編輯:關於Android編程
我想大家可能都有過這樣的經歷:兜裡揣著一張銀行卡,在街上到處找自動取款機(ATM)。在這個場景中,ATM就是的興趣點,我們想做的事情就是找到離自己較近的一些ATM然後取款,此時我們並不關心附近有哪些超市、酒吧,因為這些地方沒辦法取錢!
說了這麼多,一方面是加深大家對POI這個詞的認識,另一方面也是為了讓大家明白我們接下來要做的事情。理論性的東西就不再多講了,直接來看例子。
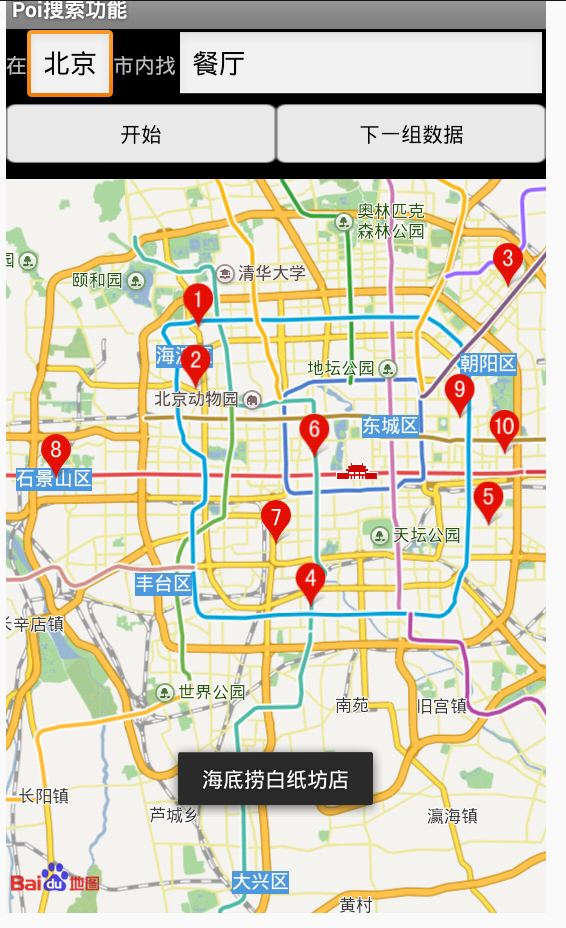
先給大家展示下效果圖:

詳細界面:

該示例主要介紹關鍵詞查詢、suggestion查詢和查看餐飲類Place詳情頁功能,尤其搜索某個地方的餐廳、理發店等等比較有實際意義,百度Demo代碼如下:
Activity:
package com.home;
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.EditText;
import android.widget.Toast;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.search.MKAddrInfo;
import com.baidu.mapapi.search.MKBusLineResult;
import com.baidu.mapapi.search.MKDrivingRouteResult;
import com.baidu.mapapi.search.MKPoiInfo;
import com.baidu.mapapi.search.MKPoiResult;
import com.baidu.mapapi.search.MKSearch;
import com.baidu.mapapi.search.MKSearchListener;
import com.baidu.mapapi.search.MKShareUrlResult;
import com.baidu.mapapi.search.MKSuggestionInfo;
import com.baidu.mapapi.search.MKSuggestionResult;
import com.baidu.mapapi.search.MKTransitRouteResult;
import com.baidu.mapapi.search.MKWalkingRouteResult;
/**
* 演示poi搜索功能
*/
public class PoiSearchActivity extends Activity {
private MapView mMapView = null;
private MKSearch mSearch = null; // 搜索模塊,也可去掉地圖模塊獨立使用
/**
* 搜索關鍵字輸入窗口
*/
private AutoCompleteTextView keyWorldsView = null;
private ArrayAdapter<String> sugAdapter = null;
private int load_Index;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
DemoApplication app = (DemoApplication) this.getApplication();
if (app.mBMapManager == null) {
app.mBMapManager = new BMapManager(this);
app.mBMapManager.init(DemoApplication.strKey,
new DemoApplication.MyGeneralListener());
}
setContentView(R.layout.activity_poisearch);
mMapView = (MapView) findViewById(R.id.bmapView);
mMapView.getController().enableClick(true);
mMapView.getController().setZoom(12);
// 初始化搜索模塊,注冊搜索事件監聽
mSearch = new MKSearch();
mSearch.init(app.mBMapManager, new MKSearchListener() {
// 在此處理詳情頁結果
@Override
public void onGetPoiDetailSearchResult(int type, int error) {
if (error != 0) {
Toast.makeText(PoiSearchActivity.this, "抱歉,未找到結果",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(PoiSearchActivity.this, "成功,查看詳情頁面",
Toast.LENGTH_SHORT).show();
}
}
/**
* 在此處理poi搜索結果
*/
public void onGetPoiResult(MKPoiResult res, int type, int error) {
// 錯誤號可參考MKEvent中的定義
if (error != 0 || res == null) {
Toast.makeText(PoiSearchActivity.this, "抱歉,未找到結果",
Toast.LENGTH_LONG).show();
return;
}
// 將地圖移動到第一個POI中心點
if (res.getCurrentNumPois() > 0) {
// 將poi結果顯示到地圖上
MyPoiOverlay poiOverlay = new MyPoiOverlay(
PoiSearchActivity.this, mMapView, mSearch);
poiOverlay.setData(res.getAllPoi());
mMapView.getOverlays().clear();
mMapView.getOverlays().add(poiOverlay);
mMapView.refresh();
// 當ePoiType為2(公交線路)或4(地鐵線路)時, poi坐標為空
for (MKPoiInfo info : res.getAllPoi()) {
if (info.pt != null) {
mMapView.getController().animateTo(info.pt);
break;
}
}
} else if (res.getCityListNum() > 0) {
// 當輸入關鍵字在本市沒有找到,但在其他城市找到時,返回包含該關鍵字信息的城市列表
String strInfo = "在";
for (int i = 0; i < res.getCityListNum(); i++) {
strInfo += res.getCityListInfo(i).city;
strInfo += ",";
}
strInfo += "找到結果";
Toast.makeText(PoiSearchActivity.this, strInfo,
Toast.LENGTH_LONG).show();
}
}
public void onGetDrivingRouteResult(MKDrivingRouteResult res,
int error) {
}
public void onGetTransitRouteResult(MKTransitRouteResult res,
int error) {
}
public void onGetWalkingRouteResult(MKWalkingRouteResult res,
int error) {
}
public void onGetAddrResult(MKAddrInfo res, int error) {
}
public void onGetBusDetailResult(MKBusLineResult result, int iError) {
}
/**
* 更新建議列表
*/
@Override
public void onGetSuggestionResult(MKSuggestionResult res, int arg1) {
if (res == null || res.getAllSuggestions() == null) {
return;
}
sugAdapter.clear();
for (MKSuggestionInfo info : res.getAllSuggestions()) {
if (info.key != null)
sugAdapter.add(info.key);
}
sugAdapter.notifyDataSetChanged();
}
@Override
public void onGetShareUrlResult(MKShareUrlResult result, int type,
int error) {
}
});
keyWorldsView = (AutoCompleteTextView) findViewById(R.id.searchkey);
sugAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line);
keyWorldsView.setAdapter(sugAdapter);
/**
* 當輸入關鍵字變化時,動態更新建議列表
*/
keyWorldsView.addTextChangedListener(new TextWatcher() {
@Override
public void afterTextChanged(Editable arg0) {
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1,
int arg2, int arg3) {
}
@Override
public void onTextChanged(CharSequence cs, int arg1, int arg2,
int arg3) {
if (cs.length() <= 0) {
return;
}
String city = ((EditText) findViewById(R.id.city)).getText()
.toString();
/**
* 使用建議搜索服務獲取建議列表,結果在onSuggestionResult()中更新
*/
mSearch.suggestionSearch(cs.toString(), city);
}
});
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onDestroy() {
mMapView.destroy();
super.onDestroy();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mMapView.onSaveInstanceState(outState);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
mMapView.onRestoreInstanceState(savedInstanceState);
}
/**
* 影響搜索按鈕點擊事件
*
* @param v
*/
public void searchButtonProcess(View v) {
EditText editCity = (EditText) findViewById(R.id.city);
EditText editSearchKey = (EditText) findViewById(R.id.searchkey);
mSearch.poiSearchInCity(editCity.getText().toString(), editSearchKey
.getText().toString());
}
public void goToNextPage(View v) {
// 搜索下一組poi
int flag = mSearch.goToPoiPage(++load_Index);
if (flag != 0) {
Toast.makeText(PoiSearchActivity.this, "先搜索開始,然後再搜索下一組數據",
Toast.LENGTH_SHORT).show();
}
}
}
布局XML(activity_poisearch):
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="50dip" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="在" > </TextView> <EditText android:id="@+id/city" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="北京" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="市內找" > </TextView> <AutoCompleteTextView android:id="@+id/searchkey" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="0.88" android:text="餐廳" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="50dip" android:orientation="horizontal" > <Button android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="12" android:background="@drawable/button_style" android:onClick="searchButtonProcess" android:padding="10dip" android:text="開始" /> <Button android:id="@+id/map_next_data" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="12" android:background="@drawable/button_style" android:onClick="goToNextPage" android:padding="10dip" android:text="下一組數據" /> </LinearLayout> <com.baidu.mapapi.map.MapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> </LinearLayout>
MyPoiOverlay類
package com.home;
import android.app.Activity;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.PoiOverlay;
import com.baidu.mapapi.search.MKPoiInfo;
import com.baidu.mapapi.search.MKSearch;
public class MyPoiOverlay extends PoiOverlay {
MKSearch mSearch;
public MyPoiOverlay(Activity activity, MapView mapView, MKSearch search) {
super(activity, mapView);
mSearch = search;
}
@Override
protected boolean onTap(int i) {
super.onTap(i);
MKPoiInfo info = getPoi(i);
if (info.hasCaterDetails) {
mSearch.poiDetailSearch(info.uid);
}
return true;
}
}
在配置文件中要比之前多配置一個activity,不然沒法查看詳細界面,這是百度SDK jar中提供的類:
<activity android:name="com.baidu.mapapi.search.PlaceCaterActivity" android:configChanges="orientation|keyboardHidden" android:theme="@android:style/Theme.NoTitleBar" > </activity>
Application類同之前。
 Android Action Bar 詳解篇(推薦)
Android Action Bar 詳解篇(推薦)
作為Android 3.0之後引入的新的對象,ActionBar可以說是一個方便快捷的導航神器。它可以作為活動的標題,突出活動的一些關鍵操作(如“搜索”、“創建”、“共享
 安卓開發GitHub的入門使用流程---》適合小學生
安卓開發GitHub的入門使用流程---》適合小學生
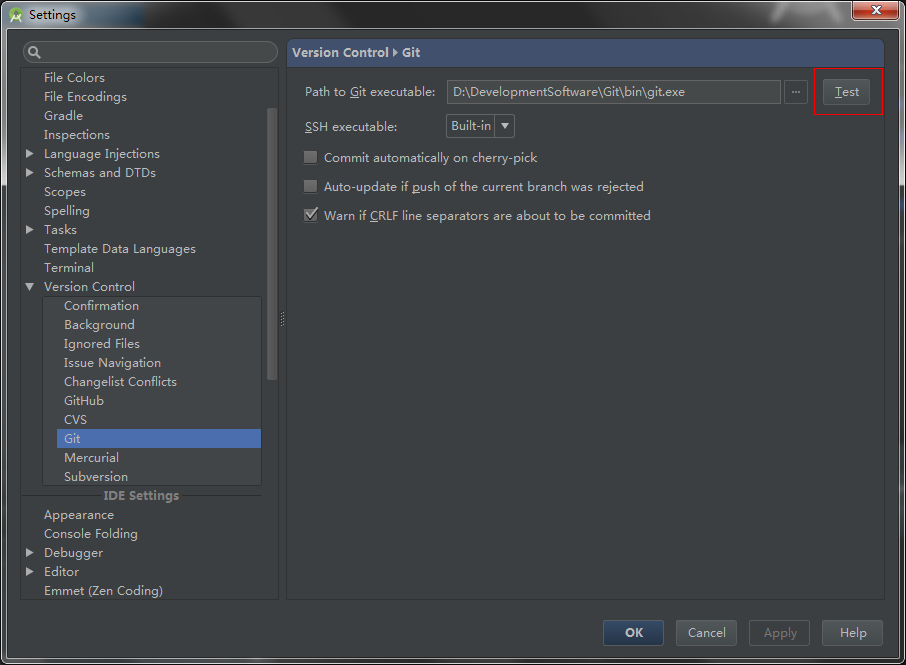
使用AndroidStudio項目發布到GitHub在AndroidStudio中新建一個項目 設置: Settings -> Version Control -&
 Android滑動優化高仿QQ6.0側滑菜單(滑動優化)
Android滑動優化高仿QQ6.0側滑菜單(滑動優化)
推薦閱讀:Android使用ViewDragHelper實現仿QQ6.0側滑界面(一)但是之前的實現,只是簡單的可以顯示和隱藏左側的菜單,但是特別生硬,而且沒
 Android - Linkify 詳解
Android - Linkify 詳解
Linkify 詳解 Linkify是一個輔助類, 在TextView(包含派生類)中通過RegEx模式匹配創建超鏈接; Lin