編輯:關於Android編程
最近在研究android自定義控件屬性,學到了TypedArray以及attrs。大家也可以結合《理解Android中的自定義屬性》這篇文章進行學習,後續一篇還有應用。
1、attrs文件編寫
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="titleText" format="string" /> <attr name="titleTextColor" format="color" /> <attr name="titleTextSize" format="dimension" /> <declare-styleable name="AuthCodeView"> <attr name="titleText" /> <attr name="titleTextColor" /> <attr name="titleTextSize" /> </declare-styleable> </resources>
看到這上面的代碼有三個屬性,首先attr標簽是定義名字以及屬性。後面是一個declare-styleable組,這個組名字AuthCodeView,後面class中會用到。
2、在xml裡面怎麼引用以及使用,對比系統空間屬性
先看兩張圖,就了解大半了,也理解大半了。
a、自定義屬性的名字的引用

b、仔細看圖上說明以及a跟b圖的比較。你就知道屬性名改變,以及怎麼引用。

怕上面圖片看不清,附上部分xml代碼
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:authcodeview="http://schemas.android.com/apk/res/com.example.authcodeview" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <com.example.authcodeview.view.AuthCodeView android:id="@+id/AuthCodeView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" authcodeview:titleText="3712" authcodeview:titleTextColor="#00ffff" authcodeview:titleTextSize="40sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="點擊驗證碼,換一張" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="輸入驗證碼" /> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:inputType="number" > <requestFocus /> </EditText> </LinearLayout> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="驗證" /> </LinearLayout>
重點看頭部layout中xmlns:android="http://schemas.android.com/apk/res/android"這是引用系統屬性的作用。
然而 xmlns:authcodeview="http://schemas.android.com/apk/res/com.example.authcodeview"是引用自定義屬性。
xmlns:+名稱 = "http://schemas.android.com/apk/res/ + 應用的包名"
後面使用時候自定義屬性就是這樣啦。
順便附上系統arrs自定義的路徑:

3、在自定義控件中class怎麼引用問題了
看一段代碼先
/**
* 獲得我自定義的樣式屬性
*
* @param context
* @param attrs
* @param defStyle
*/
public AuthCodeView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
/**
* 獲得我們所定義的自定義樣式屬性
*/
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.AuthCodeView, defStyle, 0);
//獲取在attr文件下,名字為AuthCodeView的declare-styleable屬性有幾個
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
//這個屬性可以不要,因為都是隨機產生
case R.styleable.AuthCodeView_titleText:
mTitleText = a.getString(attr);
break;
case R.styleable.AuthCodeView_titleTextColor:
// 默認顏色設置為黑色
mTitleTextColor = a.getColor(attr, Color.BLACK);
break;
case R.styleable.AuthCodeView_titleTextSize:
// 默認設置為16sp,TypeValue也可以把sp轉化為px
mTitleTextSize = a.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
}
這個TypedArray的作用就是資源的映射作用,寫法是這樣的。R.styleable.AuthCodeView這個是不是很熟悉。
還有R.styleable.AuthCodeView_titleText,後面就是名稱加上下橫線加上屬性。
這樣做就把自定義屬性在xml設置值映射到class,怎麼獲取都很簡單。
這篇先到這裡結束,還有這篇的續集,自定義屬性控件,也是自定義view,隨機驗證碼demo學習詳細內容請查看《Android自定義控件深入學習 Android生成隨機驗證碼》。
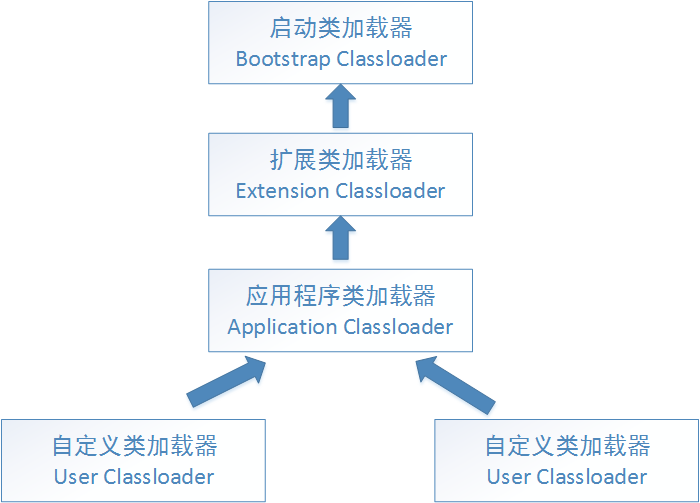
 Android動態加載學習總結(一):類加載器
Android動態加載學習總結(一):類加載器
前言:動態加載在應用開發中有著很重要的地位,當我們項目越來越大,我們可以通過插件化來減少應用的內存,然後動態加載那些插件。還有一個方面,如果我們的應用頻繁的更新,頻繁的發
 Android計算器界面布局
Android計算器界面布局
Android計算器界面圖: 所定義的XML布局文件,主要用到的是TableLayout:
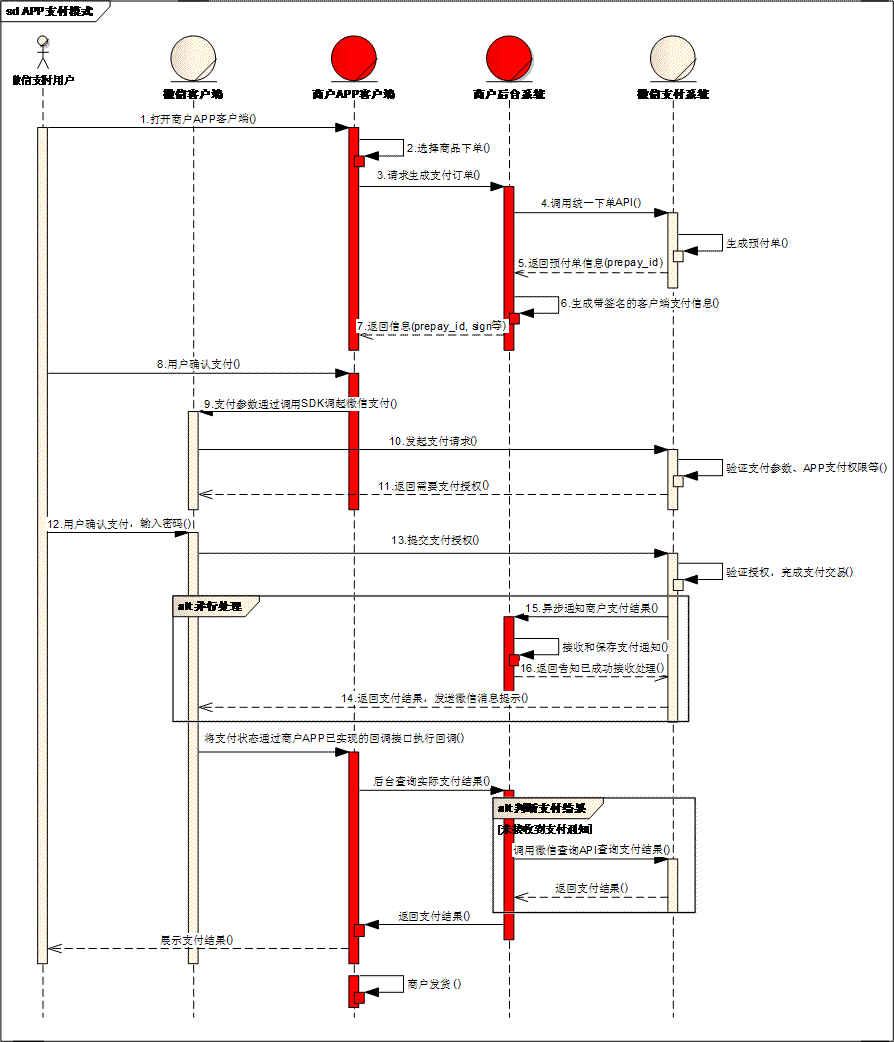
 Android App支付系列(一):微信支付接入詳細指南(附官方支付demo)
Android App支付系列(一):微信支付接入詳細指南(附官方支付demo)
寫在前面一家移動互聯網公司,說到底,要盈利總是需要付費用戶的,自己開發支付系統顯然是不明智的,國內已經有多家成熟的移動支付提供商,騰訊就是其中之一。梳理了下微信支付的接入
 使用TextPaint來繪制文字
使用TextPaint來繪制文字
TextPaint是paint的子類,用它可以很方便的進行文字的繪制,一般情況下遇到繪制文字的需求時,我們一般用TextPaint所提供的方法。開始學習如何繪制文字之前,