編輯:關於Android編程
1.View的坐標參數 主要有哪些?分別有什麼注意的要點?
答:Left,Right,top,Bottom 注意這4個值其實就是 view 和 他的父控件的 相對坐標值。 並非是距離屏幕左上角的絕對值,這點要注意。
此外,X和Y 其實也是相對於父控件的坐標值。 TranslationX,TranslationY 這2個值 默認都為0,是相對於父控件的左上角的偏移量。
換算關系:
x=left+tranX,y=top+tranY.
很多人不理解,為什麼事這樣,其實就是View 如果有移動的話,比如平移這種,你們就要注意了,top和left 這種值 是不會變化的。
無論你把view怎麼拖動,但是 x,y,tranX,tranY 的值是隨著拖動平移 而變化的。想明白這點 就行了。
2.onTouchEvent和GestureDetector 在什麼時候用哪個比較好?
答:只有滑動需求的時候 就用前者,如果有雙擊等這種行為的時候 就用後者。
3.Scroller 用來解決什麼問題?
答:view的scrollTo和scrollBy 滑動效果太差了,是瞬間完成。而scroller可以配合view的computeScroll 來完成 漸變的滑動效果。體驗更好。
4.ScrollTo和ScrollBy 有什麼需要注意的?
答:前者是絕對滑動,後者是相對滑動。滑動的是view的內容 而不是view本身。這很重要。比如textview 調用這2個方法 滑動的就是顯示出來的字的內容。
一般而言 我們用scrollBy會比較多一些。傳值的話 其實 記住幾個法則就可以了。 右-左 x為正 否則x為負 上-下 y為負,否則y為正。
可以稍微看一下 這2個的源碼:
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
看到裡面有2個變量 mScrollX 和mScrollY 這2個東西沒,這2個單位的 值是像素,前者代表 view的左邊緣和view內容左邊緣的距離。 後者代表 view上邊緣和view內容上邊緣的距離。
5.使用動畫來實現view的滑動 有什麼後果?
答:實際上view動畫 是對view的表面ui 也就是給用戶呈現出的視覺效果 來做的移動,動畫本身並不能移動view的真正位置。屬性動畫除外。動畫播放結束以後,view最終還是會回到自己的位置的,。當然了你可以設置fillafter 屬性 來讓動畫播放結束以後 view表象停留在 變化以後的位置。所以這會帶來一個很嚴重的後果。比如你的button在屏幕的左邊,你現在用個動畫 並且設置了fillafter屬性讓他去了右邊。你會發現 點擊右邊的button 沒有click事件觸發,但是點擊左邊的 卻可以觸發,原因就是右邊的button 只是view的表象,真正的button 還在左邊沒有動過。你一定要這麼做的話 可以提前在右邊button移動後的位置放一個新的button,當你動畫執行結束以後 把右邊的enable 左邊的讓他gone就可以了。
這麼做就可以規避上述問題。
6.讓view滑動總共有幾種方式,分別要注意什麼?都適用於那些場景?
答:總共有三種:
a:scrollto,scrollby。這種是最簡單的,但是只能滑動view的內容 不可以滑動view本身。
b:動畫。動畫可以滑動view內容,但是注意非屬性動畫 就如我們問題5說的內容 會影響到交互,使用的時候要多注意。不過多數復雜的滑動效果都是屬性動畫來完成的,屬於大殺器級別、
c:改變布局參數。這種最好理解了,無非是動態的通過java代碼來修改 margin等view的參數罷了。不過用的比較少。我本人不怎麼用這種方法。
7.Scroller是干嘛的?原理是什麼?
答:Scroller就是用於 讓view有滑動漸變效果的。用法如下:
package com.example.administrator.motioneventtest;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.Scroller;
import android.widget.TextView;
/**
* Created by Administrator on //.
*/
public class CustomTextView extends TextView{
private Scroller mScroller;
public CustomTextView(Context context) {
super(context);
mScroller=new Scroller(context);
}
public CustomTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mScroller=new Scroller(context);
}
public CustomTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mScroller=new Scroller(context);
}
//調用此方法滾動到目標位置
public void smoothScrollTo(int fx, int fy) {
int dx = fx - mScroller.getFinalX();
int dy = fy - mScroller.getFinalY();
smoothScrollBy(dx, dy);
}
//調用此方法設置滾動的相對偏移
public void smoothScrollBy(int dx, int dy) {
//設置mScroller的滾動偏移量
mScroller.startScroll(mScroller.getFinalX(), mScroller.getFinalY(), dx, dy,);
invalidate();//這裡必須調用invalidate()才能保證computeScroll()會被調用,否則不一定會刷新界面,看不到滾動效果
}
//使用scroller最重要不要遺漏這個方法
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset())
{
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
//這個方法不要忘記調用。
postInvalidate();
}
super.computeScroll();
}
}
其實上述代碼 很多人應該都能搜到。我們這裡主要講一下 他的原理。
//參數很好理解 前面滑動起始點 中間滑動距離 最後一個是 漸變時間
//而且我們看到startScroll 這個方法就是設置了一下參數 並沒有什麼滑動的代碼在
//回到前面的demo能看到我們通常調用完這個方法以後 都會馬上調用invalidate()方法
public void startScroll(int startX, int startY, int dx, int dy, int duration) {
mMode = SCROLL_MODE;
mFinished = false;
mDuration = duration;
mStartTime = AnimationUtils.currentAnimationTimeMillis();
mStartX = startX;
mStartY = startY;
mFinalX = startX + dx;
mFinalY = startY + dy;
mDeltaX = dx;
mDeltaY = dy;
mDurationReciprocal = .f / (float) mDuration;
}
//我們都知道invalidate 會觸發view的 draw方法
//我們跟進去看 會發現draw方法裡 會調用下面的代碼:
//也就是說會調用 computeScroll方法 而view本身這個方法
//是空的所以會留給我們自己實現
int sx = ;
int sy = ;
if (!drawingWithRenderNode) {
computeScroll();
sx = mScrollX;
sy = mScrollY;
}
//然後回到我們的customtextview 可以看到我們實現的 computeScroll方法如下:
//你看在這個方法裡 我們調用了scrollTo方法 來實現滑動,滑動結束以後再次觸發view的重繪
//然後又會再次觸發computeScroll 實現一個循環。
public void computeScroll() {
if (mScroller.computeScrollOffset())
{
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
//這個方法不要忘記調用。
postInvalidate();
}
super.computeScroll();
}
//返回true就代表滑動還沒結束 false就是結束了
//其實這個方法 就跟屬性動畫裡的插值器一樣 你在使用startScroll方法的時候 會傳一個事件的值,
//這個方法就是根據這個事件的值來計算你每一次scrollx和scrolly的值
public boolean computeScrollOffset() {
if (mFinished) {
return false;
}
int timePassed = (int)(AnimationUtils.currentAnimationTimeMillis() - mStartTime);
if (timePassed < mDuration) {
switch (mMode) {
case SCROLL_MODE:
final float x = mInterpolator.getInterpolation(timePassed * mDurationReciprocal);
mCurrX = mStartX + Math.round(x * mDeltaX);
mCurrY = mStartY + Math.round(x * mDeltaY);
break;
case FLING_MODE:
final float t = (float) timePassed / mDuration;
final int index = (int) (NB_SAMPLES * t);
float distanceCoef = .f;
float velocityCoef = .f;
if (index < NB_SAMPLES) {
final float t_inf = (float) index / NB_SAMPLES;
final float t_sup = (float) (index + ) / NB_SAMPLES;
final float d_inf = SPLINE_POSITION[index];
final float d_sup = SPLINE_POSITION[index + ];
velocityCoef = (d_sup - d_inf) / (t_sup - t_inf);
distanceCoef = d_inf + (t - t_inf) * velocityCoef;
}
mCurrVelocity = velocityCoef * mDistance / mDuration * .f;
mCurrX = mStartX + Math.round(distanceCoef * (mFinalX - mStartX));
// Pin to mMinX <= mCurrX <= mMaxX
mCurrX = Math.min(mCurrX, mMaxX);
mCurrX = Math.max(mCurrX, mMinX);
mCurrY = mStartY + Math.round(distanceCoef * (mFinalY - mStartY));
// Pin to mMinY <= mCurrY <= mMaxY
mCurrY = Math.min(mCurrY, mMaxY);
mCurrY = Math.max(mCurrY, mMinY);
if (mCurrX == mFinalX && mCurrY == mFinalY) {
mFinished = true;
}
break;
}
}
else {
mCurrX = mFinalX;
mCurrY = mFinalY;
mFinished = true;
}
return true;
}
8.view的滑動漸變效果總共有幾種方法?
答:三種,第一種是scroller 也是使用最多的。問題7裡有解釋。還有一種就是動畫,動畫我就不多說了,不屬於本文范疇。最後一種也是我們經常使用的就是用handler ,每隔一個時間間隔 來更新view的狀態。
代碼不寫了很簡單。 自行體會。
9.view的事件傳遞機制 如何用偽代碼來表示?
答:
/**
* 對於一個root viewgroup來說,如果接受了一個點擊事件,那麼首先會調用他的dispatchTouchEvent方法。
* 如果這個viewgroup的onInterceptTouchEvent 返回true,那就代表要攔截這個事件。接下來這個事件就
* 給viewgroup自己處理了,從而viewgroup的onTouchEvent方法就會被調用。如果如果這個viewgroup的onInterceptTouchEvent
* 返回false就代表我不攔截這個事件,然後就把這個事件傳遞給自己的子元素,然後子元素的dispatchTouchEvent
* 就會被調用,就是這樣一個循環直到 事件被處理。
*
*/
public boolean dispatchTouchEvent(MotionEvent ev)
{
boolean consume=false;
if (onInterceptTouchEvent(ev)) {
consume=onTouchEvent(ev);
}else
{
consume=child.dispatchTouchEvent(ev);
}
return consume;
}
10.view的onTouchEvent,OnClickListerner和OnTouchListener的onTouch方法 三者優先級如何?
答:onTouchListener優先級最高,如果onTouch方法返回 false ,那onTouchEvent就被調用了,返回true 就不會被調用。至於onClick 優先級最低。
11.點擊事件的傳遞順序如何?
答:Activity-Window-View。從上到下依次傳遞,當然了如果你最低的那個view onTouchEvent返回false 那就說明他不想處理 那就再往上拋,都不處理的話
最終就還是讓Activity自己處理了。舉個例子,pm下發一個任務給leader,leader自己不做 給架構師a,小a也不做 給程序員b,b如果做了那就結束了這個任務。
b如果發現自己搞不定,那就找a做,a要是也搞不定 就會不斷向上發起請求,最終可能還是pm做。
//activity的dispatchTouchEvent 方法 一開始就是交給window去處理的
//win的superDispatchTouchEvent 返回true 那就直接結束了 這個函數了。返回false就意味
//這事件沒人處理,最終還是給activity的onTouchEvent 自己處理 這裡的getwindow 其實就是phonewindow
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
onUserInteraction();
}
if (getWindow().superDispatchTouchEvent(ev)) {
return true;
}
return onTouchEvent(ev);
}
//來看phonewindow的這個函數 直接把事件傳遞給了mDecor
@Override
public boolean superDispatchTouchEvent(MotionEvent event) {
return mDecor.superDispatchTouchEvent(event);
}
//devorview就是 我們的rootview了 就是那個framelayout 我們的setContentView裡面傳遞的那個layout
//就是這個decorview的 子view了
@Override
public final View getDecorView() {
if (mDecor == null) {
installDecor();
}
return mDecor;
}
12.事件分為幾個步驟?
答:down事件開頭,up事件結尾,中間可能會有數目不定的move事件。
13.ViewGroup如何對點擊事件分發?
答:
viewgroup就是在actionMasked == MotionEvent.ACTION_DOWN 和 mFirstTouchTarget != null 這兩種情況來判斷是否會進入攔截事件的流程看代碼可以知道 如果是ACTION_DOWN事件 那就肯定進入 是否要攔截事件的流程如果不是ACTION_DOWN事件 那就要看mFirstTouchTarget != null 這個條件是否成立這個地方有點繞但是也好理解,其實就是 對於一個事件序列來說 down是事件的開頭 所以肯定進入了這個事件是否攔截的流程 也就是if 括號內。
mFirstTouchTarget其實是一個單鏈表結構他指向的是 成功處理事件的子元素。
也就是說 如果有子元素成功處理了 事件,那這個值就不為NULL。反過來說只要viewgroup攔截了事件,mFirstTouchTarget就不為NULL,所以括號內就不會執行,也就側面說明了一個結論:
某個view 一旦決定攔截事件,那麼這個事件所屬的事件序列 都只能由他來執行。並且onInterceptTouchEvent 這個方法不會被調用了
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != ;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
intercepted = false;
}
} else {
// There are no touch targets and this action is not an initial down
// so this view group continues to intercept touches.
intercepted = true;
}
14.:果某個view 處理事件的時候 沒有消耗down事件 會有什麼結果?
答:假如一個view,在down事件來的時候 他的onTouchEvent返回false, 那麼這個down事件 所屬的事件序列 就是他後續的move 和up 都不會給他處理了,全部都給他的父view處理。
15.如果view 不消耗move或者up事件 會有什麼結果?
答:那這個事件所屬的事件序列就消失了,父view也不會處理的,最終都給activity 去處理了。
16.ViewGroup 默認攔截事件嗎?
答:默認不攔截任何事件,onInterceptTouchEvent返回的是false。
17.一旦有事件傳遞給view,view的onTouchEvent一定會被調用嗎?
答:是的,因為view 本身沒有onInterceptTouchEvent方法,所以只要事件來到view這裡 就一定會走onTouchEvent方法。
並且默認都是消耗掉,返回true的。除非這個view是不可點擊的,所謂不可點擊就是clickable和longgclikable同時為fale
Button的clickable就是true 但是textview是false。
18.enable是否影響view的onTouchEvent返回值?
答:不影響,只要clickable和longClickable有一個為真,那麼onTouchEvent就返回true。
19.requestDisallowInterceptTouchEvent 可以在子元素中干擾父元素的事件分發嗎?如果可以,是全部都可以干擾嗎?
答:肯定可以,但是down事件干擾不了。
20.dispatchTouchEvent每次都會被調用嗎?
答:是的,onInterceptTouchEvent則不會。
21.滑動沖突問題如何解決 思路是什麼?
答。要解決滑動沖突 其實最主要的就是有一個核心思想。你到底想在一個事件序列中,讓哪個view 來響應你的滑動?比如 從上到下滑,是哪個view來處理這個事件,從左到右呢?
用業務需求 來想明白以後 剩下的 其實就很好做了。核心的方法 就是2個 外部攔截也就是父親攔截,另外就是內部攔截,也就是子view攔截法。 學會這2種 基本上所有的滑動沖突都是這2種的變種,而且核心代碼思想都一樣。
外部攔截法:思路就是重寫父容器的onInterceptTouchEvent即可。子元素一般不需要管。可以很容易理解,因為這和android自身的事件處理機制 邏輯是一模一樣的
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
boolean intercepted = false;
int x = (int) ev.getX();
int y = (int) ev.getY();
switch (ev.getAction()) {
//down事件肯定不能攔截 攔截了後面的就收不到了
case MotionEvent.ACTION_DOWN:
intercepted = false;
break;
case MotionEvent.ACTION_MOVE:
if (你的業務需求) {
//如果確定攔截了 就去自己的onTouchEvent裡 處理攔截之後的操作和效果 即可了
intercepted = true;
} else {
intercepted = false;
}
break;
case MotionEvent.ACTION_UP:
//up事件 我們一般都是返回false的 一般父容器都不會攔截他。 因為up是事件的最後一步。這裡返回true也沒啥意義
//唯一的意義就是因為 父元素 up被攔截。導致子元素 收不到up事件,那子元素 就肯定沒有onClick事件觸發了,這裡的
//小細節 要想明白
intercepted = false;
break;
default:
break;
}
return intercepted;
}
內部攔截法:內部攔截法稍微復雜一點,就是事件到來的時候,父容器不管,讓子元素自己來決定是否處理。如果消耗了 就最好,沒消耗 自然就轉給父容器處理了。
子元素代碼:
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
getParent().requestDisallowInterceptTouchEvent(true);
break;
case MotionEvent.ACTION_MOVE:
if (如果父容器需要這個點擊事件) {
getParent().requestDisallowInterceptTouchEvent(false);
}//否則的話 就交給自己本身view的onTouchEvent自動處理了
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return super.dispatchTouchEvent(event);
}
父親容器代碼也要修改一下,其實就是保證父親別攔截down:
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
return false;
}
return true;
}
 Android系統篇之----Binder機制和遠程服務調用機制分析
Android系統篇之----Binder機制和遠程服務調用機制分析
一、前景概要最近要實現Android中免注冊Activity就可以運行的問題,那麼結果是搞定了,就是可以不用在AndroidManifest.xml中聲明這個Activi
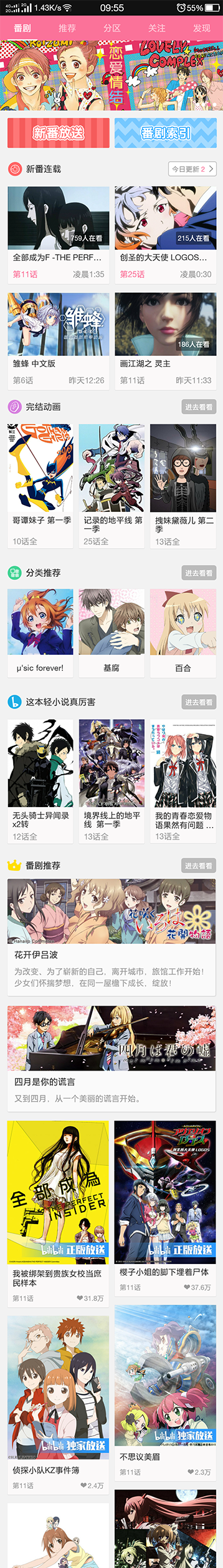
 android開發游記:RecycleView 實現復雜首頁布局三種方式
android開發游記:RecycleView 實現復雜首頁布局三種方式
做過電商類應用的朋友可能都會遇到一個比較頭疼的問題:復雜的首頁布局如何實現。參考百度糯米,美團,bilibili等應用,都會發現其首頁的布局相對復雜,例如下圖bilibi
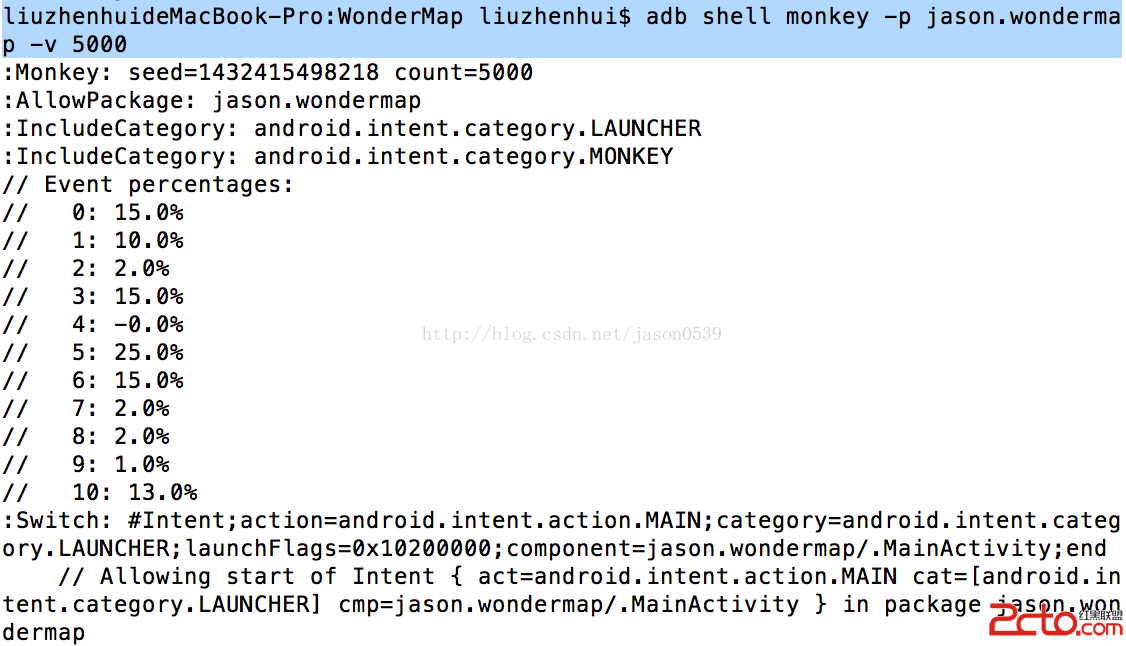
 android開發之Monkey測試_自動化測試_看看你的應用夠不夠健壯
android開發之Monkey測試_自動化測試_看看你的應用夠不夠健壯
上篇提到讓應用自動抓取Crash日志提交到服務器,如果發布之前沒有經過嚴格測試(個人練手做的一些小應用),會發現有很多異常都是顯而易見的錯誤,只是沒有嚴格測試忽略了而已,
 在 Android 手機上使用 Terminal IDE 遠程登錄你的 Mac/Ubuntu
在 Android 手機上使用 Terminal IDE 遠程登錄你的 Mac/Ubuntu
我的主力博客:半畝方塘 以下內容系原創,轉載請務必注明地址 在 Android 手機上使用 Terminal IDE 遠程登錄你的 Mac 可以讓你隨時隨地遠程對你