編輯:關於Android編程
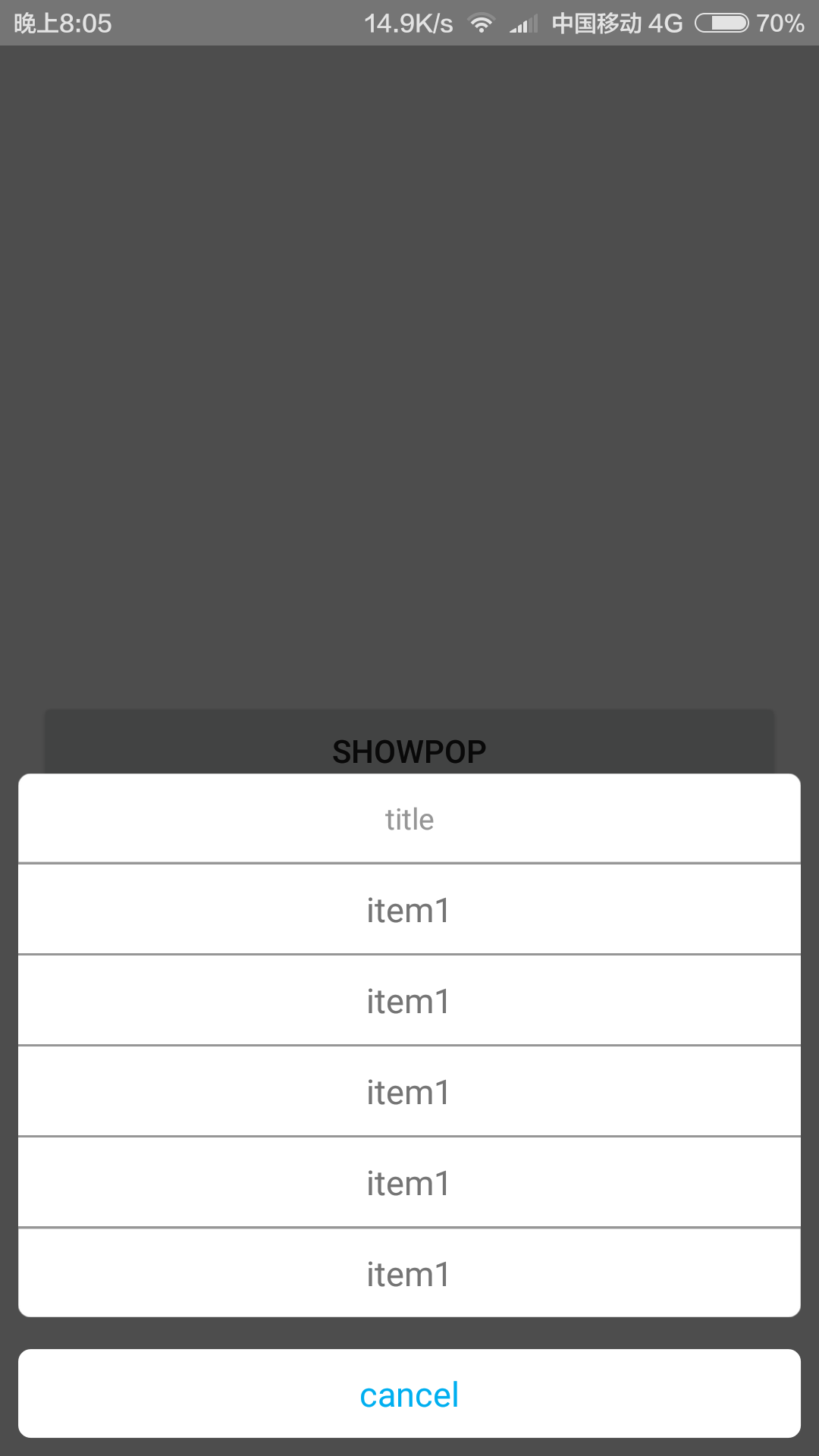
先看一下效果:

效果就是這樣,看一下實現,其實也沒多難,就是想開源出來供小伙伴們使用,如有不合理地方,希望大家多多指正。
1.自定義PopWindow
首先我們分析一下,這樣的效果肯定是一個PopWindow嵌套著listview,而上面的title、和下面的cancel是兩個文本框,實現起來也比較簡單。
然後我們在PopWindow中聲明兩個接口,用來回調cancel和item的點擊事件
public interface OnPopItemClickListener{
void onPopItemClick(View view,int position);
}
public interface OnBottomTextviewClickListener{
void onBottomClick();
}
然後再設置一些PopWindow的一些屬性
parentView = LayoutInflater.from(context).inflate(R.layout.list_popwindow,null); setContentView(parentView); lv = (ListView) parentView.findViewById(R.id.lv_popwindow); //設置彈出窗體的高 this.setWidth(ViewGroup.LayoutParams.MATCH_PARENT); this.setHeight(ViewGroup.LayoutParams.MATCH_PARENT); //設置彈出窗體可點擊 this.setFocusable(true); //實例化一個ColorDrawable顏色為半透明 ColorDrawable dw = new ColorDrawable(0xb0000000); //設置SelectPicPopupWindow彈出窗體的背景 this.setBackgroundDrawable(dw);
看一下整體的代碼吧:
public class ListPopWindow extends PopupWindow{
private Context context; //上下文
private View parentView; //父視圖
private List<PopBean> dataList; //item數據源
private OnPopItemClickListener listener; //item點擊接口
private ListView lv; //item列表視圖
private View viewTop; //title視圖
private String topText,bottomText; //title文字,bottom文字
private TextView tvTop,tvBottom; //title文本,bottom文本
private PopWindowAdapter adapter; //適配器
private OnBottomTextviewClickListener bottomListener;//底部點擊接口
public interface OnPopItemClickListener{
void onPopItemClick(View view,int position);
}
public interface OnBottomTextviewClickListener{
void onBottomClick();
}
public ListPopWindow(Context context,OnPopItemClickListener listener,OnBottomTextviewClickListener bottomListener,
View parentView,List<PopBean> dataList,String bottomText,String topText){
this.context = context;
this.listener = listener;
this.parentView = parentView;
this.dataList = dataList;
this.bottomListener = bottomListener;
this.topText = topText;
this.bottomText = bottomText;
initViews();
}
private void initViews(){
parentView = LayoutInflater.from(context).inflate(R.layout.list_popwindow,null);
setContentView(parentView);
lv = (ListView) parentView.findViewById(R.id.lv_popwindow);
//設置彈出窗體的高
this.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
this.setHeight(ViewGroup.LayoutParams.MATCH_PARENT);
//設置彈出窗體可點擊
this.setFocusable(true);
//實例化一個ColorDrawable顏色為半透明
ColorDrawable dw = new ColorDrawable(0xb0000000);
//設置SelectPicPopupWindow彈出窗體的背景
this.setBackgroundDrawable(dw);
//view添加OnTouchListener監聽判斷獲取觸屏位置如果在布局外面則銷毀彈出框
parentView.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
int height = parentView.findViewById(R.id.ll_bottom).getTop();
int y = (int) event.getY();
if (event.getAction() == MotionEvent.ACTION_UP) {
if (y > height) {
dismiss();
}
}
return true;
}
});
update();
viewTop = parentView.findViewById(R.id.view_line1);
tvBottom = (TextView) parentView.findViewById(R.id.tv_popwindow_bottom);
tvTop = (TextView) parentView.findViewById(R.id.tv_popwindow_first);
adapter = new PopWindowAdapter(context,dataList,false);
lv.setAdapter(adapter);
if (!TextUtils.isEmpty(topText)){
tvTop.setVisibility(View.VISIBLE);
tvTop.setText(topText);
viewTop.setVisibility(View.VISIBLE);
}
else {
tvTop.setVisibility(View.GONE);
viewTop.setVisibility(View.GONE);
}
if (!TextUtils.isEmpty(bottomText)){
tvBottom.setVisibility(View.VISIBLE);
tvBottom.setText(bottomText);
}
else {
tvBottom.setVisibility(View.GONE);
}
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
listener.onPopItemClick(view, i);
}
});
tvBottom.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bottomListener.onBottomClick();
}
});
}
}
2.看一些item的bean
這裡我就聲明了title和圖片的id
package com.hankkin.library;
public class PopBean {
private String title;
private int icon_res;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getIcon_res() {
return icon_res;
}
public void setIcon_res(int icon_res) {
this.icon_res = icon_res;
}
public PopBean(String title, int icon_res) {
this.title = title;
this.icon_res = icon_res;
}
}
3.自定義adapter適配器
這裡面可能要注意的就是item的背景設置,有的是上半部分圓角、有的是下半部分圓角,特殊處理一下
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder;
if (view == null) {
view = inflater.inflate(R.layout.listview_popwindow_item, null);
holder = new ViewHolder();
holder.tv_name = (TextView) view.findViewById(R.id.tv_title);
holder.v_line = (View) view.findViewById(R.id.v_line);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.tv_name.setText(dataList.get(i).getTitle());
if (dataList.size() - 1 == i) {
holder.v_line.setVisibility(View.INVISIBLE);
holder.tv_name.setBackground(context.getResources().getDrawable(R.drawable.selector_bottom_half));
} else {
holder.v_line.setVisibility(View.VISIBLE);
holder.tv_name.setBackground(context.getResources().getDrawable(R.drawable.list_gray_item));
}
return view;
}
最後看一下調用
Activity需要實現item接口(OnPopItemClickListener)和底部按鈕接口(OnBottomTextviewClickListener)
public void show(View view){
List<PopBean> pops = new ArrayList<>();
for (int i=0;i<5;i++){
PopBean pop = new PopBean("item"+i,0);
pops.add(pop);
}
popWindow = new ListPopWindow(MainActivity.this,this,this,rl,pops,"cancel","title");
popWindow.showAtLocation(rl, Gravity.CENTER| Gravity.BOTTOM,0,0);
}
以上就是本文的全部內容,希望能夠對大家的學習有所幫助。
 android百度定位後顯示在地圖上點擊彈出氣泡
android百度定位後顯示在地圖上點擊彈出氣泡
1.到百度地圖頁面申請key,注意key和項目包名和數字簽名一一對應的。http://developer.baidu.com/map/index.php?title=%E
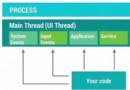
 Android性能優化典范之多線程篇
Android性能優化典范之多線程篇
本文涉及的內容有:多線程並發的性能問題,介紹了 AsyncTask,HandlerThread,IntentService 與 ThreadPool 分別適合的使用場景
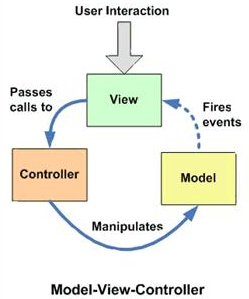
 Android App的設計架構:MVC,MVP,MVVM與架構經驗談
Android App的設計架構:MVC,MVP,MVVM與架構經驗談
和MVC框架模式一樣,Model模型處理數據代碼不變在Android的App開發中,很多人經常會頭疼於App的架構如何設計:我的App需要應用這些設計架構嗎?MVC,MV
 Android 解決使用SearchView時軟鍵盤不支持actionSearch的問題
Android 解決使用SearchView時軟鍵盤不支持actionSearch的問題
前言 變態問題常有,今年特別多,,, - - # 今天遇到的這個非處理不可,不然沒法在HTC One S使用SearchView,其軟鍵盤不支持action設置