編輯:關於Android編程
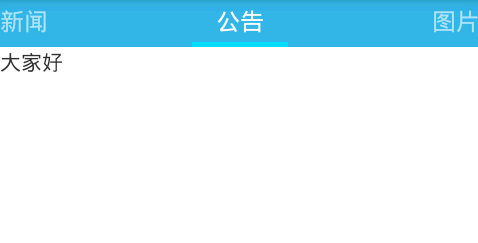
本文實例介紹了ViewPager實現選項卡切換,效果圖如下:

步驟一:這裡使用兼容低版本的v4包進行布局,這裡eclipse沒有輸入提示,所以要手動輸入,文件名稱“activity_main.xml”
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
>
<android.support.v4.view.PagerTabStrip
android:id="@+id/tabstrip"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
/>
</android.support.v4.view.ViewPager>
</RelativeLayout>
步驟二:選項卡中的內容都是從布局文件中獲取,所以我新建兩個測試布局“layout1.xml”和“layout2.xml”,裡面內容隨意。
步驟三:布局已經完成,在MainActivity.java類中,實現關鍵功能。
首先要聲明ViewPager和PagerTabStrip對象,通過findViewById分別找到資源id,聲明ArrayList<View>來存放測試布局文件,核心代碼如下:
package com.example.viewpager;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
public class MainActivity extends Activity implements OnPageChangeListener {
private ViewPager viewpager;
private PagerTabStrip tabstrip;
private String[] title={"首頁","新聞","公告","圖片"};
private ArrayList<View> views=new ArrayList<View>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewpager=(ViewPager) findViewById(R.id.viewpager);
tabstrip=(PagerTabStrip) findViewById(R.id.tabstrip);
initial();
viewpager.setAdapter(new MyPagerAdapter());
}
public void initial(){
views.add(getLayoutInflater().inflate(R.layout.layout1,null));
views.add(getLayoutInflater().inflate(R.layout.layout2,null));
views.add(getLayoutInflater().inflate(R.layout.layout1,null));
views.add(getLayoutInflater().inflate(R.layout.layout2,null));
tabstrip.setBackgroundColor(getResources().getColor(android.R.color.holo_blue_light));
tabstrip.setTabIndicatorColor(getResources().getColor(android.R.color.holo_blue_bright));
tabstrip.setTextColor(Color.WHITE);
viewpager.setOnPageChangeListener(this);
}
class MyPagerAdapter extends PagerAdapter{
@Override
public int getCount() {
// TODO 自動生成的方法存根
return views.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View v=views.get(position);
container.addView(v);
return v;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO 自動生成的方法存根
//super.destroyItem(container, position, object);
container.removeView(views.get(position));
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO 自動生成的方法存根
return arg0==arg1;
}
@Override
public CharSequence getPageTitle(int position) {
// TODO 自動生成的方法存根
return title[position];
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO 自動生成的方法存根
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO 自動生成的方法存根
}
@Override
public void onPageSelected(int arg0) {
// TODO 自動生成的方法存根
//Toast.makeText(MainActivity.this,"新年快樂",Toast.LENGTH_SHORT).show();
}
}
以上就是本文的全部內容,還有一些問題會在之後的文章中繼續學習,希望大家繼續關注。
 Android逆向分析工具ded的使用
Android逆向分析工具ded的使用
今天使用了ded做逆向分析,瞬間比Apktool高大上了,功能太強大了,不過還有升級版,明天研究。吼吼~ 1.安裝ded 下載鏈接:http://siis.
 MUI組件三:列表、遮罩蒙版、數字輸入框、側滑導航和彈出菜單
MUI組件三:列表、遮罩蒙版、數字輸入框、側滑導航和彈出菜單
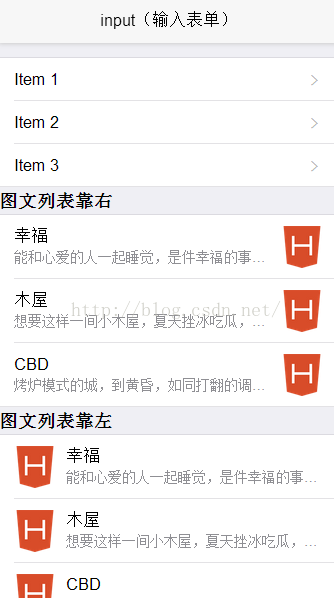
1、list(列表) 列表是常用的UI控件,mui封裝的列表組件比較簡單,只需要在ul節點上添加.mui-table-view類、在li節點上添加.mui-table-
 微信朋友圈怎麼發文字
微信朋友圈怎麼發文字
現在,玩微信的朋友有很多,我們用微信不僅可以和朋友家人聊天聯絡,還可以隨時隨地發朋友圈,那麼微信朋友圈怎麼發文字,下面下載吧小編教你一個簡單的方法來用微信朋
 安卓實戰開發之JNI入門及高效的配置(android studio一鍵生成.h,so及方法簽名)
安卓實戰開發之JNI入門及高效的配置(android studio一鍵生成.h,so及方法簽名)
前言以前也講過NDK開發,但是開始是抱著好玩的感覺去開始的,然後呢會helloWord就覺得大大的滿足,現在靜下來想這NDK開發到底是干什麼呢? NDK開發,其實是為了項