編輯:關於Android編程
上一篇文章介紹了MediaPlayer相關內容,這次用兩篇文章來介紹SurfaceView的用法。網上介紹SurfaceView的用法有很多,寫法也層出不同,例如繼承SurfaceView類,或者繼承SurfaceHolder.Callback類等,這個可以根據功能實際需要自己選擇,我這裡就直接在普通的用戶界面調用SurfaceHolder的lockCanvas和unlockCanvasAndPost。
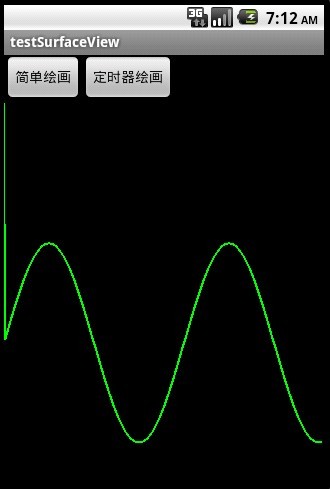
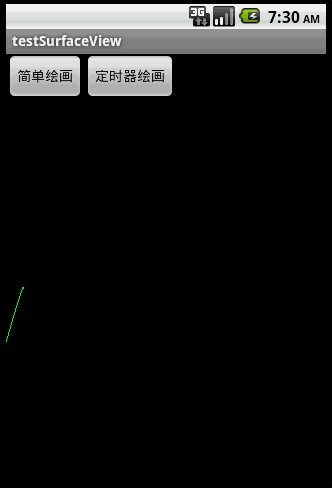
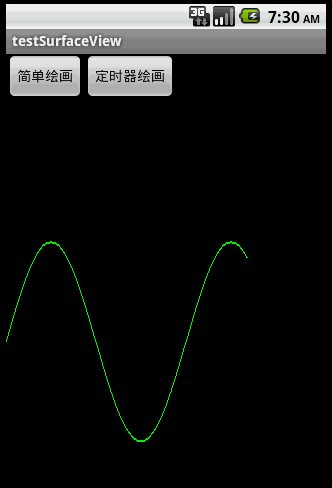
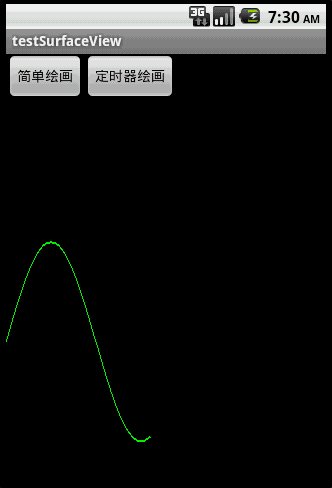
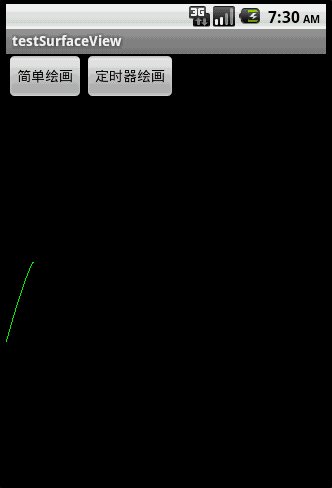
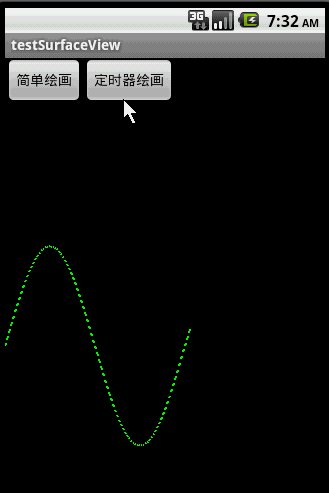
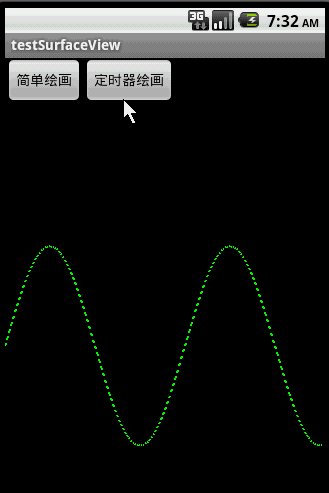
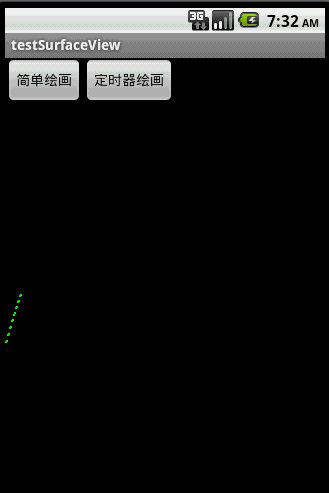
先來看看程序運行的截圖:

截圖1主要演示了直接把正弦波繪畫在SurfaceView上


對比上面的左右兩圖,右圖用.lockCanvas(null),而左圖用.lockCanvas(new Rect(oldX, 0, oldX + length,getWindowManager().getDefaultDisplay().getHeight())),對比一下兩個效果,由於左圖是按指定Rect繪畫,所以效率會比右圖的全控件繪畫高些,並且在清屏之後(canvas.drawColor(Color.BLACK))不會留有上次繪畫的殘留。
接下來貼出main.xml的源碼:
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical">
<linearlayout android:id="@+id/LinearLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content">
<button android:id="@+id/Button01" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="簡單繪畫">
<button android:id="@+id/Button02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="定時器繪畫">
<surfaceview android:id="@+id/SurfaceView01"
android:layout_width="fill_parent" android:layout_height="fill_parent">
接下來貼出程序源碼:
package com.testSurfaceView;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Bundle;
import android.util.Log;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.widget.Button;
public class testSurfaceView extends Activity {
/** Called when the activity is first created. */
Button btnSimpleDraw, btnTimerDraw;
SurfaceView sfv;
SurfaceHolder sfh;
private Timer mTimer;
private MyTimerTask mTimerTask;
int Y_axis[],//保存正弦波的Y軸上的點
centerY,//中心線
oldX,oldY,//上一個XY點
currentX;//當前繪制到的X軸上的點
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btnSimpleDraw = (Button) this.findViewById(R.id.Button01);
btnTimerDraw = (Button) this.findViewById(R.id.Button02);
btnSimpleDraw.setOnClickListener(new ClickEvent());
btnTimerDraw.setOnClickListener(new ClickEvent());
sfv = (SurfaceView) this.findViewById(R.id.SurfaceView01);
sfh = sfv.getHolder();
//動態繪制正弦波的定時器
mTimer = new Timer();
mTimerTask = new MyTimerTask();
// 初始化y軸數據
centerY = (getWindowManager().getDefaultDisplay().getHeight() - sfv
.getTop()) / 2;
Y_axis = new int[getWindowManager().getDefaultDisplay().getWidth()];
for (int i = 1; i < Y_axis.length; i++) {// 計算正弦波
Y_axis[i - 1] = centerY
- (int) (100 * Math.sin(i * 2 * Math.PI / 180));
}
}
class ClickEvent implements View.OnClickListener {
@Override
public void onClick(View v) {
if (v == btnSimpleDraw) {
SimpleDraw(Y_axis.length-1);//直接繪制正弦波
} else if (v == btnTimerDraw) {
oldY = centerY;
mTimer.schedule(mTimerTask, 0, 5);//動態繪制正弦波
}
}
}
class MyTimerTask extends TimerTask {
@Override
public void run() {
SimpleDraw(currentX);
currentX++;//往前進
if (currentX == Y_axis.length - 1) {//如果到了終點,則清屏重來
ClearDraw();
currentX = 0;
oldY = centerY;
}
}
}
/*
* 繪制指定區域
*/
void SimpleDraw(int length) {
if (length == 0)
oldX = 0;
Canvas canvas = sfh.lockCanvas(new Rect(oldX, 0, oldX + length,
getWindowManager().getDefaultDisplay().getHeight()));// 關鍵:獲取畫布
Log.i("Canvas:",
String.valueOf(oldX) + "," + String.valueOf(oldX + length));
Paint mPaint = new Paint();
mPaint.setColor(Color.GREEN);// 畫筆為綠色
mPaint.setStrokeWidth(2);// 設置畫筆粗細
int y;
for (int i = oldX + 1; i < length; i++) {// 繪畫正弦波
y = Y_axis[i - 1];
canvas.drawLine(oldX, oldY, i, y, mPaint);
oldX = i;
oldY = y;
}
sfh.unlockCanvasAndPost(canvas);// 解鎖畫布,提交畫好的圖像
}
void ClearDraw() {
Canvas canvas = sfh.lockCanvas(null);
canvas.drawColor(Color.BLACK);// 清除畫布
sfh.unlockCanvasAndPost(canvas);
}
}
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 Android之開源類庫Pinyin4j的使用----搜索聯系人
Android之開源類庫Pinyin4j的使用----搜索聯系人
Pinyin4j只能算是Java開源類庫,但是在Android的應用開發中也經常被用到。大家都用過手機的通訊錄,通訊錄的搜索聯系人的功能,用pinyin4j就可以實現。下
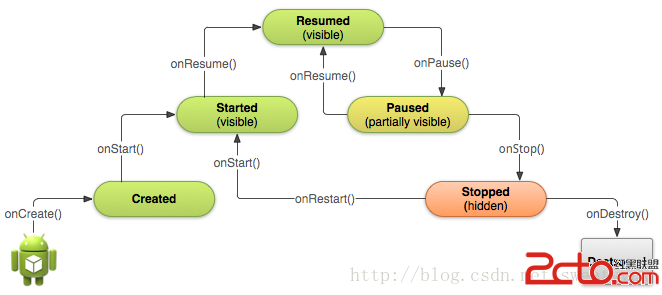
 Android學習路線(十二)Activity生命周期——啟動一個Activity
Android學習路線(十二)Activity生命周期——啟動一個Activity
先占個位置,過會兒來翻譯,:p DEMO下載地址:http://download.csdn.net/detail/sweetvvck/7728735 Unlike
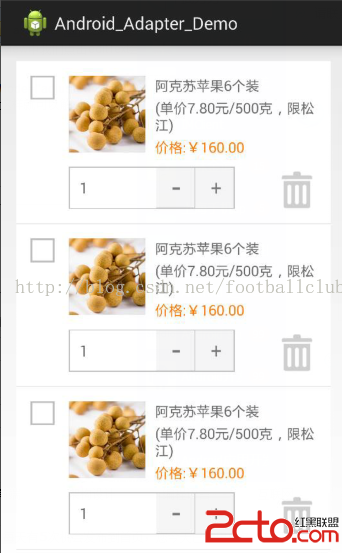
 Android中Adapter中edittext,checkbox記住狀態解決方案(二)
Android中Adapter中edittext,checkbox記住狀態解決方案(二)
Android中Adapter中edittext,checkbox記住狀態解決方案(一) 在上篇文章解決了adapter中checkbox記住狀態和edittext可編
 Android批量圖片加載經典系列——采用二級緩存、異步加載網絡圖片
Android批量圖片加載經典系列——采用二級緩存、異步加載網絡圖片
一、問題描述 Android應用中經常涉及從網絡中加載大量圖片,為提升加載速度和效率,減少網絡流量都會采用二級緩存和異步加載機制,所謂二級緩存就是通過先從內存中獲
 Notification(Notification的通知欄常駐、Notification的各種樣式、Notification點擊無效)
Notification(Notification的通知欄常駐、Notification的各種樣式、Notification點擊無效)
Android的Notification是android系統中很重要的一