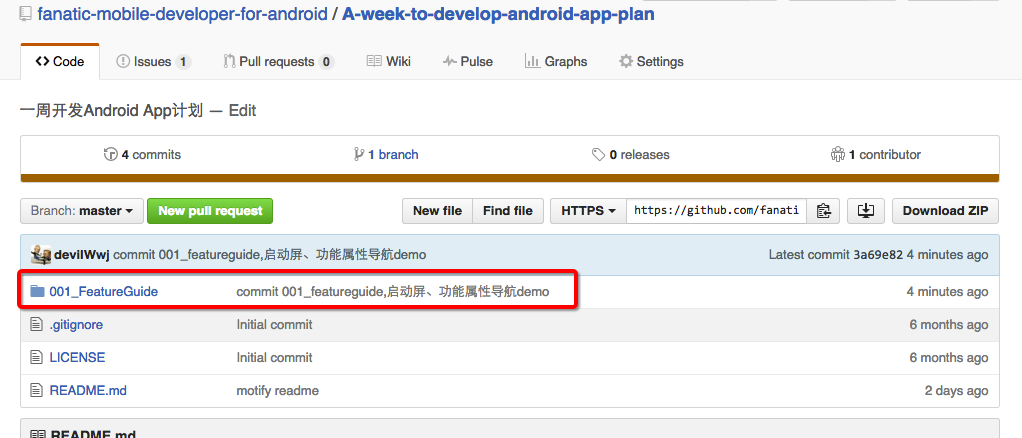
編輯:關於Android編程
前言
很長一段時間沒寫博客了,再不寫點東西真說不過去,把工作上的一些有價值的東西整理出來分享,在當下還有點時效性,不然遲早會爛在肚子裡的。還記得之前小巫有個開源計劃是想實現一個星期開發app,現在把它拾起來,計劃沒有實行起來跟我那懶惰的身軀有關,任何偉大的事情都需要強大的執行力才能實現,慢一點沒關系,能創造點東西就是值得的事情。
本篇博客先介紹一個app最常見的特性,就是新功能屬性介紹和啟動屏,一般會怎麼實現呢,這不就打算告訴大家了麼。
先說邏輯
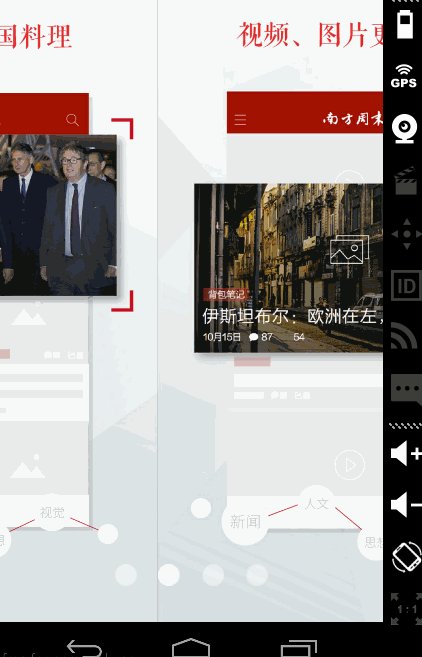
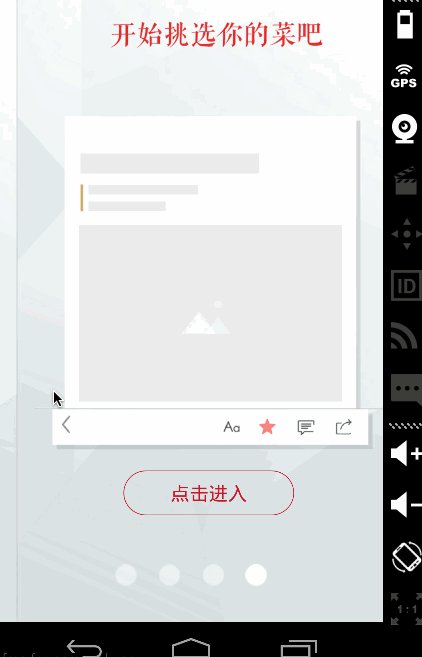
先判斷是否第一次啟動app,如果是,則進入功能使用導航(最簡單的做法就是,左右滑動切換查看,滑動到最後一頁點擊按鈕進入首頁)。
如果不是,則顯示啟動屏,2秒之後進入首頁。
邏輯是很簡單,如果有廣告怎麼辦?廣告肯定是從服務器拿,但會緩存到本地,沒網的時候可以顯示,可以使用webView來顯示廣告,反正筆者是這樣干,具體實現先不說。
看看效果

上代碼
SplashActivity.java
package com.devilwwj.featureguide;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import com.devilwwj.featureguide.global.AppConstants;
import com.devilwwj.featureguide.utils.SpUtils;
/**
* @desc 啟動屏
* Created by devilwwj on 16/1/23.
*/
public class SplashActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 判斷是否是第一次開啟應用
boolean isFirstOpen = SpUtils.getBoolean(this, AppConstants.FIRST_OPEN);
// 如果是第一次啟動,則先進入功能引導頁
if (!isFirstOpen) {
Intent intent = new Intent(this, WelcomeGuideActivity.class);
startActivity(intent);
finish();
return;
}
// 如果不是第一次啟動app,則正常顯示啟動屏
setContentView(R.layout.activity_splash);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
enterHomeActivity();
}
}, 2000);
}
private void enterHomeActivity() {
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
}
代碼解析:使用SharedPreference來保存app啟動狀態,如果為true,則進入功能導航,否則延遲2秒之後進入主頁面。
WelcomeGuideActivity.java
package com.devilwwj.featureguide;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.devilwwj.featureguide.global.AppConstants;
import com.devilwwj.featureguide.utils.SpUtils;
import java.util.ArrayList;
import java.util.List;
/**
* 歡迎頁
*
* @author wwj_748
*
*/
public class WelcomeGuideActivity extends Activity implements OnClickListener {
private ViewPager vp;
private GuideViewPagerAdapter adapter;
private List<View> views;
private Button startBtn;
// 引導頁圖片資源
private static final int[] pics = { R.layout.guid_view1,
R.layout.guid_view2, R.layout.guid_view3, R.layout.guid_view4 };
// 底部小點圖片
private ImageView[] dots;
// 記錄當前選中位置
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
views = new ArrayList<View>();
// 初始化引導頁視圖列表
for (int i = 0; i < pics.length; i++) {
View view = LayoutInflater.from(this).inflate(pics[i], null);
if (i == pics.length - 1) {
startBtn = (Button) view.findViewById(R.id.btn_login);
startBtn.setTag("enter");
startBtn.setOnClickListener(this);
}
views.add(view);
}
vp = (ViewPager) findViewById(R.id.vp_guide);
// 初始化adapter
adapter = new GuideViewPagerAdapter(views);
vp.setAdapter(adapter);
vp.setOnPageChangeListener(new PageChangeListener());
initDots();
}
@Override
protected void onResume() {
super.onResume();
}
@Override
protected void onPause() {
super.onPause();
// 如果切換到後台,就設置下次不進入功能引導頁
SpUtils.putBoolean(WelcomeGuideActivity.this, AppConstants.FIRST_OPEN, true);
finish();
}
@Override
protected void onStop() {
super.onStop();
}
@Override
protected void onDestroy() {
super.onDestroy();
}
private void initDots() {
LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
dots = new ImageView[pics.length];
// 循環取得小點圖片
for (int i = 0; i < pics.length; i++) {
// 得到一個LinearLayout下面的每一個子元素
dots[i] = (ImageView) ll.getChildAt(i);
dots[i].setEnabled(false);// 都設為灰色
dots[i].setOnClickListener(this);
dots[i].setTag(i);// 設置位置tag,方便取出與當前位置對應
}
currentIndex = 0;
dots[currentIndex].setEnabled(true); // 設置為白色,即選中狀態
}
/**
* 設置當前view
*
* @param position
*/
private void setCurView(int position) {
if (position < 0 || position >= pics.length) {
return;
}
vp.setCurrentItem(position);
}
/**
* 設置當前指示點
*
* @param position
*/
private void setCurDot(int position) {
if (position < 0 || position > pics.length || currentIndex == position) {
return;
}
dots[position].setEnabled(true);
dots[currentIndex].setEnabled(false);
currentIndex = position;
}
@Override
public void onClick(View v) {
if (v.getTag().equals("enter")) {
enterMainActivity();
return;
}
int position = (Integer) v.getTag();
setCurView(position);
setCurDot(position);
}
private void enterMainActivity() {
Intent intent = new Intent(WelcomeGuideActivity.this,
SplashActivity.class);
startActivity(intent);
SpUtils.putBoolean(WelcomeGuideActivity.this, AppConstants.FIRST_OPEN, true);
finish();
}
private class PageChangeListener implements OnPageChangeListener {
// 當滑動狀態改變時調用
@Override
public void onPageScrollStateChanged(int position) {
// arg0 ==1的時辰默示正在滑動,arg0==2的時辰默示滑動完畢了,arg0==0的時辰默示什麼都沒做。
}
// 當前頁面被滑動時調用
@Override
public void onPageScrolled(int position, float arg1, int arg2) {
// arg0 :當前頁面,及你點擊滑動的頁面
// arg1:當前頁面偏移的百分比
// arg2:當前頁面偏移的像素位置
}
// 當新的頁面被選中時調用
@Override
public void onPageSelected(int position) {
// 設置底部小點選中狀態
setCurDot(position);
}
}
}
代碼解析:左右滑動是使用ViewPager來做的,切換4個不同的View,監聽ViewPager的頁面切換事件來更改底部指示點的切換,滑動到最後一個頁面,設置按鈕的點擊事件,點擊進入首頁。
github
更多的代碼上的細節,大家看源工程,代碼已經上傳到github,歡迎大家down下來使用。

 Android仿京東首頁輪播文字效果
Android仿京東首頁輪播文字效果
京東客戶端的輪播文字效果:本次要實現的只是後面滾動的文字(前面的用ImageView或者TextView實現即可),看一下實現的效果實現思路上圖只是一個大概的思路,要實現
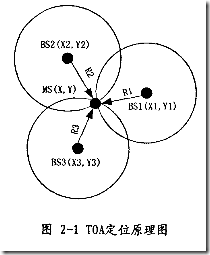
 Android附近基站+Wifi+IP+GPS多渠道定位方案
Android附近基站+Wifi+IP+GPS多渠道定位方案
前言:在移動客戶端的開發中,地理位置定位是一個非常重要的環節,有些時候用戶可能會限制web app或者Android app的一些權限,或者由於信號不佳的原因無法獲得准確
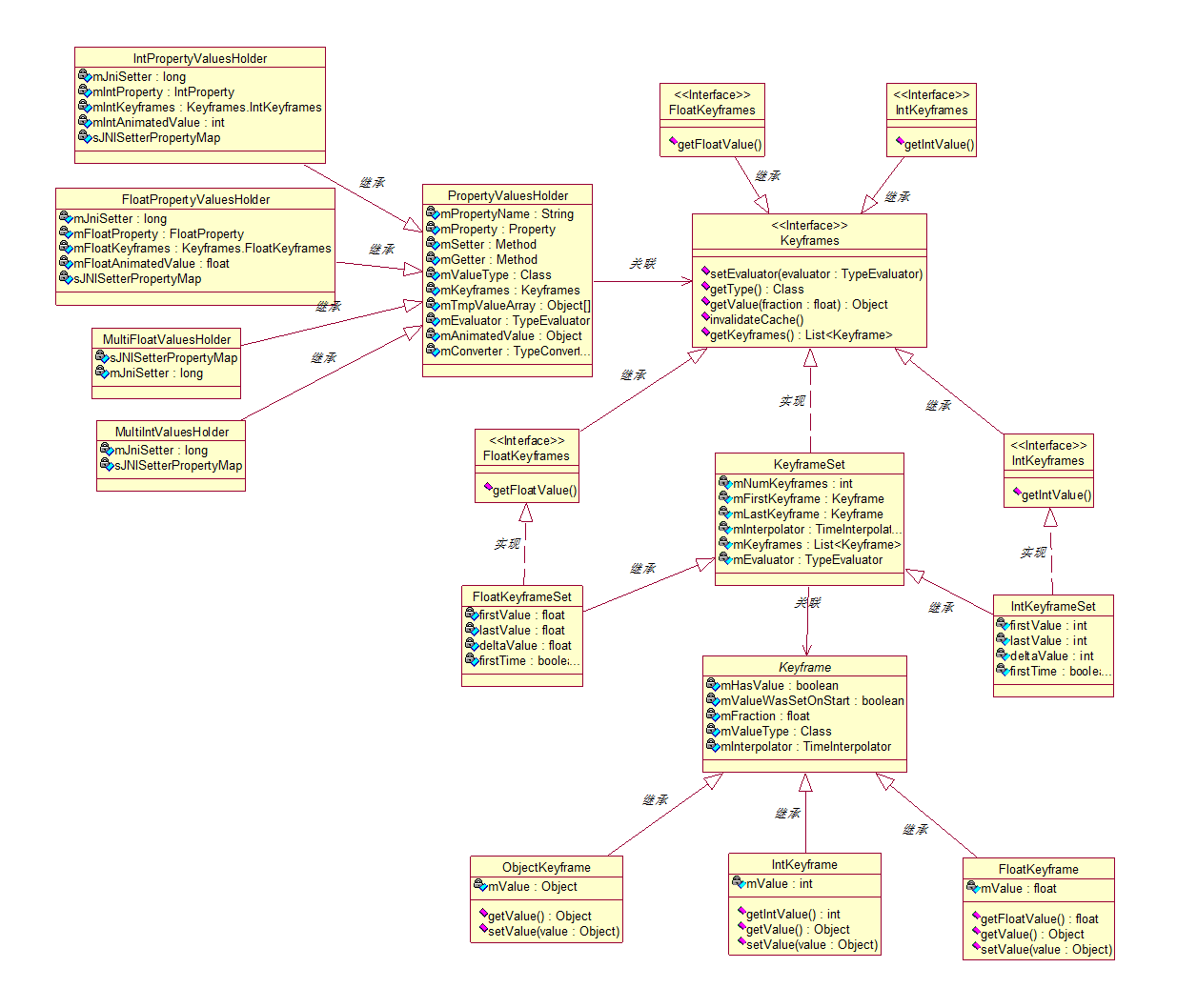
 Android屬性動畫ValueAnimator源碼簡單分析
Android屬性動畫ValueAnimator源碼簡單分析
Android開發的過程中經常要用到屬性動畫,經常都是網上扒下來看下怎麼用,但是經常不知道為什麼要這麼用,手一哆嗦一不小心就點到源碼裡面去了。我們就來看看Android屬
 如何找回Android安卓手機誤刪的照片
如何找回Android安卓手機誤刪的照片
不止一次在網上看到類似的新聞、丈夫出軌,為了不讓妻子發現手機裡存儲的數據,不惜格式化甚至砸壞手機,但妻子拿著格式化後的手機找到專門的數據恢復人員,幾天之後,