編輯:關於Android編程
本文實例講述了Android自定義控件樣式的方法。分享給大家供大家參考,具體如下:
Android控件樣式自定義是用定義在drawable文件夾下的XML文件實現,在布局文件中通過設置控件的background屬性達到效果。
一、控件常見狀態:在XML文件中用到了selector節點,selector可以理解為狀態切換器,不同的狀態下切換不同的樣式,各種狀態用Item節點表示,以下為一些常見的狀態(注意:statelist中第一個匹配當前狀態的item會被使用。因此,如果第一個item沒有任何狀態特性的話,那麼它將每次都被使用,這也是為什麼默認的值必須總是在最後,各種狀態可以交叉使用):
1、android:state_pressed
boolean。“true”表示按下狀態使用(例如按鈕按下);“false”表示非按下狀態使用。
2、android:state_focused
boolean。“true”表示聚焦狀態使用(例如使用滾動球/d-pad聚焦button);“false”表示非聚焦狀態使用。
3、android:state_selected
boolean。“true”表示選中狀態使用(例如tab打開);“false”表示非選中狀態使用。
4、android:state_checkable
boolean。“true”表示可勾選狀態時使用;“false”表示非可勾選狀態使用。(只對能切換可勾選—非可勾選的構件有用。)
5、android:state_checked
boolean。“true”表示勾選狀態使用;“false”表示非勾選狀態使用。
6、android:state_enabled
boolean。“true”表示可用狀態使用(能接收觸摸/點擊事件);“false”表示不可用狀態使用。
7、android:window_focused
boolean。“true”表示應用程序窗口有焦點時使用(應用程序在前台);“false”表示無焦點時使用(例如notification欄拉下或對話框顯示)。
二、shape的屬性:每個狀態(item)都對應著一個效果,shape是用來定義形狀的,以下為shape的一些常見屬性:
1、solid:實心,就是填充的意思
android:color指定填充的顏色
2、gradient:漸變
android:startColor和android:endColor分別為起始和結束顏色,android:angle是漸變角度,必須為45的整數倍。當angle=0時,漸變色是從左向 右。 然後逆時針方向轉,當angle=90時為從下往上。另外漸變默認的模式為android:type="linear",即線性漸變,可以指定漸變為徑向漸變,android:type="radial",徑向漸變需要指定半徑android:gradientRadius="50",也可一指定二者的綜合,掃描漸變 android: type="sweep"
3、stroke:描邊
android:width="2dp" 描邊的寬度,android:color 描邊的顏色。
我們還可以把描邊弄成虛線的形式,設置方式為:
android:dashWidth="5dp" android:dashGap="3dp"
其中android:dashWidth表示'-'這樣一個橫線的寬度,android:dashGap表示之間隔開的距離。
4、corners:圓角
android:radius為角的弧度,值越大角越圓。
我們還可以把四個角設定成不同的角度,方法為:
android:topRightRadius="20dp" 右上角
android:bottomLeftRadius="20dp" 右下角
android:topLeftRadius="1dp" 左上角
android:bottomRightRadius="0dp" 左下角
這裡有個地方需要注意,bottomLeftRadius是右下角,而不是左下角
5、panding:內邊矩
下面是一個Button完整的定義:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<gradient
android:startColor="#ff8c00"
android:endColor="#FFFFFF"
android:angle="270"/>
<stroke android:width="2dp"
android:color="#dcdcdc"/>
<corners android:radius="2dp"/>
<padding android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"/>
</shape>
</item>
<item android:state_focused="true">
<shape>
<gradient
android:startColor="#ffc2b7"
android:endColor="#ffc2b7"
android:angle="270"/>
<stroke android:width="2dp" android:color="#dcdcdc"/>
<corners android:radius="2dp"/>
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"/>
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#ff9d77"
android:endColor="#ff9d77"
android:angle="270"/>
<stroke
android:width="2dp"
android:color="#fad3cf"/>
<corners android:radius="2dp"/>
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"/>
</shape>
</item>
</selector>
更多關於Android控件相關內容感興趣的讀者可查看本站專題:《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
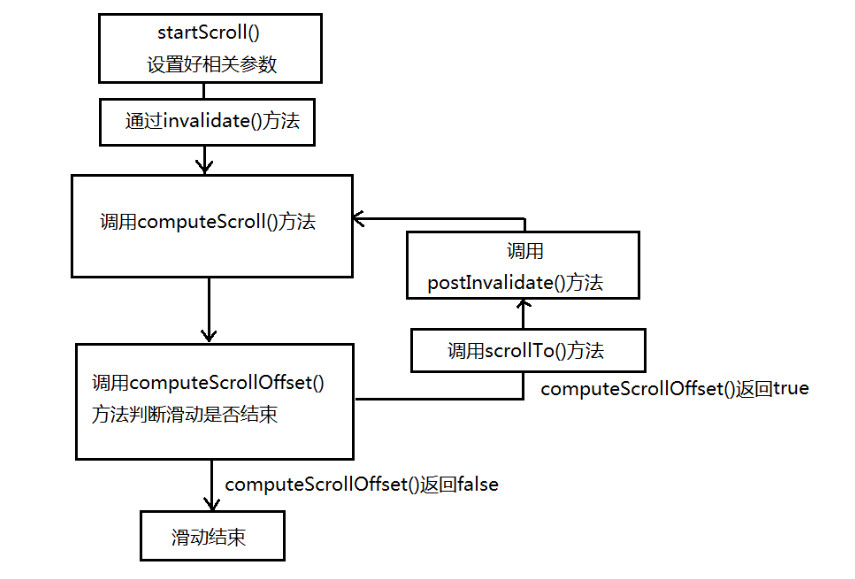
 深入理解Android中Scroller的滾動原理
深入理解Android中Scroller的滾動原理
View的平滑滾動效果什麼是實現View的平滑滾動效果呢,舉個簡單的例子,一個View從在我們指定的時間內從一個位置滾動到另外一個位置,我們利用Scroller類可以實現
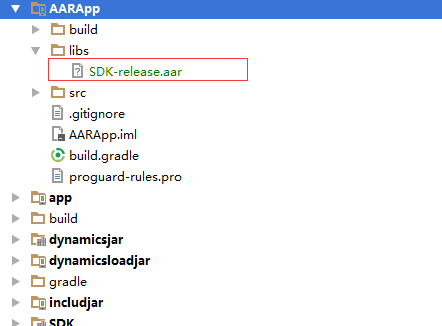
 Android Studio添加aar
Android Studio添加aar
1、把aar復制到項目中的 libs 裡面 2、在module 裡面的build.gradle 的根目錄添加repositories{ flatDir {
 Android TV開發總結(二)構建一個TV Metro界面(仿泰捷視頻TV版)
Android TV開發總結(二)構建一個TV Metro界面(仿泰捷視頻TV版)
前言:上篇是介紹構建TV app前要知道的一些事兒,開發Android TV和手機本質上沒有太大的區別,屏大,焦點處理,按鍵處理,是有別於有手機和Pad的實質區別。今天來
 Android 使用jarsigner給apk簽名的方法詳細介紹
Android 使用jarsigner給apk簽名的方法詳細介紹
Android 使用jarsigner給apk簽名的方法詳細介紹工作中APP功能完成以後往往需要往應用商店提交一些內容,如商店中存在本公司別的人員提交的APP,往往需要進