編輯:關於Android編程
最近在研究Android、JS相互調用,之前沒怎麼接觸過,只知道loadUrl()就可以加載一個網頁了,研究過之後發現Android可以調JS,JS也可以調Android原生控件,很開心啊。下面小編就開始喽:
原理就是Java和JS調用,在Android中是通過WebView來實現的。
下面先說一下簡單的Android和JS相互調用
簡單的看一下代碼:
mWebView=(MyWebView)findViewById(R.id.wv_container_information);
mWebSetting = mWebView.getSettings();
mWebSetting.setJavaScriptEnabled(true);
//js調用Android中的方法
mWebView.addJavascriptInterface(this, "XXX");//XXX未html中的方法
/**
* 客戶端提供send_comment方法被js調用
* by:chenhe at:2015/09/28
*
* @param uuid uuid
* @param fun_name 調用的方法名
* @param json js給客戶端的json
*/
@JavascriptInterface
public void send_comment(final String uuid, final String fun_name, final String json) {
new Thread(new Runnable() {
@Override
public void run() {
commend = CommandFactory.getInstance().createCommand(fun_name);
if (commend != null) {
commend.setFun_name(fun_name);
commend.setmHandler(mHandler);
commend.setParam(json);
commend.setUuid(uuid);
commend.setWebView(mWebView);
commend.do_result(context);
}
}
}).start();
}
這裡通過mWebView.addJavascriptInterface()實現調用JS中的方法,也就是說第二個參數為網頁中的方法叫XXX();它裡面的參數則為我下面send_command();方法中的參數然後我再做一些操作。最後通過loadurl();就實現調用了。很簡答相信大家也都會用,也都用過,那麼下面給大家詳細介紹一下怎樣通過這樣的調用來實現JS調用Android端的一些控件。
步驟
具體實現
第一步就是上面所描述的過程
這裡省略了(其中fun_name就是JS要調的方法名字舉個例子:比如它想要客戶端實現彈出Dialog,那麼web端定義一個方法名為:popup.alert)
客服端通過方法名字來執行相關操作
通過方法名我們本地去彈出Dialog,或者根據服務器返回的json數據來執行一些其他復雜的操作,我這裡就不具體說明了,可以有很多,比如打開通訊錄選擇聯系人、獲取手機唯一標識符、設置導航欄、、彈出日期選擇框等等。
執行完相關操作再回調JS的方法將信息返回給JS
比如上面的打開通訊錄選擇聯系人之後我們可以將聯系人的手機號姓名等屬性通過Json返回給JS。
大體思路就是這樣,看一下代碼:
@JavascriptInterface
public void send_comment(final String fun_name, final String json) {
//根據fun_name處理不同業務
new Thread(new Runnable() {
@Override
public void run() {
//注意此處必須是異步處理
JSONObject jsonObject = null;
try {
jsonObject = new JSONObject(json);
} catch (JSONException e) {
e.printStackTrace();
}
String title = jsonObject.optString("title");
String message = jsonObject.optString("message");
//TODO:根據message執行相關操作
Message msg = new Message();
msg.what = 0;
msg.obj = jsonObject;
handler.senMessage(msg);
}
}).start();
}
/**
* 回掉JS方法將處理信息返回給JS
* @param isSuccess
* @param json
*/
public void returnToJs(final boolean isSuccess, final JSONObject json){
Log.d("----", "javascript:app_result('" + isSuccess + "','" + json.toString() + "')");
String data = "javascript:app_result('" + isSuccess + "','" + json.toString() + "')";
webView.loadUrl(data);
}
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (msg.what==0){
//TODO:執行相關操作
returnToJs(true, (JSONObject) msg.obj);
}
}
};
這樣就實現了基本的JS調Android原生控件了,主要是和JS配合好就能完美實現了,現在好多的APP都用的這種方式來實現。所以說弄清楚這一塊很有必要,其實也沒什麼,說是JS調用Android,其實就是Android這邊提供一個java接口來loadurl()就可以。
以上就是為大家分享的Android JS相互調用的具體方法,希望對大家的學習有所幫助。
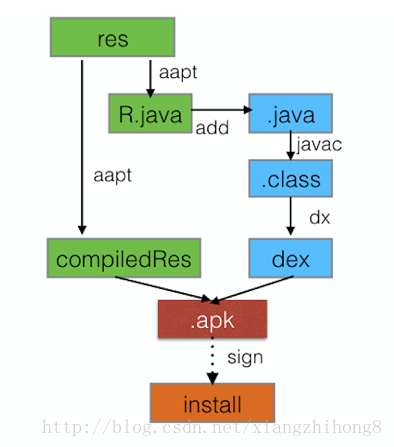
 Android aapt自動打包工具詳細介紹
Android aapt自動打包工具詳細介紹
Android aapt自動打包工具概念在Android.mk中有LOCAL_AAPT_FLAGS配置項,在gradle中也有aaptOptions,那麼aapt到底是干
 Android學習筆記之數據的Sdcard存儲方法及操作sdcard的工具類
Android學習筆記之數據的Sdcard存儲方法及操作sdcard的工具類
(1)文件的目錄 (2)各文件的代碼: FileService.java也就是操作sdcard的工具類: pa
 Android中FrameAnimation動畫的使用
Android中FrameAnimation動畫的使用
Frame Animation 表示幀動畫,是順序播放事先做好的圖像,跟電影類似,Android SDK提供了另外一個類AnimationDrawable來定義使用Fra
 Android編程實現調用系統分享功能示例
Android編程實現調用系統分享功能示例
本文實例講述了Android編程實現調用系統分享功能。分享給大家供大家參考,具體如下:/** * 調用系統的分享功能 * Created by admin on 15-4