編輯:關於Android編程
GridView(網格視圖)是按照行列的方式來顯示內容的,一般用於顯示圖片,圖片等內容,比如實現九宮格圖,用GridView是首選,也是最簡單的。主要用於設置Adapter。
網格視圖GridView的排列方式與矩陣類似,當屏幕上有很多元素(文字、圖片或其他元素)需要按矩陣格式進行顯示時,就可以使用GridView控件來實現。
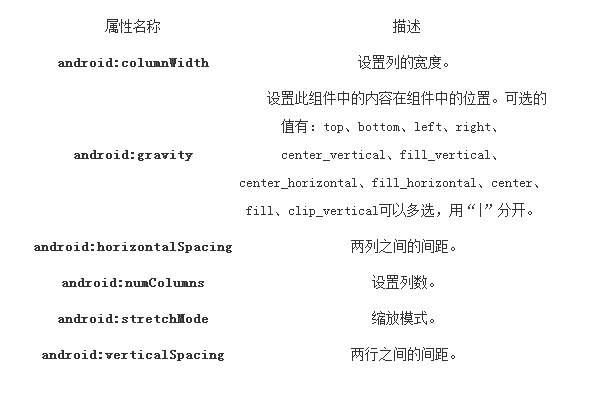
GridView常用的XML屬性:

本文將以一個具體的實例來說明如何使用GridView控件實現手機屏幕上各個應用軟件圖標的擺放,以及應用軟件名稱的顯示。
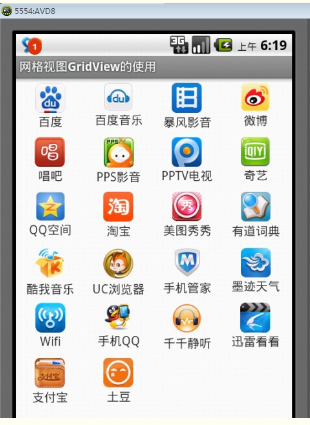
完成後的程序運行效果如圖1所示。

圖1 主界面顯示效果
1.界面布局
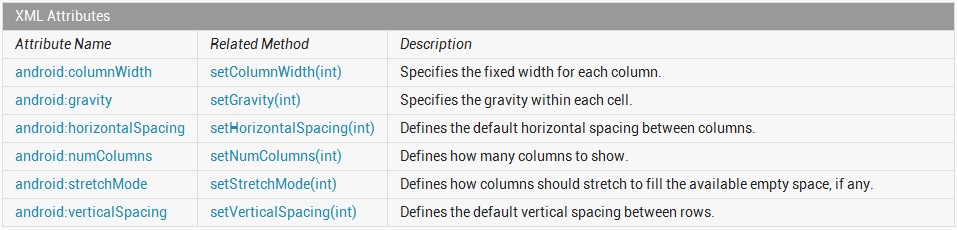
通過查看GridView的API幫助文檔(http://developer.android.com/reference/android/widget/GridView.html),可以了解到GridView的常用xml屬性如圖2所示。

其中,android:columnWidth[int]用於設置每列的寬度;android:gravity[int]用於設置每個網格的比重;android:horizontalSpacing[int]用於設置網格之間列的默認水平距離;android:numColumn[int]用於設置列數;android:stretchMode[int]用於設置列應該以何種方式填充可用空間;android:verticalSpacing[int]用於設置網格之間行的默認垂直距離。
了解了上述的GridView常用xml屬性之後,我們就可以完成對主界面的xml布局文件編寫了。在xml布局文件中,我們使用LinearLayout對整個界面進行垂直布局,然後在該布局中添加一個GridView控件即可。具體的xml布局文件源碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="wrap_content" android:numColumns="" android:horizontalSpacing="dp" android:verticalSpacing="dp"> </GridView> </LinearLayout>
在GridView控件中,我們通過android:numColumns="4"指定了網格的列數為4;通過android:horizontalSpacing="10dp"和android:verticalSpacing="10dp"指定了網格之間的水平距離和垂直距離都為10dp。
2.網格元素布局
如圖1所示,在每個網格內,我們都需要顯示兩項內容:應用軟件圖標以及應用軟件名稱。因此,我們還需要對網格內元素進行相應的布局。
我們可以在項目工程的layout目錄下新建一個名為“griditeminfo.xml”的xml布局文件,完成對網格內元素的布局。在該xml布局文件中,我們使用相對布局RelativeLayout對網格內的元素進行排列,將一個ImageView控件以水平居中的形式放置在網格內(上方),用來顯示應用程序的圖標;將一個TextView控件以水平居中的形式放置在網格內(下方),用來顯示應用程序的名稱。具體的griditeminfo.xml源碼如下:
<?xml version="." encoding="utf-"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" > <ImageView android:id="@+id/itemImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" > </ImageView> <TextView android:id="@+id/itemName" android:layout_below="@+id/itemImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" > </TextView> </RelativeLayout>
3.資源儲存
在該實例中,我們需要對眾多的應用軟件圖標以及應用軟件名稱進行儲存。很顯然,應用軟件圖標以及應用軟件名稱之間存在著一一對應的關系,我們可以使用HashMap分別對應用軟件圖標以及應用軟件名稱進行存儲,然後再將HashMap添加到ArrayList中,便可以完成資源的儲存了。具體實現方法如下:
//將圖標圖片和圖標名稱存入ArrayList中
//Author:博客園-依舊淡然
ArrayList<HashMap<String, Object>> item = new ArrayList<HashMap<String, Object>>();
for (int i = ; i < resIds.length; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("itemImage", resIds[i]);
map.put("itemName", name[i]);
item.add(map);
}
其中,數組resIds[]儲存著應用軟件圖標的資源id;數組name[]儲存著應用軟件名稱,並通過for循環遍歷語句將其存入了HashMap中。
4.簡單適配器SimpleAdapter
簡單適配器SimpleAdapter繼承自BaseAdapter,用於將靜態數據映射到xml文件中定義好的視圖當中。比如可以指定靜態數據為由Map組成的ArrayList。在ArrayList中每個條目對應List中的一行,Map可以包含多項數據。
SimpleAdapter的構造方法如下:
public SimpleAdapter (Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to);
其中,參數context用於指定SimpleAdapter所關聯的上下文對象;參數data用於指定Map列表;參數resource用於指定資源標識符(即列表項的視圖布局);參數from用於指定Map列表中每項數據所對應的標簽;參數to用於指定Map列表中每項數據在布局文件中所要匹配的對象。
在該實例中,實現SimpleAdapter的構造方法如下所示:
//SimpleAdapter對象,匹配ArrayList中的元素
//Author : 依舊淡然
SimpleAdapter simpleAdapter = new SimpleAdapter
(this, item, R.layout.griditeminfo, new String[] {"itemImage","itemName"},
new int[] {R.id.itemImage,R.id.itemName}) {
};
實現了簡單適配器SimpleAdapter之後,我們還需要將該簡單適配器SimpleAdapter添加到GridView對象當中去,可以通過如下方法實現:
mGridView.setAdapter(simpleAdapter);
5.事件監聽
在實際的應用當中,我們需要對用戶的操作進行監聽,即需要知道用戶選擇了哪一個應用軟件。
在網格控件GridView中,常用的事件監聽器有兩個:OnItemSelectedListener和OnItemClickListener。其中,OnItemSelectedListener用於項目選擇事件監聽,OnItemClickListener用於項目點擊事件監聽。
要實現這兩個事件監聽很簡單,繼承OnItemSelectedListener和OnItemClickListener接口,並實現其抽象方法即可。其中,需要實現的OnItemClickListener接口的抽象方法如下:
public void onItemClick(AdapterView<?> parent, View view, int position, long id);
需要實現的OnItemSelectedListener接口的抽象方法有兩個,分別如下:
public void onItemSelected(AdapterView<?> parent, View view, int position, long id); public void onNothingSelected(AdapterView<?> parent);
 .Net程序員玩轉Android開發---(1)環境搭建
.Net程序員玩轉Android開發---(1)環境搭建
對於沒有接觸過Android開發的人員來說,可能感覺Android開發比較困難,接下來的一段時間,我們將了解Android開發的具體細節,主要是面對.NET程序員,來看看
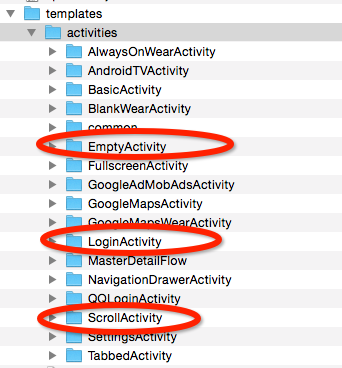
 Android Template(模板) 編寫(二)
Android Template(模板) 編寫(二)
上篇文章介紹的方法只能創建類模板,不能創建xml文件等資源文件以及配置文件等,這篇文章來介紹創建可以一次創建多個文件多種類型文件的方法。 我們在使用AndroidStu
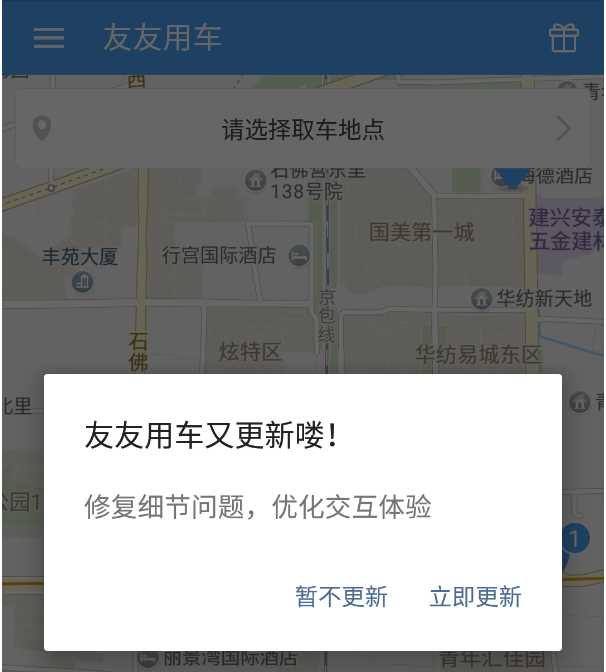
 android產品研發(十四)--)App升級與更新
android產品研發(十四)--)App升級與更新
上一篇文章中我們講解了android app中的輪訓操作,講解的內容主要包括:我們在App中使用輪訓操作的情景,作用以及實現方式等。一般而言我們使用輪訓操作都是通過定時任
 Android自定義EditText右側帶圖片控件
Android自定義EditText右側帶圖片控件
前言 最近項目做用戶登錄模塊需要一個右邊帶圖片的EditText,圖片可以設置點擊效果,所以就查資料做了一個自定義EditText出來,方便以後復用。原理 下面是自定