編輯:關於Android編程
shape和selector是Android UI設計中經常用到的,比如我們要自定義一個圓角Button,點擊Button有些效果的變化,就要用到shape和selector。可以這樣說,shape和selector在美化控件中的作用是至關重要的。
1.Shape
簡介
作用:XML中定義的幾何形狀
位置:res/drawable/文件的名稱.xml
使用的方法:
Java代碼中:R.drawable.文件的名稱
XML中:android:background="@drawable/文件的名稱"
屬性:
<shape> android:shape=["rectangle" | "oval" | "line" | "ring"]
其中rectagle矩形,oval橢圓,line水平直線,ring環形
<shape>中子節點的常用屬性:
<gradient> 漸變
android:startColor 起始顏色
android:endColor 結束顏色
android:angle 漸變角度,0從上到下,90表示從左到右,數值為45的整數倍默認為0;
android:type 漸變的樣式 liner線性漸變 radial環形漸變 sweep
<solid > 填充
android:color 填充的顏色
<stroke > 描邊
android:width 描邊的寬度
android:color 描邊的顏色
android:dashWidth 表示'-'橫線的寬度
android:dashGap 表示'-'橫線之間的距離
<corners > 圓角
android:radius 圓角的半徑 值越大角越圓
android:topRightRadius 右上圓角半徑
android:bottomLeftRadius 右下圓角角半徑
android:topLeftRadius 左上圓角半徑
android:bottomRightRadius 左下圓角半徑
2.Selector
簡介
位置:res/drawable/文件的名稱.xml
使用的方法:
Java代碼中:R.drawable.文件的名稱
XML中:android:background="@drawable/文件的名稱"
<?xml version="1.0" encoding="utf-8" ?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 默認時的背景圖片--> <item android:drawable="@drawable/pic1" /> <!-- 沒有焦點時的背景圖片 --> <item android:state_window_focused="false" android:drawable="@drawable/pic_blue" /> <!-- 非觸摸模式下獲得焦點並單擊時的背景圖片 --> <item android:state_focused="true" android:state_pressed="true" android:drawable= "@drawable/pic_red" /> <!-- 觸摸模式下單擊時的背景圖片--> <item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/pic_pink" /> <!--選中時的圖片背景--> <item android:state_selected="true" android:drawable="@drawable/pic_orange" /> <!--獲得焦點時的圖片背景--> <item android:state_focused="true" android:drawable="@drawable/pic_green" /> </selector>
第一個例子:圓角的Button
http://liangruijun.blog.51cto.com/3061169/630051
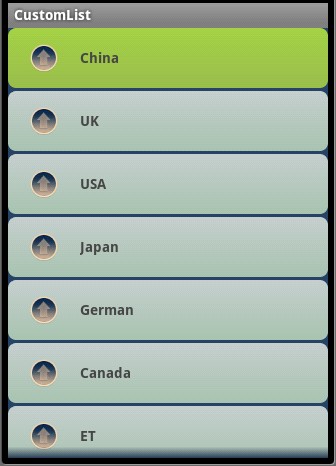
第二個例子:shape+selector綜合使用的例子 漂亮的ListView
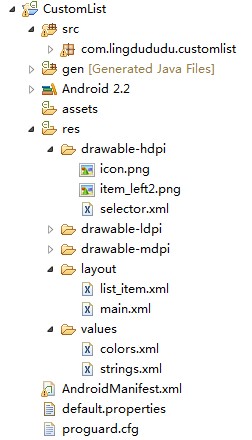
先看看這個例子的結構:

selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true"> <shape> <gradient android:angle="270" android:endColor="#99BD4C" android:startColor="#A5D245" /> <size android:height="60dp" android:width="320dp" /> <corners android:radius="8dp" /> </shape> </item> <item android:state_pressed="true"> <shape> <gradient android:angle="270" android:endColor="#99BD4C" android:startColor="#A5D245"/> <size android:height="60dp" android:width="320dp" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape> <gradient android:angle="270" android:endColor="#A8C3B0" android:startColor="#C6CFCE" /> <size android:height="60dp" android:width="320dp" /> <corners android:radius="8dp" /> </shape> </item> </selector>
list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/selector" > <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="20dp" /> <TextView android:text="data" android:id="@+id/title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:textSize="14sp" android:text android:textColor="@color/black" > </TextView> </LinearLayout>
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#253853" > <ListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent" android:cacheColorHint="#00000000" android:divider="#2A4562" android:dividerHeight="3px" android:listSelector="#264365" android:drawSelectorOnTop="false" > </ListView> </LinearLayout>
colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFFFF</color> <color name="transparency">#00000000</color> <color name="title_bg">#1C86EE</color> <color name="end_color">#A0cfef83</color> <color name="black">#464646</color> </resources>
MainActivity.xml
package com.lingdududu.customlist;
import java.util.ArrayList;
import java.util.HashMap;
import xb.customlist.R;
import android.R.array;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
ListView list;
String data[] = new String[]{
"China","UK","USA","Japan","German","Canada","ET","Narotu"
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
list =(ListView) findViewById(R.id.list);
SimpleAdapter adapter = new SimpleAdapter(this, getData(), R.layout.list_item,
new String[]{"title","img"}, new int[]{R.id.title,R.id.img});
list.setAdapter(adapter);
}
private ArrayList<HashMap<String, Object>> getData() {
ArrayList<HashMap<String, Object>> dlist = new ArrayList<HashMap<String,Object>>();
for(int i =0;i<data.length;i++){
HashMap<String, Object>map = new HashMap<String, Object>();
map.put("title", data[i]);
map.put("img", R.drawable.item_left2);
dlist.add(map);
}
return dlist;
}
}
效果圖:

以上所述是小編給大家分享的Android開發教程之shape和selector的結合使用的相關內容,希望對大家有所幫助。
 android apk獲取root權限執行相應的操作
android apk獲取root權限執行相應的操作
在apk中,有時候需要root權限,例如通過apk更新系統庫等system的文件等,避免升級固件,或者在apk中需要直接訪問某些設備等。下面是在apk中獲取root權限的
 Android拆輪子系列之寫驗證碼控件的方法
Android拆輪子系列之寫驗證碼控件的方法
前言先看看效果怎麼樣不錯吧?別急下面我就一步一步的教你實現。用到的知識點總結:1.Canvas和pint的使用,我們用它畫點,線,字2.View的基本用法其實做這個東西還
 Android Ethernet從上至下解析一
Android Ethernet從上至下解析一
最近遇到不少框架問題,比如關於網口的,開機後拔掉有線網,狀態欄和設置項中有線網顯示圖標不會更新,還有雙網口的需求,下面就帶著這個問題,以跟蹤網絡狀態問題為引線,本篇將貫穿
 Android二維碼掃描登陸網頁
Android二維碼掃描登陸網頁
1二維碼掃描登陸1,web端生成二維碼,傳遞uuid,並存入數據庫2,web端輪訓查詢信息,是否有數據庫掃描二維碼信息3,手機端掃描二維碼,獲取UUID,傳遞用戶名、密碼