編輯:關於Android編程
本文實例分析了Android中ListView用法。分享給大家供大家參考,具體如下:
通過在Layout中添加ListView Widget可以達到在頁面布局具有列表效果的交互頁面。在這裡通過舉例來說明怎樣在Layout中添加ListView以及怎樣應用。
配合設計了兩個事件Listener: OnItemSelectedListener事件為鼠標的滾輪轉動時所選擇的值;OnItemClickListener事件則為當鼠標單擊時,所觸發的事件。由此可以區別出list中的“選擇”與“單擊”差異。
使用ArrayAdapter(Context context, int textViewResourceId , T[] objects)這個構造器,其中textViewResourceId是定義在“res/layout/my_simple_list_item.xml”裡的資源ResourceID(R.layout.my_simple_list_item),裡面使用CheckedTextView來取得ListView中選擇的項目。
程序中使用了LinearLayout對象,動態地將TextView與ListView附加進原有的Layout布局當中。用LinearLayout.LayoutParams來創建對象param1,再調用LinearLayout的addView方法將TextView和ListView以及params對象傳入。
程序如下所示:
public class A07Activity extends Activity {
private static final String[]week="sunday","monday","tuesday","wednesday","thursday","friday","saturday"};
private TextView tv;
private ListView lv;
private ArrayAdapter<String> aa;
private LinearLayout ll;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tv=new TextView(this);
tv.setText(R.string.title);
tv.setTextColor(Color.RED);
lv=new ListView(this);
lv.setBackgroundColor(Color.GREEN);
ll=new LinearLayout(this);
ll.setOrientation(LinearLayout.VERTICAL);
ll.setBackgroundColor(android.graphics.Color.YELLOW);
aa=new ArrayAdapter<String>(A07Activity.this,R.layout.my_simple_list,week);
lv.setAdapter(aa);
LinearLayout.LayoutParams params01=new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
ll.addView(lv, params01);
LinearLayout.LayoutParams params02=new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
ll.addView(tv, params02);
setContentView(ll);
lv.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
tv.setText("你選擇的是:"+arg0.getSelectedItem().toString());
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
tv.setText("你選擇的是:"+week[arg2]);
}
});
}
}
res/layout/my_simple_list.xml如下:
<?xml version="1.0" encoding="utf-8"?> <CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myCheckedTextView1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" />
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android基本組件用法總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
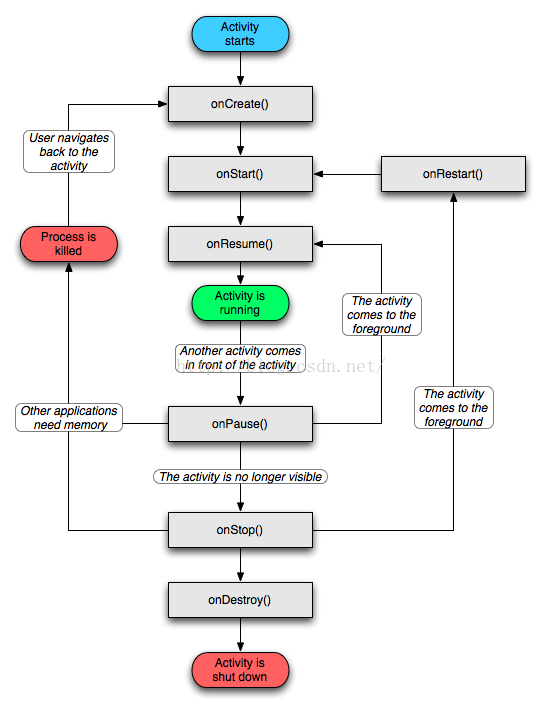
 Android,Activity的生命周期
Android,Activity的生命周期
啟動或結束一個Activity,我們就要跟它的生命周期打交道,安卓程序猿根據Activity的生命周期中各回調方法的觸發時機處理對應的業務邏輯,以保證用戶與頁面之間能正常
 android中自定義dialog的使用方法!!!
android中自定義dialog的使用方法!!!
androidstudio中dialog是直接創建的 非自定義真對以前的方法!先看自定義對話框,就是讓對話框模樣按照自己想要的樣式來顯示。開撸!根據自己的要求布局xml;
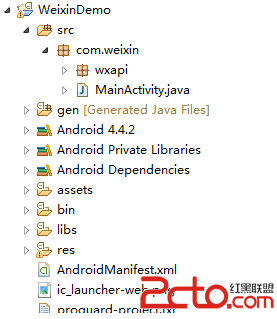
 android 微信朋友分享,朋友圈分享
android 微信朋友分享,朋友圈分享
android 微信朋友分享,朋友圈分享包名必須寫成 com.weixinWXEntryActivitypackage com.weixin.wxapi;import a
 Android4.2.2下Stagefright下OMX編解碼器組件的控制流
Android4.2.2下Stagefright下OMX編解碼器組件的控制流
之所以單獨把這塊內容提煉出來,在於其具備的一定的層次性,結構上具備統一性,API函數的設計需要實現OMX架構獨有的接口。1. 在上一博文Android4.2.2下Stag