTexture);
void PrintString(SDL_Renderer *pRenderer, int nSpacing, char *szString, TTF_Font *pFont, SDL_Color *pColor);
void FillCircle(SDL_Renderer *pRenderer, int x, int y, int r, SDL_Color *pColor);
SDL_Texture *GetImageTexture(SDL_Renderer *pRenderer, char *szFile, _Bool bTransparent, SDL_Color *pBackGroundColor);
SDL_Texture *GetStringTexture(SDL_Renderer *pRenderer, TTF_Font *pFont, char *szString, SDL_Color *pColor);
#undef main
int main(int argc, char **argv)
{
int nWindowWidth, nWindowHeight; // 屏幕尺寸
int nSpacing; // 棋盤線距
SDL_Window *pWindow = NULL; // 主窗口
SDL_Renderer *pRenderer = NULL; // 主窗口渲染器
SDL_Texture *pBackTexture = NULL; // 棋盤背景圖紋理
SDL_Texture *pBlackTexture = NULL; // 黑棋子圖紋理
SDL_Texture *pWhiteTexture = NULL; // 白棋子圖紋理
TTF_Font *pFont = NULL; // 提示文字字體
SDL_Event event; // 事件
_Bool bRun = 1; // 持續等待事件控制循環標識
char szString[256];
// 初始化
if(SDL_Init(SDL_INIT_EVERYTHING)==-1 || IMG_Init(IMG_INIT_JPG)==-1 || TTF_Init()==-1)
{
#ifdef _DEBUG_
fprintf(stderr, "%s", SDL_GetError());
#endif
return 1;
}
// 創建主窗口及其渲染器
if(SDL_CreateWindowAndRenderer(0, 0, SDL_WINDOW_FULLSCREEN, &pWindow, &pRenderer)==-1)
{
#ifdef _DEBUG_
fprintf(stderr, "%s", SDL_GetError());
#endif
goto label_error;
}
SDL_SetWindowTitle(pWindow, szTitle);
SDL_GetWindowSize(pWindow, &nWindowWidth, &nWindowHeight);
nSpacing = SDL_min(nWindowWidth, nWindowHeight)/(MAX_LINES+2);
// 加載圖片文件
if(NULL==(pBackTexture = GetImageTexture(pRenderer, szBackGroundFile, 0, NULL))
|| NULL==(pBlackTexture = GetImageTexture(pRenderer, szBlackFile, 1, NULL))
|| NULL==(pWhiteTexture = GetImageTexture(pRenderer, szWhiteFile, 1, NULL)))
{
#ifdef _DEBUG_
fprintf(stderr, "%s", SDL_GetError());
#endif
goto label_error;
}
// 加載字體文件
if(NULL == (pFont = TTF_OpenFont(szFontFile, 20))) // 這個 20 是字體大小
{
#ifdef _DEBUG_
fprintf(stderr, "%s", SDL_GetError());
#endif
goto label_error;
}
// 重置棋局數據,等待事件
Five_ResetData();
while(bRun && SDL_WaitEvent(&event))
{
switch(event.type)
{
case SDL_FINGERUP : // 觸摸彈起
if(g_iWho != NONE)
{
if(OnKeyUp(event.tfinger.x*nWindowWidth, event.tfinger.y*nWindowHeight, nSpacing) && Five_isFive())
g_iWho = NONE;
}
else
Five_ResetData();
// 這裡沒有 break; 往下墜落重繪窗口
case SDL_WINDOWEVENT : // 有窗口消息需重繪窗口
SDL_RenderClear(pRenderer);
SDL_RenderCopyEx(pRenderer, pBackTexture, NULL, NULL, 0, NULL, SDL_FLIP_NONE);
DrawBoard(pRenderer, nSpacing, NULL);
DrawPieces(pRenderer, nSpacing, pBlackTexture, pWhiteTexture);
if(g_iWho == NONE)
sprintf(szString, szGameOver, g_nHands%2==1 ? szBlack : szWhite);
else
sprintf(szString, szGameTips, g_nHands+1, g_iWho==BLACK ? szBlack : szWhite);
PrintString(pRenderer, nSpacing, szString, pFont, NULL);
SDL_RenderPresent(pRenderer);
break;
case SDL_QUIT :
bRun = 0;
break;
default :
break;
}
}
label_error:
// 清理
if(pBackTexture != NULL) SDL_DestroyTexture(pBackTexture);
if(pBlackTexture != NULL) SDL_DestroyTexture(pBlackTexture);
if(pWhiteTexture != NULL) SDL_DestroyTexture(pWhiteTexture);
if(pFont != NULL) TTF_CloseFont(pFont);
TTF_Quit();
IMG_Quit();
SDL_Quit();
return 0;
}
// 響應落子按鍵
// 參數:(x,y) = 被點擊的窗口坐標,nSpacing = 棋盤線距
_Bool OnKeyUp(int x, int y, int nSpacing)
{
// 計算落點棋盤坐標
int m = (x - 0.5*nSpacing)/nSpacing;
int n = (y - 0.5*nSpacing)/nSpacing;
// 處理有效落點
if(m>=0 && m<MAX_LINES && n>=0 && n<MAX_LINES && g_iBoard[m][n]==NONE)
{
Five_AddPiece(m, n, g_iWho);
return 1;
}
return 0;
}
// 畫棋盤
// 參數:pRenderer = 渲染器,nSpacing = 棋盤線距,pColor = 顏色(默認黑色)
void DrawBoard(SDL_Renderer *pRenderer, int nSpacing, SDL_Color *pColor)
{
SDL_Color c;
int r, x, y, z;
if(pColor == NULL)
c.r = c.g = c.b = 0;
else
c = *pColor;
// 棋盤線
SDL_SetRenderDrawColor(pRenderer, c.r, c.g, c.b, SDL_ALPHA_OPAQUE);
for(int i = 1; i <= MAX_LINES; i++)
{
SDL_RenderDrawLine(pRenderer, nSpacing, i*nSpacing, MAX_LINES*nSpacing, i*nSpacing);
SDL_RenderDrawLine(pRenderer, i*nSpacing, nSpacing, i*nSpacing, MAX_LINES*nSpacing);
}
// 星位
r = nSpacing*0.2; // 星半徑
x = nSpacing*4; // 第四線
y = nSpacing*(MAX_LINES+1)/2; // 中線
z = nSpacing*(MAX_LINES-3); // 倒數第四線
FillCircle(pRenderer, x, x, r, &c);
FillCircle(pRenderer, y, x, r, &c);
FillCircle(pRenderer, z, x, r, &c);
FillCircle(pRenderer, x, y, r, &c);
FillCircle(pRenderer, y, y, r, &c);
FillCircle(pRenderer, z, y, r, &c);
FillCircle(pRenderer, x, z, r, &c);
FillCircle(pRenderer, y, z, r, &c);
FillCircle(pRenderer, z, z, r, &c);
}
// 畫棋子
// 參數:pRenderer = 渲染器,nSpacing = 棋盤線距,pBlackTexture = 黑子紋理,pWhiteTexture = 白子紋理
void DrawPieces(SDL_Renderer *pRenderer, int nSpacing, SDL_Texture *pBlackTexture, SDL_Texture *pWhiteTexture)
{
int r = 0.4*nSpacing; // 棋子半徑
SDL_Rect rt = {0, 0, 2*r, 2*r};
if(g_nHands <= 0)
return;
for(int i=0; i<MAX_LINES; i++)
{
for(int j=0; j<MAX_LINES; j++)
{
rt.x = (i+1)*nSpacing - r;
rt.y = (j+1)*nSpacing - r;
if(g_iBoard[i][j] == BLACK)
SDL_RenderCopyEx(pRenderer, pBlackTexture, NULL, &rt, 0, NULL, SDL_FLIP_NONE);
else if(g_iBoard[i][j] == WHITE)
SDL_RenderCopyEx(pRenderer, pWhiteTexture, NULL, &rt, 0, NULL, SDL_FLIP_NONE);
}
}
}
// 提示文字
// 參數:szString = 文字內容,pFont = 字體,pColor = 文字顏色(默認黑色)
void PrintString(SDL_Renderer *pRenderer, int nSpacing, char *szString, TTF_Font *pFont, SDL_Color *pColor)
{
SDL_Texture *pTextTexture;
SDL_Rect rt;
rt.x = nSpacing;
rt.y = nSpacing*(MAX_LINES+1);
rt.w = nSpacing*strlen(szString)/4; // 這個 4 和字體大小有關
rt.h = nSpacing;
if((pTextTexture = GetStringTexture(pRenderer, pFont, szString, pColor)) != NULL)
{
SDL_RenderCopyEx(pRenderer, pTextTexture, NULL, &rt, 0, NULL, SDL_FLIP_NONE);
SDL_DestroyTexture(pTextTexture);
}
}
// 取得圖片文件紋理
// 參數:szFile = 圖片文件名,bTransparent = 是否透明處理,pBackGroundColor = 背景色(默認白色)
// 返回值:紋理指針
SDL_Texture *GetImageTexture(SDL_Renderer *pRenderer, char *szFile, _Bool bTransparent, SDL_Color *pBackGroundColor)
{
SDL_Texture *pTexture;
SDL_Surface *pSurface;
int r, g, b;
if((pSurface = IMG_Load(szFile)) == NULL)
return NULL;
if(bTransparent)
{
if(pBackGroundColor == NULL)
{
r = g = b = 255;
}
else
{
r = pBackGroundColor->r;
g = pBackGroundColor->g;
b = pBackGroundColor->b;
}
SDL_SetColorKey(pSurface, 1, SDL_MapRGB(pSurface->format, r, g, b));
}
pTexture = SDL_CreateTextureFromSurface(pRenderer, pSurface);
SDL_FreeSurface(pSurface);
return pTexture;
}
// 取得字符串紋理
// 參數:szString = 字符串內容,pFont = 字體,pColor = 文字顏色(默認黑色)
// 返回值:紋理指針
SDL_Texture *GetStringTexture(SDL_Renderer *pRenderer, TTF_Font *pFont, char *szString, SDL_Color *pColor)
{
SDL_Texture *pTexture;
SDL_Surface *pSurface;
SDL_Color c;
if(pColor == NULL)
c.r = c.g = c.b = 0;
else
c = *pColor;
if((pSurface = TTF_RenderUTF8_Blended(pFont, szString, c)) == NULL)
return NULL;
pTexture = SDL_CreateTextureFromSurface(pRenderer, pSurface);
SDL_FreeSurface(pSurface);
return pTexture;
}
// 畫圓(SDL2 沒有畫圓的函數,先用矩形框代替吧)
// 參數:pRenderer = 渲染器,(x,y) = 圓心坐標,r = 半徑, pCOlor = 填充色
void FillCircle(SDL_Renderer *pRenderer, int x, int y, int r, SDL_Color *pColor)
{
SDL_Rect rt = {x-r, y-r, 2*r, 2*r};
SDL_SetRenderDrawColor(pRenderer, pColor->r, pColor->g, pColor->b, SDL_ALPHA_OPAQUE);
SDL_RenderFillRect(pRenderer, &rt);
}
2.FiveData.c
// FiveData.c
// 五子棋:數據處理模塊
#include "FiveData.h"
// 公共變量
int g_nHands; // 總手數
int g_nLastCrossing; // 100*x+y,(x,y)為最後一手的坐標
enum en_COLOR g_iWho; // 輪到哪方落子:0 不可落子狀態,1 黑方,2 白方
int g_iBoard[MAX_LINES][MAX_LINES]; // 棋盤交叉點數據:0 無子,1 黑子,2 白子
// 判斷最後一手棋是否形成五子連珠
// 返回值:1 = 形成五子連珠, 0 = 未形成五子連珠
_Bool Five_isFive(void)
{
int i, j, nCount, x, y;
if(g_nLastCrossing < 0)
return 0;
x = g_nLastCrossing/100;
y = g_nLastCrossing%100;
// 橫線計數
nCount = 1;
i = x - 1; // 左
while(i>=0 && g_iBoard[x][y]==g_iBoard[i][y])
{
nCount++;
i--;
}
i = x + 1; // 右
while(i<MAX_LINES && g_iBoard[x][y]==g_iBoard[i][y])
{
nCount++;
i++;
}
if(nCount >= 5)
return 1;
// 豎線計數
nCount = 1;
j = y - 1; // 上
while(j>=0 && g_iBoard[x][y]==g_iBoard[x][j])
{
nCount++;
j--;
}
j = y + 1; // 下
while(j<MAX_LINES && g_iBoard[x][y]==g_iBoard[x][j])
{
nCount++;
j++;
}
if(nCount >= 5)
return 1;
// 左斜線計數
nCount = 1;
i = x - 1; // 左上
j = y - 1;
while(i>=0 && j>=0 && g_iBoard[x][y]==g_iBoard[i][j])
{
nCount++;
i--;
j--;
}
i = x + 1; // 右下
j = y + 1;
while(i<MAX_LINES && j<MAX_LINES && g_iBoard[x][y]==g_iBoard[i][j])
{
nCount++;
i++;
j++;
}
if(nCount >= 5)
return 1;
// 右斜線計數
nCount = 1;
i = x + 1; // 右上
j = y - 1;
while(i<MAX_LINES && j>=0 && g_iBoard[x][y]==g_iBoard[i][j])
{
nCount++;
i++;
j--;
}
i = x - 1; // 左下
j = y + 1;
while(i>=0 && j<MAX_LINES && g_iBoard[x][y]==g_iBoard[i][j])
{
nCount++;
i--;
j++;
}
if(nCount >= 5)
return 1;
return 0;
}
// 重置對局數據
void Five_ResetData(void)
{
for(int i=0; i<MAX_LINES; i++)
for(int j=0; j<MAX_LINES; j++)
g_iBoard[i][j] = NONE;
g_nHands = 0;
g_nLastCrossing = -1;
g_iWho = BLACK;
}
// 記錄一個落子數據
// 參數:x,y = 棋子坐標,c = 棋子顏色
void Five_AddPiece(int x, int y, enum en_COLOR c)
{
g_iBoard[x][y] = c;
g_nHands++;
g_nLastCrossing = 100*x + y;
g_iWho = (g_iWho == BLACK ? WHITE : BLACK);
}
3.FiveData.h
// FiveData.h
// 五子棋:數據處理模塊對外接口
#ifndef _FIVE_DATA_H
#define _FIVE_DATA_H
enum en_COLOR // 棋子顏色
{
NONE = 0, // 無子
BLACK, // 黑子
WHITE // 白子
};
// 棋局
#define MAX_LINES 15 // 棋盤線數
extern int g_nHands; // 總手數
extern int g_nLastCrossing; // 100*x+y,(x,y)為最後一手的坐標
extern enum en_COLOR g_iWho; // 輪到哪方落子:0 不可落子狀態,1 黑方,2 白方
extern int g_iBoard[MAX_LINES][MAX_LINES]; // 棋盤交叉點數據:0 無子,1 黑子,2 白子
// 判斷最後一手棋是否形成五子連珠
// 返回值:1 = 形成五子連珠, 0 = 未形成五子連珠
extern _Bool Five_isFive(void);
// 重置對局數據
extern void Five_ResetData(void);
// 記錄一個落子數據
// 參數:x,y = 棋子坐標,c = 棋子顏色
extern void Five_AddPiece(int x, int y, enum en_COLOR c);
#endif
以上就是本文的全部內容,希望對大家的學習有所幫助。
 Android 帶進度條的WebView 示例代碼
Android 帶進度條的WebView 示例代碼
前言 如果不使用系統自帶的TitleBar(即Activity被設置@android:style/Theme.NoTitleBar),那就需要自己來寫進度條了
 Android的Bitmap和BitmapDrawable類解析-android學習之旅(六十)
Android的Bitmap和BitmapDrawable類解析-android學習之旅(六十)
使用簡單圖片使用Drawable對象bitmap和BitmapDrawable對象package peng.liu.test;import android.app.Act
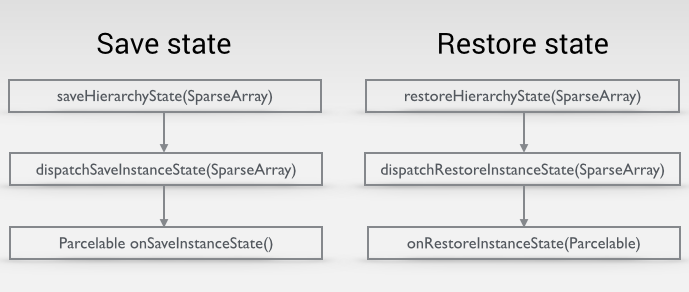
 從源碼上分析Android View保存數據狀態
從源碼上分析Android View保存數據狀態
在Android開發旅途中,經常會遇到系統控件無法滿足我們的視覺,交互效果,這個時候我們常常需要自己自定義控件來滿足我們的需求。在這個開發探索過程中,我們不可避免得遇到V
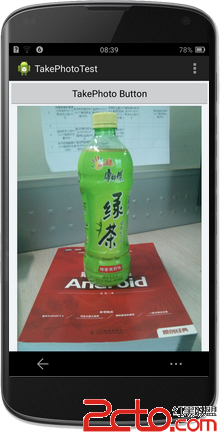
 [Android] 拍照、截圖、保存並顯示在ImageView控件中
[Android] 拍照、截圖、保存並顯示在ImageView控件中
最近在做Android的項目,其中部分涉及到圖像處理的內容.這裡先講述如何調用Camera應用程序進行拍照,並截圖和保存顯示在ImageView控件中以及遇到的困難和解決