編輯:關於Android編程
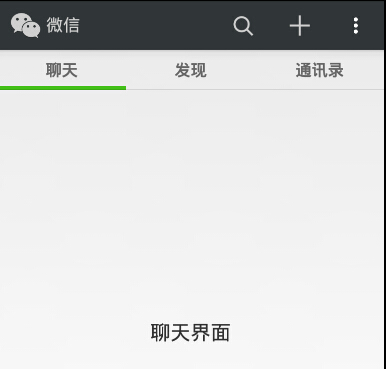
先來一張效果圖

一.ActionBar的設計
首先是main.xml,先定義這些菜單,界面稍後在調整
<menu xmlns:android="http://schemas.android.com/apk/res/android" tools:context=".MainActivity"> <item android:id="@+id/action_search" android:actionViewClass="android.widget.SearchView" android:icon="@drawable/actionbar_search_icon" android:showAsAction="always|collapseActionView" android:title="@string/action_search" /> <item android:id="@+id/action_add" android:actionProviderClass="develop.niuli.com.weixin.PlusActionProvider" android:icon="@drawable/actionbar_add_icon" android:showAsAction="always" android:title="@string/action_add" /> <!--在這裡設置菜單.然後自定義一個menu --> <item android:id="@+id/action_btn01" android:icon="@drawable/abc_ic_menu_moreoverflow_mtrl_alpha" android:orderInCategory="2" android:title="更多" android:showAsAction="always"> <menu> <item android:id="@+id/action_photo" android:icon="@drawable/ofm_photo_icon" android:title="@string/action_photo" android:showAsAction="never" /> <item android:id="@+id/action_connection" android:icon="@drawable/ofm_collect_icon" android:title="@string/action_connection" android:showAsAction="never" /> <item android:id="@+id/action_card" android:icon="@drawable/ofm_card_icon" android:title="@string/action_card" android:showAsAction="never" /> <item android:id="@+id/action_settings" android:icon="@drawable/ofm_setting_icon" android:title="@string/action_settings" android:showAsAction="never" /> <item android:id="@+id/action_feed" android:icon="@drawable/ofm_feedback_icon" android:title="@string/action_feed" android:showAsAction="never" /> </menu> </item> </menu>
1.android:actionViewClass="android.widget.SearchView"調用系統的搜索欄樣式,
2.android:showAsAction="always|collapseActionView"使其可以鋪滿整個ActionBar.這樣就能模仿出微信的效果了
3.再者overflow裡面的帶圖標+title效果,需要自定義一個item包裹一個單獨的menu,這樣的話就不需要用代碼就能實現圖標+title的效果
4.android:actionProviderClass="develop.niuli.com.weixin.PlusActionProvider"這個使用的ActionProvider,也就相當於自定義另一個菜單實現加號功能,而PlusActionProvider是自己單獨寫的一個類
/**
*主要用於模仿微信上+號實現的菜單
*/
public class PlusActionProvider extends ActionProvider {
private Context context;
public PlusActionProvider(Context context) {
super(context);
this.context = context;
}
@Override
public View onCreateActionView() {
return null;
}
@Override
public void onPrepareSubMenu(SubMenu subMenu) {
//移除已經存在的項
subMenu.clear();
//為菜單添加圖片和文字,並且加入監聽事件
subMenu.add(context.getString(R.string.plus_group_chat))
.setIcon(R.drawable.ofm_group_chat_icon)
.setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
//剩下的如法炮制就好了
subMenu.add(context.getString(R.string.plus_add_friend))
.setIcon(R.drawable.ofm_add_icon)
.setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
subMenu.add(context.getString(R.string.plus_video_chat))
.setIcon(R.drawable.ofm_video_icon)
.setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
subMenu.add(context.getString(R.string.plus_scan))
.setIcon(R.drawable.ofm_qrcode_icon)
.setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
subMenu.add(context.getString(R.string.plus_take_photo))
.setIcon(R.drawable.ofm_camera_icon)
.setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
}
@Override
public boolean hasSubMenu() {
return true;
}
}
這樣的ActionBar基本實現了我們想要的功能,剩下的就差樣式之類,所以修改Style.xml文件,AS裡面也自帶主題編輯器,暫時還沒用到過,後期嘗試
<resources> <!-- 這裡可以使用官方的編譯器來設置,具體還要再次學習--> <style name="App_Theme" parent="@android:style/Theme.Holo.Light"> <!-- Customize your theme here. --> <item name="android:actionBarStyle">@style/wexinActionBar</item> <item name="android:itemBackground">@drawable/actionbar_bg_selector</item> <item name="android:actionBarItemBackground">@drawable/actionbar_bg_selector</item> <item name="android:itemTextAppearance">@style/WeChatActionBarTitleText</item> <item name="android:actionOverflowButtonStyle">@style/WeChatActionButtonOverflow</item> </style> <style name="wexinActionBar" parent="@android:style/Widget.Holo.ActionBar"> <item name="android:background">#303537</item> <item name="android:titleTextStyle">@style/WeChatActionBarTitleText</item> </style> <style name="WeChatActionBarTitleText" parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title"> <item name="android:textColor">#cfcfcf</item> <item name="android:textSize">17sp</item> </style> <style name="WeChatActionButtonOverflow" parent="android:style/Widget.Holo.ActionButton.Overflow"> <item name="android:src">@drawable/actionbar_more_icon</item> </style> </resources>
二.主界面的設計
使用PagerSlidingTabStrip+viewpager,兩者會自動適配,用起來很方便.
在main_activity.xml中配置
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" tools:context=".MainActivity"> <!--引入的類似ActionBar的一個tabs開源項目 --> <com.astuetz.PagerSlidingTabStrip android:id="@+id/tabs" android:layout_width="match_parent" app:pstsShouldExpand="true" android:layout_height="40dp"/> <android.support.v4.view.ViewPager android:id="@+id/pagers" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/tabs" /> </RelativeLayout>
然後建立三個fragment布局,放入到viewpager,下面舉一個例子
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="聊天界面" android:gravity="center" android:textSize="20sp" /> </FrameLayout>
public class ChatFragment extends android.support.v4.app.Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.chatfragment_layout,container,false);
return view;
}
}
接下來就是在MainActivity.java中代碼配置了
/**
* tabs欄的實例
*/
private PagerSlidingTabStrip tabs;
/**
* 獲取當前屏幕的密度
*/
private DisplayMetrics dm;
/**
* 主界面的viewpager
*/
private ViewPager pagers;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setOverflowShowingAlways();
dm = getResources().getDisplayMetrics();
pagers = (ViewPager) findViewById(R.id.pagers);
tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
//這個類要繼承FragmentActivity才可以有這個方法
pagers.setAdapter(new ViewPagerAdapter(getSupportFragmentManager()));
tabs.setViewPager(pagers);
setTabValue();
}
/**
* 對PagerSlidingTabStrip屬性的修改
*/
private void setTabValue(){
// //設置tabs自動填充滿整個屏幕,xml文件設置才有效果
// tabs.setShouldExpand(true);
//設置tabs的分割線透明
tabs.setDividerColor(Color.TRANSPARENT);
//設置tabs底部線的高度
//TypedValue需要學習了解
tabs.setUnderlineHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 1, dm));
// 設置Tab Indicator的高度
tabs.setIndicatorHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 4, dm));
// 設置Tab標題文字的大小
tabs.setTextSize((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 16, dm));
// 設置Tab Indicator的顏色
tabs.setIndicatorColor(Color.parseColor("#45c01a"));
// 設置選中Tab文字的顏色 (這是我自定義的一個方法)
// tabs.setSelectedTextColor(Color.parseColor("#45c01a"));
// 取消點擊Tab時的背景色
tabs.setTabBackground(0);
}
可以看出來viewpager需要一個Adapter來配置其頁面,而tabs需要配置viewpager,這樣的話,三者就能完美的相適應.
public class ViewPagerAdapter extends FragmentPagerAdapter {
/**
* 聊天界面
*/
private ChatFragment chatFragment;
/**
* 發現頁面
*/
private FoungFragment foundFragment;
/**
* 聊天界面
*/
private ContactFragment contactFragment;
private final String[] titles = { "聊天", "發現", "通訊錄" };
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
if (chatFragment == null) {
chatFragment = new ChatFragment();
}
return chatFragment;
case 1:
if (foundFragment == null) {
foundFragment = new FoungFragment();
}
return foundFragment;
case 2:
if (contactFragment == null) {
contactFragment = new ContactFragment();
}
return contactFragment;
default:
return null;
}
}
@Override
public int getCount() {
return titles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
本文已被整理到了《Android微信開發教程匯總》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助。
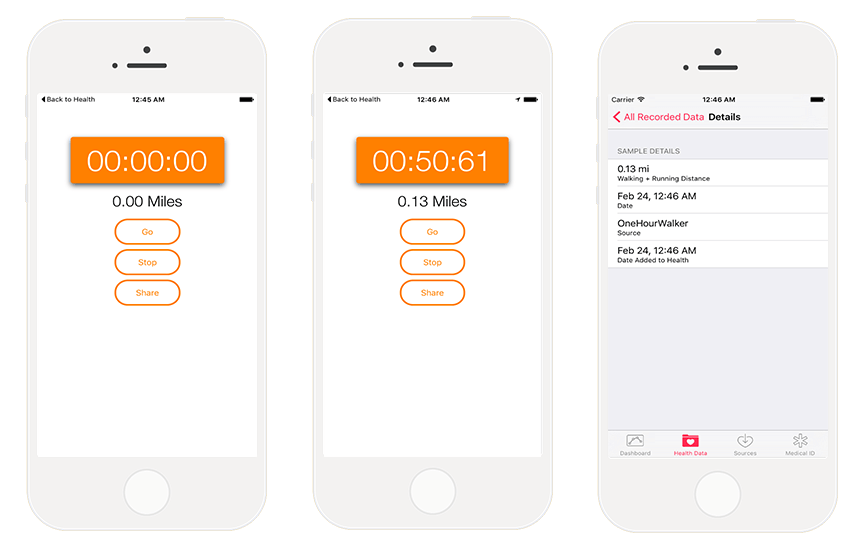
 如何借助 HealthKit 打造一款健身應用?
如何借助 HealthKit 打造一款健身應用?
根據新聞報導,健康與健美在今時今日的重要程度比已往任何時候都高。說起來有點可笑,似乎就在幾天之前,筆者就見到過類似的新聞。或許,這是當人逐漸變老之後揮之不去的感覺吧&md
 MkDocs項目文檔生成器(一)
MkDocs項目文檔生成器(一)
簡介類別:項目文檔生成器,生成靜態站點,管理MarkDown文檔。官方網址:http://www.mkdocs.org/中文文檔:http://markdown-docs
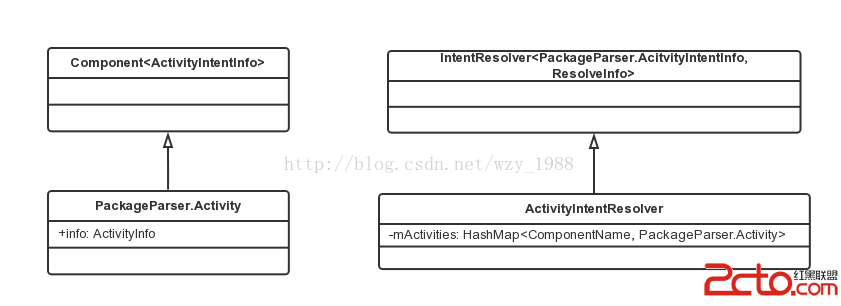
 Android Intent 源碼學習
Android Intent 源碼學習
前言 這篇文章主要是介紹一下Android Intent,並且從Android源碼的角度對Intent查詢匹配過程進行分析。 Intent介紹 Intent的中文是&ld
 Android中MVP的初步認識與簡單用法
Android中MVP的初步認識與簡單用法
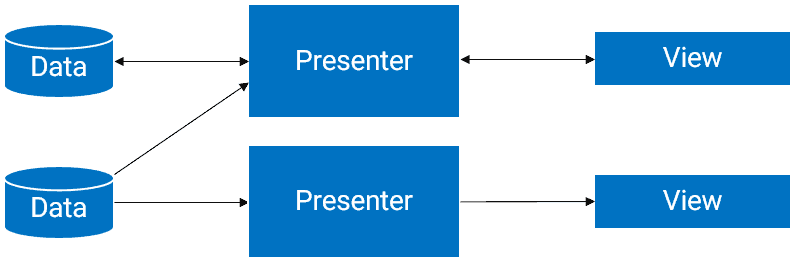
概述認識MVP模式MVP 模式實際上指的是 Model-View-Presenter 主要的目的是為了劃分各個模塊的負責區域,分工明確,使代碼清晰了很多。也是為了減少 A