編輯:關於Android編程
本文實例分析了Android中ImageView用法。分享給大家供大家參考,具體如下:
猜牌游戲大家可能以前都玩過,這裡我們用這個小游戲來說明ImageView的用法。
首先,在res/drawable中引入三張牌:分別是梅花7,梅花8,梅花9
然後在res/layout/main.xml中配置一個TextView,三個ImageView以及一個Button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<ImageView
android:id="@+id/iv07"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<ImageView
android:id="@+id/iv08"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<ImageView
android:id="@+id/iv09"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
程序如下所示:
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class A04Activity extends Activity {
private ImageView iv07,iv08,iv09;
private TextView tv;
private Button b;
private int[] s={
R.drawable.puke07,
R.drawable.puke08,
R.drawable.puke09
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
iv07=(ImageView)findViewById(R.id.iv07);
iv08=(ImageView)findViewById(R.id.iv08);
iv09=(ImageView)findViewById(R.id.iv09);
tv=(TextView)findViewById(R.id.tv);
b=(Button)findViewById(R.id.button);
randon();
//下面以ImageView的OnClickListener()方法對選擇的不同牌做不同的反應
iv07.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
iv07.setImageDrawable(getResources().getDrawable(s[0]));
iv08.setImageDrawable(getResources().getDrawable(s[1]));
iv09.setImageDrawable(getResources().getDrawable(s[2]));
iv08.setAlpha(100); //對沒有選擇的牌做灰暗處理
iv09.setAlpha(100);
if(s[0]==R.drawable.puke08){ //如果選擇的牌是梅花8的話就猜對了
tv.setText("恭喜你,猜對了!!!");
}
else{
tv.setText("親,猜錯了,要不要再來一次?");
}
}
});
iv08.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
iv07.setImageDrawable(getResources().getDrawable(s[0]));
iv08.setImageDrawable(getResources().getDrawable(s[1]));
iv09.setImageDrawable(getResources().getDrawable(s[2]));
iv07.setAlpha(100);
iv09.setAlpha(100);
if(s[1]==R.drawable.puke08){
tv.setText("恭喜你,猜對了!!!");
}
else{
tv.setText("親,猜錯了,要不要再來一次?");
}
}
});
iv09.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
iv07.setImageDrawable(getResources().getDrawable(s[0]));
iv08.setImageDrawable(getResources().getDrawable(s[1]));
iv09.setImageDrawable(getResources().getDrawable(s[2]));
iv07.setAlpha(100);
iv08.setAlpha(100);
if(s[2]==R.drawable.puke09){
tv.setText("恭喜你,猜對了!!!");
}
else{
tv.setText("親,猜錯了,要不要再來一次?");
}
}
});
b.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
tv.setText("猜猜梅花8在哪裡");
iv07.setImageDrawable(getResources().getDrawable(R.drawable.puke00));
//剛開始的時候顯示撲克牌的背面
iv08.setImageDrawable(getResources().getDrawable(R.drawable.puke00));
iv09.setImageDrawable(getResources().getDrawable(R.drawable.puke00));
iv07.setAlpha(255);//
iv08.setAlpha(255);
iv09.setAlpha(255);
randon();
}
});
}
//randon方法是進行隨機地洗牌
public void randon(){
for(int i=0;i<s.length;i++){
int tmp=s[i];
int a=(int)(Math.random()*2);
s[i]=s[a];
s[a]=tmp;
}
}
}
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android基本組件用法總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
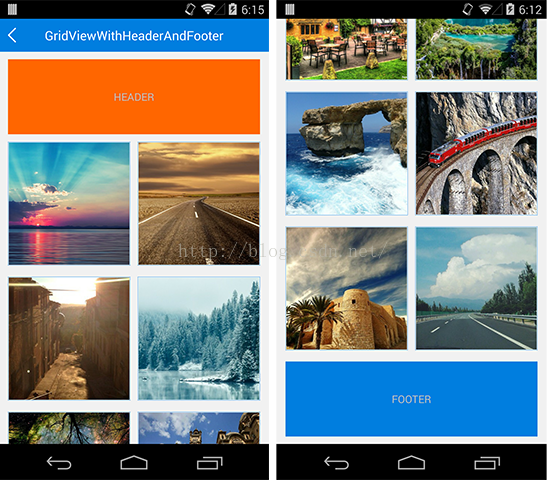
 開源項目GridViewWithHeaderAndFooter使用和源碼分析
開源項目GridViewWithHeaderAndFooter使用和源碼分析
GridViewWithHeaderAndFooter控件,可以像使用ListView一樣為GridView添加Header和Footer。項目地址:https://gi
 Android拍照調用系統相冊仿微信封裝總結,治療各種崩潰,圖片橫豎問題壓縮等問題。
Android拍照調用系統相冊仿微信封裝總結,治療各種崩潰,圖片橫豎問題壓縮等問題。
項目下載地址:https://github.com/Aiushtha/android-PictureSelector最早使用android調用系統拍照然後遇到很多空指針等
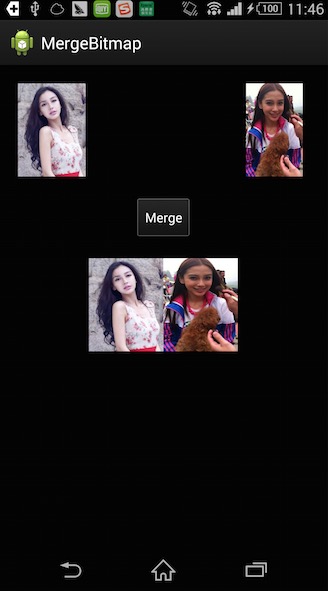
 Android:使用Canvas合並Bitmap
Android:使用Canvas合並Bitmap
關鍵點 canvas.drawBitmap(bitmap, srcRect, dstRect, null); 將bitmap的srcRect區域繪制到canva
 Android自定義Toolbar使用方法詳解
Android自定義Toolbar使用方法詳解
本篇文章介紹:如何使用Toolbar;自定義Toolbar;先來看一看效果,了解一下toolbar;布局文件:<android.support.v7.widget.