編輯:關於Android編程
最近有學生做畢業設計,想使用懸浮窗這種效果,其實很簡單,我們可以通過系統服務WindowManager來實現此功能,本章我們來試驗一下在當前Activity之上創建一個懸浮的view。
第一步:認識WindowManager
這個接口用於與 window manager (窗口管理器, 應用框架層) 進行交互。
通過getSystemService(Context.WINDOW_SERVICE)可以獲取到WM的實例.
繼承關系
public interface WindowManager implements ViewManager
所屬包
android.view.WindowManager
重要方法
addView() 添加view
removeView() 刪除view
updateViewLayout () 改變view的參數
Window Manager Service 是全局的,是唯一的。 它將用戶的操作,翻譯成為指令,發送給呈現在界面上的各個Window。Activity會將頂級的控件注冊到 Window Manager 中,當用戶真是觸碰屏幕或鍵盤的時候,Window Manager就會通知到,而當控件有一些請求產生,也會經由ViewParent送回到Window Manager中。從而完成整個通信流程
第二步:重寫ImageView 的onTouchEvent方法
上一步我們知道了 WindowManager可以添加,刪除,改變view,那麼想要實現懸浮窗的拖動效果我們就要獲取ImageView的坐標位置。
獲取相對屏幕的坐標,即以屏幕左上角為原點
float x = event.getRawX(); float y = event.getRawY()-25; //25是系統狀態欄的高度
通過WindowManager.LayoutParams wmParams 設置 x ,y
wmParams.x=(int)( x-mTouchStartX); wmParams.y=(int) (y-mTouchStartY);
再通過updateViewLayout()方法設置懸浮窗的當前位置
第三步:加入權限
在AndroidManifest.xml中加入如下的權限:
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
效果如下:
重要代碼 : 創建 MyApplication
import android.app.Application;
import android.view.WindowManager;
public class MyApplication extends Application {
/**
* 創建全局變量
* 注意在AndroidManifest.xml中的Application節點添加android:name=".MyApplication"屬性
*
*/
private WindowManager.LayoutParams wmParams=new WindowManager.LayoutParams();
public WindowManager.LayoutParams getMywmParams(){
return wmParams;
}
}
創建自定義View 繼承ImageView
import android.content.Context;
import android.util.Log;
import android.view.MotionEvent;
import android.view.WindowManager;
import android.widget.ImageView;
public class MyFloatView extends ImageView {
private float mTouchStartX;
private float mTouchStartY;
private float x;
private float y;
private WindowManager wm=(WindowManager)getContext().getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
//此wmParams為獲取的全局變量,用以保存懸浮窗口的屬性
private WindowManager.LayoutParams wmParams = ((MyApplication)getContext().getApplicationContext()).getMywmParams();
public MyFloatView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//獲取相對屏幕的坐標,即以屏幕左上角為原點
x = event.getRawX();
y = event.getRawY()-25; //25是系統狀態欄的高度
Log.i("currP", "currX"+x+"====currY"+y);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//獲取相對View的坐標,即以此View左上角為原點
mTouchStartX = event.getX();
mTouchStartY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
updateViewPosition();
break;
case MotionEvent.ACTION_UP:
updateViewPosition();
mTouchStartX=mTouchStartY=0;
break;
}
return true;
}
private void updateViewPosition(){
//更新浮動窗口位置參數
wmParams.x=(int)( x-mTouchStartX);
wmParams.y=(int) (y-mTouchStartY);
wm.updateViewLayout(this, wmParams);
}
}
創建Activity
import android.app.Activity;
import android.content.Context;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.WindowManager;
import android.view.View.OnClickListener;
import android.view.WindowManager.LayoutParams;
public class MyFloatViewActivity extends Activity{
private WindowManager wm=null;
private WindowManager.LayoutParams wmParams=null;
private MyFloatView myFV=null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//創建懸浮窗口
createView();
}
private void createView(){
myFV=new MyFloatView(getApplicationContext());
myFV.setImageResource(R.drawable.angry_birds);
//獲取WindowManager
wm=(WindowManager)getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
//設置LayoutParams(全局變量)相關參數
wmParams = ((MyApplication)getApplication()).getMywmParams();
wmParams.type=LayoutParams.TYPE_PHONE; //設置window type
wmParams.format=PixelFormat.RGBA_8888; //設置圖片格式,效果為背景透明
//設置Window flag
wmParams.flags=LayoutParams.FLAG_NOT_TOUCH_MODAL
| LayoutParams.FLAG_NOT_FOCUSABLE;
wmParams.gravity=Gravity.LEFT|Gravity.TOP; //調整懸浮窗口至左上角
//以屏幕左上角為原點,設置x、y初始值
wmParams.x=0;
wmParams.y=0;
//設置懸浮窗口長寬數據
wmParams.width=40;
wmParams.height=40;
//顯示myFloatView圖像
wm.addView(myFV, wmParams);
}
@Override
public void onDestroy(){
super.onDestroy();
//在程序退出(Activity銷毀)時銷毀懸浮窗口
wm.removeView(myFV);
}
}
通過以上實例代碼給大家詳解了在當前Activity之上創建懸浮view之WindowManager懸浮窗效果的相關知識,希望本文所述對大家有所幫助。
 Android 動畫詳解之View動畫
Android 動畫詳解之View動畫
為了讓用戶的使用更舒適所以有些情況使用動畫是很有必要的,Android在3.0以前支持倆種動畫Tween動畫以及Frame動畫。Tween動畫支持簡單的平移,縮放,旋轉,
 java/android 設計模式學習筆記(9)---代理模式
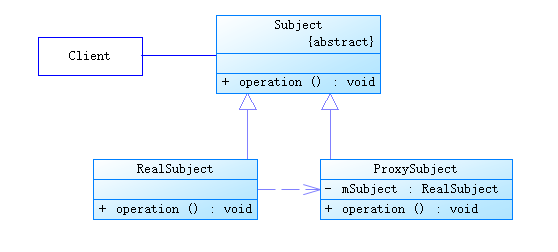
java/android 設計模式學習筆記(9)---代理模式
這篇博客我們來介紹一下代理模式(Proxy Pattern),代理模式也成為委托模式,是一個非常重要的設計模式,不少設計模式也都會有代理模式的影子。代理在我們日常生活中也
 OpenglES2.0 for Android:來畫個圓吧
OpenglES2.0 for Android:來畫個圓吧
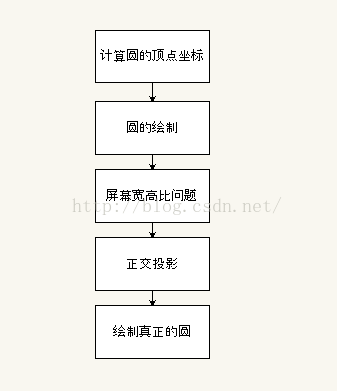
首先看看本節的流程: 計算圓的頂點坐標: 我們先要明白OpenglES中圓是怎麼畫的,前面我們已經知道三角形扇的繪制方式,我們的圓其實也可
 Android資源圖片讀取機制
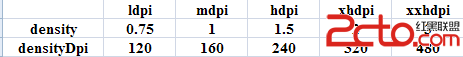
Android資源圖片讀取機制
在新建一個Android項目時,在res目錄下會自動生成幾個drawable文件夾,drawable-ldpi,drawable-mdpi,drawable-hdpi,一