編輯:關於Android編程
推薦閱讀:Android WebView線性進度條實例詳解
最近在android項目中使用webview嵌套了一個抽獎活動網頁,活動上線,運行良好(改了N次需求和突發bug),還好這種模式的活動,只需要修改網頁,不需要重新打包發布市場,這也是這種模式開發的優勢之一。後來據產品哥反饋說加載網頁無進度提示,好吧,這個當時真沒考慮這麼多,這個要加加..想當然以為輕松搞定之....其實還是比輕松要復雜點...
1、首先自定義一個WebView控件
/** * 帶進度條的Webivew * @author [email protected] */ @SuppressWarnings("deprecation") public class ProgressWebView extends WebView { private final static String TAG = ProgressWebView.class.getSimpleName(); private ProgressBar progressBar; private Context context; public ProgressWebView(Context context, AttributeSet attrs) { super(context, attrs); this.context = context; progressBar = new ProgressBar(context, null, android.R.attr.progressBarStyleHorizontal); progressBar.setLayoutParams(new AbsoluteLayout.LayoutParams(AbsoluteLayout.LayoutParams.MATCH_PARENT, , , )); progressBar.setProgressDrawable(getResources().getDrawable(R.drawable.wevbview_progressbar)); addView(progressBar); setWebChromeClient(new WebChromeClient()); } public class WebChromeClient extends android.webkit.WebChromeClient { @Override public void onProgressChanged(WebView view, int newProgress) { Log.d(TAG, "newProgress" + newProgress); if (newProgress == ) { progressBar.setVisibility(GONE); } else { if (progressBar.getVisibility() == GONE) progressBar.setVisibility(VISIBLE); progressBar.setProgress(newProgress); } super.onProgressChanged(view, newProgress); } // 處理javascript中的console.log @Override public boolean onConsoleMessage(ConsoleMessage cm){ android.util.Log.d(TAG, "webview console " + cm.lineNumber() + " of " + cm.sourceId() + " : " + cm.message()); return true; } // 處理javascript中的alert() @Override public boolean onJsAlert(WebView view, String url, String message, JsResult result) { ToastUtil.showMessage(context, message, Toast.LENGTH_SHORT, Gravity.CENTER); result.cancel(); return true; } } @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { LayoutParams lp = (LayoutParams) progressBar.getLayoutParams(); lp.x = l; lp.y = t; progressBar.setLayoutParams(lp); super.onScrollChanged(l, t, oldl, oldt); } }
2、在需要使用webview的layout文件中引入這個控件
<cn.net.huami.ui.view.ProgressWebView android:id="@+id/them_webview" android:layout_width="match_parent" android:layout_height="match_parent" />
3、添加個drawable文件,修改progress控制的進度條樣式
<?xml version="." encoding="utf-"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 背景 --> <item android:id="@android:id/background"> <shape> <solid android:color="@color/default_bg" /> </shape> </item> <!-- 進度條 --> <item android:id="@android:id/progress"> <clip> <shape> <solid android:color="#EAE" /> </shape> </clip> </item> </layer-list>
4、在activity或fragment中使用這個控件的相關代碼
ProgressWebView webView = (ProgressWebView)findViewById(R.id.them_webview);
webView.setDownloadListener(new DownloadListener() {
@Override
public void onDownloadStart(String url, String userAgent, String contentDisposition, String mimetype, long contentLength) {
if (url != null && url.startsWith("http://"))
startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse(url)));
}
});
webView.loadUrl("網頁url");
通過以上代碼實現了 Webview添加網頁加載進度條的相關功能,希望對大家有所幫助。
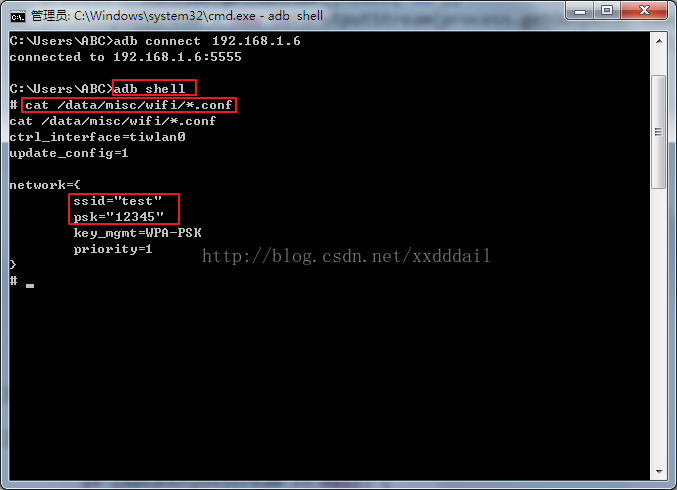
 Android 如何查看Wifi密碼
Android 如何查看Wifi密碼
Android 如何查看Wifi密碼前言:在Android手機中,連接了Wifi之後,密碼一般就看不到了,那有沒有什麼辦法可以查看到這些密碼呢?辦法一般有兩種,一種是通過
 Android仿淘寶view滑動至屏幕頂部會一直停留在頂部的位置
Android仿淘寶view滑動至屏幕頂部會一直停留在頂部的位置
在剛剛完成的項目中,在一個頁面中,用戶體驗師提出引用戶操作的入住按鈕要一直保留在頁面當中,不管頁面能滾動多長都得停留在頁面的可視區域。最終實現效果如下圖所示:
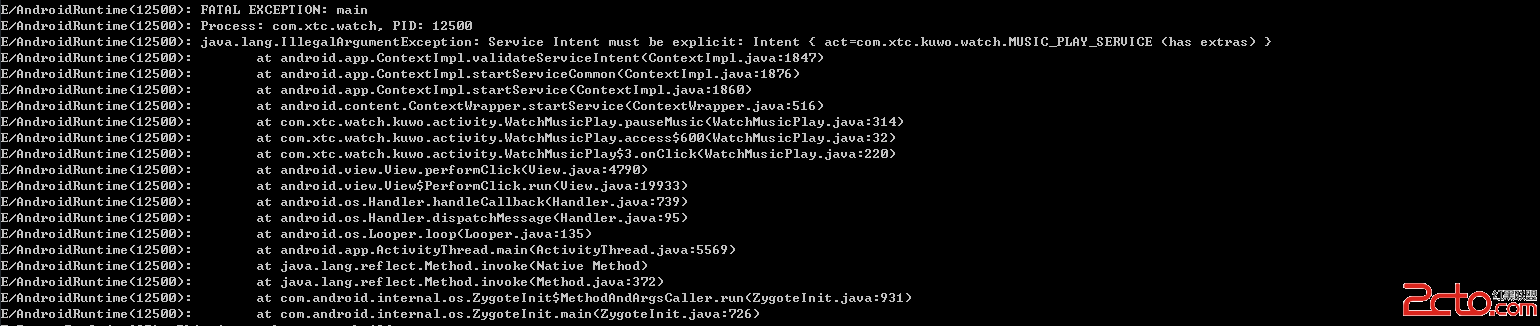
 我的Android進階之旅------Android 5.0中出現警告的解決方法: Service Intent must be explicit:
我的Android進階之旅------Android 5.0中出現警告的解決方法: Service Intent must be explicit:
1.錯誤描述今天在Android4.4 的小米4手機上運行我的程序的時候沒有報錯,而在Android 5.1的華為P7上運行我的程序的時候報了以下的錯誤,錯誤提示如下:E
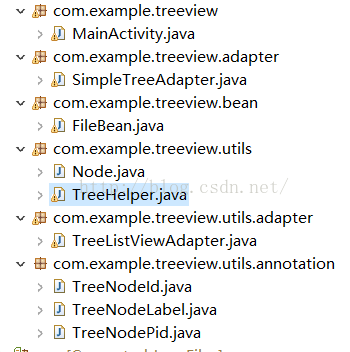
 樹形ListView
樹形ListView
第一次接觸樹形ListView是一年前,當時公司做的項目是一個企業的員工管理軟件,在展示員工時用到的,我花了大半天時間,才把樹形ListView搞明白,完成任務後就沒有然